Как разместить виджет госуслуг на главной странице сайта в вордпресс
Обновлено: 27.04.2024

С помощью виджетов в WordPress достаточно удобно работать с разными информационными и функциональными блоками в сайдбаре, футере и т.п. Они реально ускоряют и упрощают процесс настройки сайта. Я уже когда-то рассказывал о добавлении новых виджетов в Вордпресс а, сегодня поведаю каким образом можно встраивать их внутрь страниц и постов блога. Для этого ненужно делать правки в шаблоне, достаточно установить плагин Amr Shortcode Any Widget. Он подходит любой теме и не сложен в настройке, нужно лишь знать некоторые нюансы, о которых я расскажу ниже.
Иногда возникает задача, когда требуется разместить специфическую информацию внутрь контента, например: поиск, список популярных постов, рекламу, перечень категорий блога, внешний RSS фид и т.п. Если это текстовое наполнение, то проблем нет, но в случае нестандартных и динамических элементов вам пригодится Amr Shortcode Any Widget.
Основная функция модуля — добавление виджетов на определенной странице WordPress (в том числе и в постах). Это намного более простая реализация нежели создание отдельного шаблона страницы. Он также может внедрять сразу целый блок виджетов, а не только отдельные объекты.
Процесс установки Amr Shortcode Any Widget вообще не сложный. Скачиваете плагин отсюда либо ставите внутри админки. На данный момент у него 80к загрузок + заявлена поддержка самых последних версий Водпресс (минимальная — 3.6). Оценки также хорошие, работа над ошибками идет, а последний апдейт был 4 недели назад.

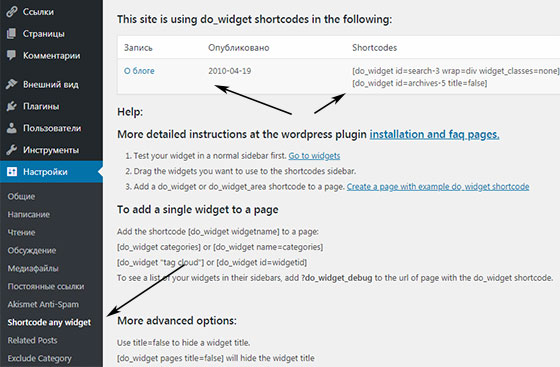
Вставка видежта на страницу WordPress

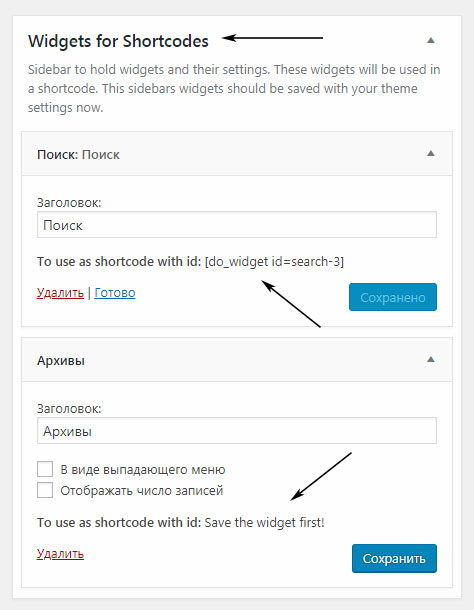
Для каждого элемента доступны все базовые опции и настройки, в том числе заголовок. После сохранения под ним появится шорткод, который следует использовать чтобы вставить виджет в страницу WordPress.
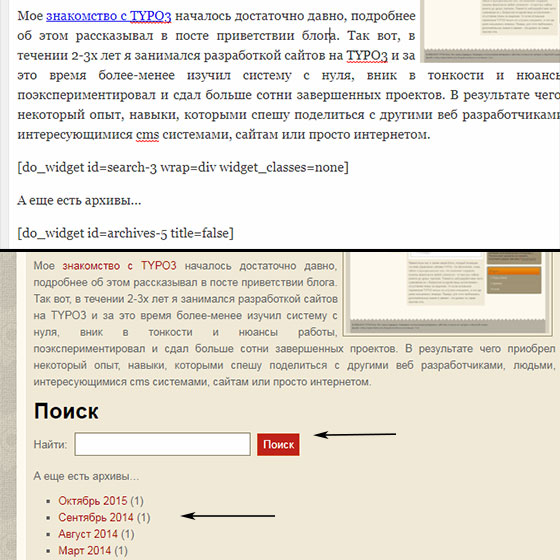
На втором шаге открываете нужную вам заметку и просто добавляете туда соответствующий шоркод (неважно в HTML или текстовом режиме). Обновляете страницу и смотрите результат:

В плагине Amr Shortcode Any Widget есть несколько вариантов шорткодов:
Лучше всего для добавления видежта на страницу применять вызов по ID — просто копируйте шорткод, который модуль вам подсказывает. Я делал именно так, и все отлично получалось.
Если не работает?
Параметры шорткодов
В Amr Shortcode Any Widget шорткодах есть парочка опций, позволяющих влиять на результирующий HTML добавленных виджетов на странице. В отличии от плагина стилей оформления виджетов Widget CSS Classes здесь все задается непосредственно в самом коде.
Итак, параметры do_widget:
[do_widget wrap=div widget_classes=none] [do_widget title=false]
Есть также шорткод do_widget_area, который вставляет объекты из определенной области виджетов. Параметры для него:
В целом Amr Shortcode Any Widget — отличное решение. С данным модулем я знаком около 4х лет, первую версию обзора сочинял очень давно. Хорошо, что авторы его не забросили и развивают.
Если встречали альтернативные решения для добавления виджетов на страницы и WordPress посты, пишите — интересно узнать.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!

Оцените статью:
Категории: Виджеты; Плагины;
Теги: виджеты, вывод постов, интересные плагины, обзоры плагинов, плагины и виджеты, страницы сайта.
Друзья, всем привет, сегодня поговорим о новом интерфейсе области виджетов в обновленной версии WordPress 5.8 и разберемся как же теперь добавлять нужные нам коды или баннеры. А так же рассмотрим как вернутся к классической странице виджетов.
После обновления Вордпресс до версии 5.8, в конце июля, каждый из нас с легкостью обновился, но не все заметили, что разработчики нам предложили добавлять виджеты совсем другим способом. Теперь это можно сделать при помощи блоков. Давайте разбираться, как же это сделать.
Как добавить виджет в новой версии Вордпресс 5.8
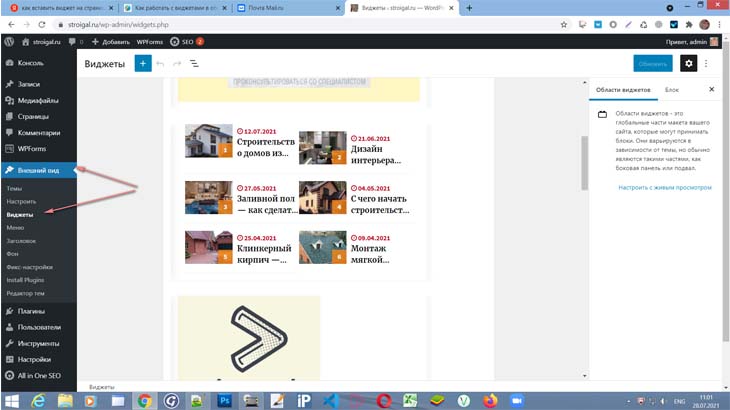
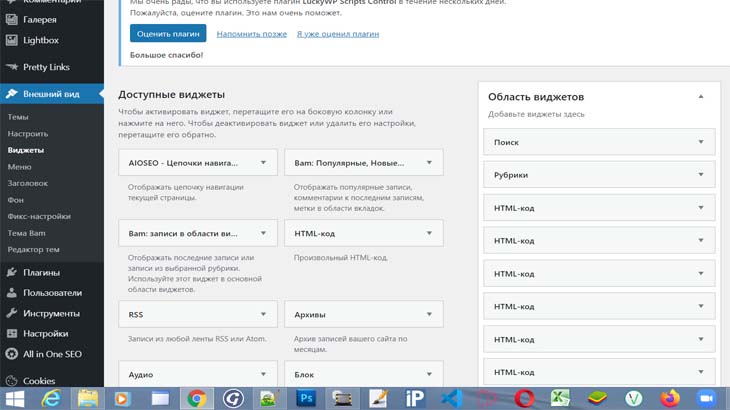
Если вы сторонник всего нового, то с легкостью разберетесь с предложенными технологиями и увидите новые возможности страницы с виджетами, теперь она выглядит вот таки образом.

Как видите, все разделено на блоки, а если нам нужно добавить новый виджет, то сделать это можно двумя способами.
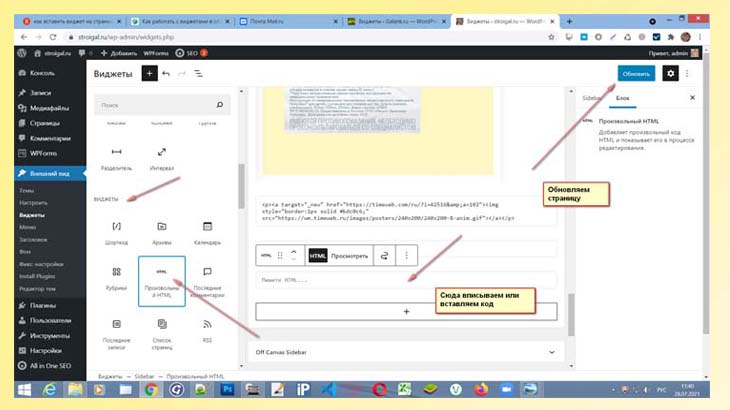
В первом — вверху с лева нажимаем на + и перед нами открываются все возможные виджеты. Как видно их стало гораздо больше, чтобы найти, можно воспользоваться строкой поиска или спускаясь, вы увидите нужный виджет.

В появившейся строке вписываем или вставляем код и не забываем обновиться.
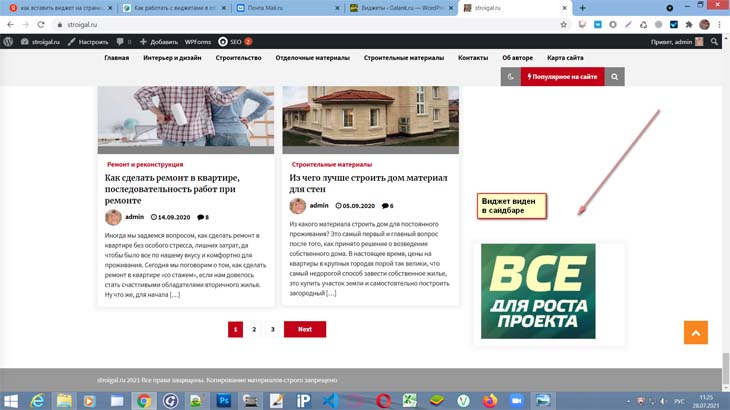
Мы установили баннер, который видим у себя на сайте.

После того, как выбрали нужную функцию, так же вставляем код и обновляем страницу.

Как видите, ничего сложного нет, и стало довольно удобно работать с виджетами.
Перемещаем виджет в нужное место на сайте
Как вставить новый виджет мы разобрались, но он вставится в конце сайдбара, а нам необходимо переместить его почти в самое начало (например). Давайте разберемся, как это сделать в новой странице управления виджетами.
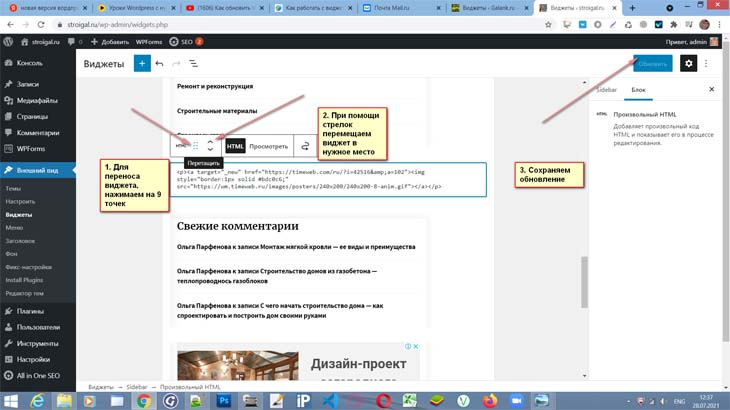
Чтобы переместить виджет, нажимаем на него, затем в выпавшем меню жмем на 9 точек и стрелками перемещаем в новое место. Очень удобно, что перемещение вы увидите в реальном времени! Не забываем обновить страницу.

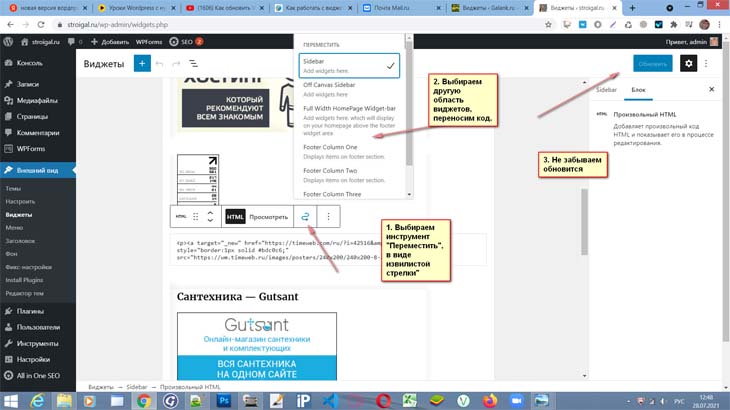
Если, вам нужно переместить баннер в другую область виджетов, например из сайдбара в подвал, то поступаем таким образом: нажимаем на нужный виджет и в меню выбираем инструмент в виде извилистой змейки. После, выбираем нужную нам область виджетов, перемещаем код и обновляем изменения.

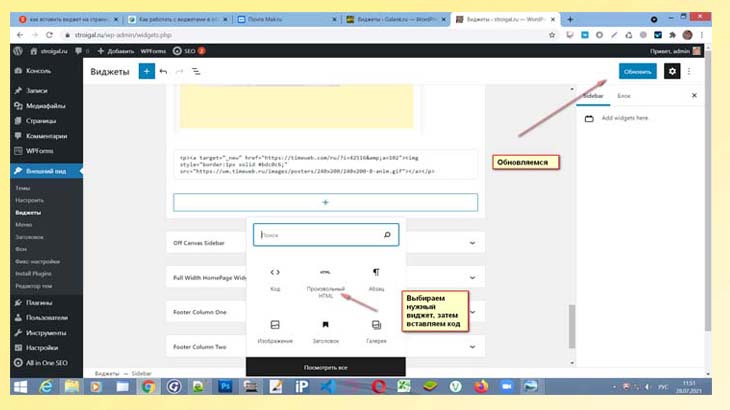
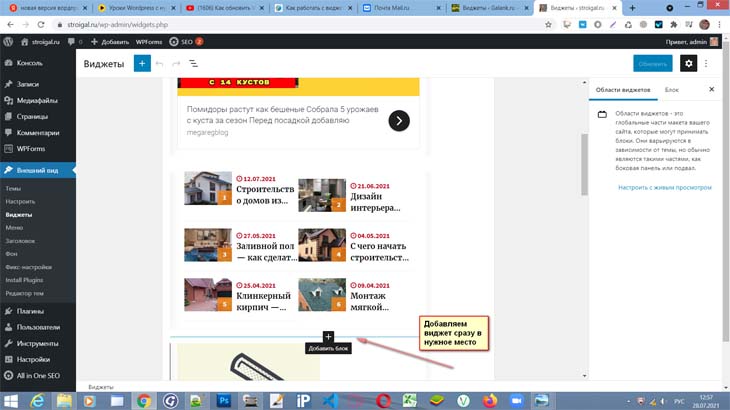
Чтобы не перемещать виджет после установки, то-есть вы точно знаете где он будет виден на сайте, то можно сразу добавить его в нужное место. Для этого в желаемую область подводим мышку и нажимаем на плюсик, затем вставляем код, как описано выше.

Друзья, вы наверное заметили, как в новом интерфейсе очень удобно увидеть порядок размещения виджетов, ведь очень удобно, правда?
Как удалить ненужный виджет
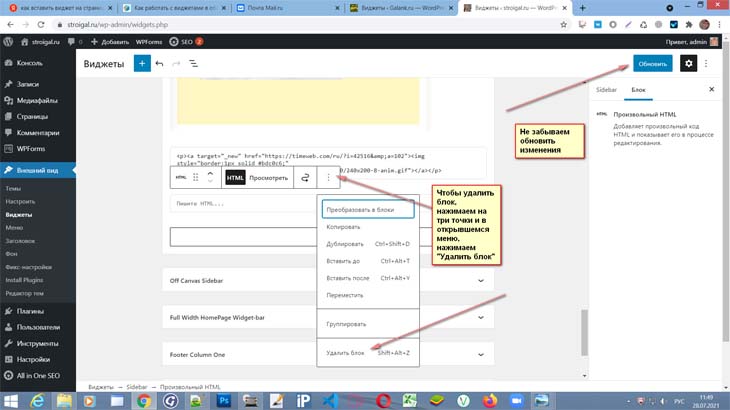
Если какой-либо виджет уже устарел, то удалить его довольно легко.

Это основные функции новой страницы виджетов, и если вам понравилось работать в ней, то изменять ничего не нужно. А если вы консерватор и хотите работать в старом дизайне виджетов, то давайте разберемся, как же вернуть старую, знакомую страницу.
Как в Wopdpress версии 5.8 вернуть прежнюю страницу виджетов
Опытные веб-мастера наверное помнят, как в WordPress, примерно года три назад, произошло изменение текстового редактора — был предложен Gutenberg, но не всем он пришелся по нраву и большинство людей вернули себе классический текстовый редактор при помощи плагина Classic Editor.
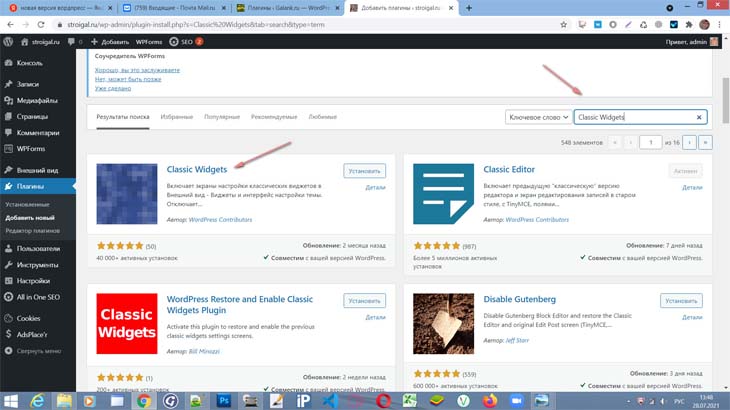
Так же и в нашем случае — вернуть классическую страницу виджетов можно с помощью плагина Classic Widgets, что мы сейчас и сделаем.

Выбираем плагин, устанавливаем его и активируем.
Никаких настроек делать не нужно, а зайдя на страницу виджетов вы увидите старый, знакомый дизайн.

Но, если вам понравилось работать в новой странице, то лучше оставить все без изменений, так как со временем старые технологии будут сходить на нет. Например, у разработчиков плагина Classic Widgets написано, что он будет поддерживаться до конца 2022 года, хотя они могут и передумать, если и дальше их разработка будет востребована. Решать вам, как удобнее работать, до новых встреч.

В продолжение темы создания сайта на WordPress, в текущей статье мы расскажем, что такое виджеты WordPress и как добавить виджет в Вордпресс. Итак, ни каких прелюдий, погнали!
Виджетами в WP принято называть визуальные элементы, которые предназначены для вывода рекламных блоков, меток, хлебных крошек, популярных записей и др. полезных составляющих современного сайта.
Проще говоря — это встроенные в систему модули, которые, к слову, так и называются в CMS Joomla, позволяющие в несколько кликов добавить на сайт скрипт, текст и/или различные типы информации в определенном месте. Под определенным местом, чаще всего, подразумеваются сайдбар — правая или левая область, а также футер — нижняя часть сайта, подвал.
Вывод виджетов WordPress ограничивается количеством областей, определенных конкретной темой. Теоретически их можно вывести где угодно, но для этого необходимо обладать навыками верстальщика. Благо, разработчики стабильно добавляют в темы WordPress новые интересные виджеты, а значит, начинающим сайтостроителям нет нужды погружаться в азы верстки и лезть в код.
Как добавить виджет в WordPress
Первым делом нужно авторизоваться в консоли, затем в левой области выбрать вкладку Внешний вид → Виджеты.

В итоге слева отобразится доступный список виджетов, справа — область для их публикации.
На текущий момент предусмотрено три способа, как вывести виджет WordPress. Предлагаем рассмотреть каждый и выбрать для себя тот, который, на ваш взгляд, кажется самым простым.
Способ № 1
Чтобы активировать виджет, достаточно нажать на него левой кнопкой мыши и, не отпуская, перетащить в правую боковую колонку (область виджетов).

Способ № 2
Кликните по названию виджета и из выпадающего списка выберите область, в которую вы хотите его добавить. В подтверждение своих действий нажмите соответствующую кнопку.

Способ № 3
В отличие от вышеописанных способов, способ № 3 имеет одно существенное преимущество, а именно — позволяет в режиме реального времени наблюдать, как будут выглядеть виджеты непосредственно на сайте.
Можно реализовать как на самой странице виджетов, так и из главной страницы консоли Вордпресс.

Во втором, возвратиться на стартовую страницу консоли и перейти по вкладкам Внешний вид → Настроить.

В итоге отобразится перечень областей, которыми располагает тема WP.

Чтобы добавить виджет на сайт WordPress остается только нажать соответствующую кнопку и из представленного списка кликнуть по его названию.

Как спрятать заголовок виджета в WordPress
Естественно, это поле можно просто не заполнять. Но это не вариант, когда от количества виджетов глаза разбегаются.
Итак, чтобы скрыть заголовок нужно добавить следующий php-код в файл темы functions.php.
// Прячем заголовок виджета с помощью символа "!"
add_filter( 'widget_title', 'hide_widget_title' );
function hide_widget_title( $title )
if ( empty( $title ) ) return '';
if ( $title[0] == '!' ) return '';
Отредактировать файл можно:
- непосредственно в админке, перейдя по вкладке Внешний вид → Редактор тем;
- через FTP-соединение;
- напрямую, зайдя в панель управления веб-хостингом.
Не знаете, где находится файл functions.php? Ищите его в активной теме шаблона по пути:
Перед внесением правок не забудьте сделать бэкап сайта.

Настройки виджетов Вордпресс
После добавления виджета станут доступны его настройки.

Как изменить расположение и удалить виджет WordPress
Чтобы упорядочить виджеты, перетаскивайте их вверх или вниз.
Удалить виджет WordPress также легко, как и добавить. Это можно сделать двумя способами:
Виджеты Вордпресс позволяют добавить на сайт блоки контента и другие полезные элементы. Они легко настраиваются, и не нагружают CMS. Их можно добавлять в неограниченном количестве и редактировать в соответствии со своими предпочтениями. Также в сети в бесплатном доступе выложено множество плагинов, позволяющих расширить вашу коллекцию виджетов.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Привет всем! Мы уже довольно многому научились на уроках по созданию блога. Но на каждом сайте, помимо статей, существуют колонки для виджетов. Поэтому на сегодняшнем занятии мы узнаем, какими способами можно их выводить на сайт, какие они бывают, да и что вообще такое виджет.
Что такое виджет
Виджет - это функциональный или информационный блок, который располагается в колонке сайта (сайдбаре). Виджеты также можно выводить в заголовок или подвал, если позволяет установленная тема. Если же нет, но очень хочется, то в помощь внесение изменений в программный код.

Что из себя представляет виджет? Это может быть рекламный баннер, список ссылок (например, последних статей или рубрик), строка поиска, блок подписки на почтовую рассылку. Также может быть календарь, проигрыватель музыки, виджет погоды и т.д. Как вы поняли, их бесконечное количество.
Вы также сможете создавать и размещать свои рекламные блоки с партнёрскими ссылками или рекламой собственных продуктов. Всему этому я уделю отдельный подробный урок, на котором мы будем вставлять баннеры с HTML-кодом.
А сейчас давайте рассмотрим, где и как вообще можно вставлять уже существующие блоки.
Как добавить виджеты на сайт WordPress
Способ №1

Для начала заходим в панель управления и выбираем Внешний вид → Виджеты. Далее попадаем в окно, которое делится на две части. В левой список доступных виджетов, в правой установленные.

Итак, просмотрев список, стрелочкой разворачиваете нужный виджет и добавляете в боковую колонку. Теперь смотрите справа и перетаскиваете в понравившееся место, удерживая левую кнопку мыши.
Способ №2
В WordPress существует возможность визуальной настройки виджетов. То есть, все ваши проделываемые действия тут же отображаются, что очень удобно. Попасть в визуальную настройку можно тремя методами.
Если взгляните на скриншот выше, то наверху увидите кнопку Перейти к визуальной настройке. Также из панели управления можно нажать Внешний вид → Настроить → Виджеты. Или таким же образом из окна самого сайта, нажав в верхней панели кнопку Настроить.

В окне визуальной настройки выбираем вкладку Виджеты. Находим кнопку Добавить новый. Жмём и смотрим список доступных виджетов.
Если на моих скринах вы увидите то, чего у вас нет, не обращайте внимание. Позже, после установки различных плагинов, появится и у вас что-то подобное.
Итак, выбрали виджет, нажали кнопку Готово. Ну или Удалить, если передумали. По желанию можно прописать заголовок и перетащить блок в более удобное место. После этого необходимо применить эти настройки, нажав наверху Опубликовать.
Рекомендации по выбору виджетов

Теперь я хочу дать вам несколько советов. В WordPress есть как полезные, так и совсем бесполезные виджеты, которые никоим образом не пригодятся вам для ведения блога.
Не нужно устанавливать все подряд. Так вы будете занимать место, а читателя отвлекать на бесполезные вещи.
Например, глянем на виджет Мета. Я посчитала, что в нём нет необходимости, и удалила его из сайдбара. Как теперь заходить, если нет ссылки Войти? Очень просто. В адресной строке вбейте:
И сохраните адрес входа в закладках браузера для удобства в дальнейшем.
Что я оставила? Это строка поиска. Она нужна и удобна как для читателей, так и для вас самих. Её следует размещать как можно выше.
Помимо этого, оставила блок со свежими записями и рубриками. Но их я поместила в самый низ. Это для того, чтобы читатель не отвлекался на другие статьи, пока не дочитает выбранный контент. Тем более, что рубрики также размещены и в верхнем меню.
В общем, смотрите, экспериментируйте смело, в любой момент что-то можно удалить или поменять местами. На этом всё. Благодарю за внимание! 😉
Кстати, в следующем уроке мы с помощью виджета установим на сайт счётчик статистики от известного сервиса LiveInternet.
А расположить виджет в футере (подвале) сайта вам поможет эта инструкция.
Читайте также:
- Какие санкции применяются в отношении гражданина
- Какие этапы выделяют при выполнении атакующего удара отход прыжок уклонение удар разбег
- Свидетельство о тождественности личности с изображением на фотографии для чего используется
- Имеют ли право не пускать без qr кода на концерт
- Почему украина претендует на кубань

