Цифровой дизайн что за профессия
Обновлено: 17.05.2024






Вы получите практические навыки для создания:
- сайтов и лендингов
- веб-приложений
- видеороликов
- анимированной графики
- айдентики, инфографики, визуальных коммуникаций
22 ЯНВАРЯ В 15:00 ПРИГЛАШАЕМ НА ДЕНЬ ОТКРЫТЫХ ДВЕРЕЙ!
О профессии
Кем вы сможете работать:
- Web-дизайнер – проектирование сайтов, лендингов и веб-приложений
- UX/UI-дизайнер – проектирование пользовательских интерфейсов
- Product-дизайнер – решение проблем цифрового продукта на стыке дизайна взаимодействий, исследований и маркетинга
- Графический дизайнер – создание айдентики, инфографики, визуальных коммуникаций
- 3D-дизайнер – создание трёхмерных объектов
- AR-дизайнер – создание цифровых объектов для дополненной реальности
Программа обучения
Образовательная программа предполагает специализацию по отдельным направлениям в процессе работы над финальным проектом. На первых курсах студенты изучают базовые дизайн-предметы, выбирая то направление, которое их больше всего интересует.
Учебная программа включает в себя:
Посмотреть работы студентов профиля можно на канале YouTube и Instagram.
Преподаватели
Эксперт в области разработки программного обеспечения и веб приложений.
Член команды Britva design c 2009 года, член Московского Союза Художников с 2009 года.
Член Московского Союза художников, практикующий художник, иллюстратор.
Директор по стратегическому планированию агентств Agency One Touch, DA Creative Group. Бизнес-тренер и консультант компаний.
Продюсер, основатель студии MAGIC Production.
Писатель, издатель, продюсер, редактор.
Член Московского Союза художников, практикующий художник.
Практикующий переводчик с английского языка.
Учебный процесс
Пространство института отличается особой творческой атмосферой. Нам удалось не только создать условия для успешного обучения, но и реализовать функциональное и вдохновляющее место, в котором студенты чувствуют себя максимально комфортно.
Компьютерные классы и проектные мастерские института оснащены современным мультимедийным оборудованием и всей необходимой техникой. В холле есть удобная коворкинг-зона для работы над творческими проектами и обсуждения идей. Технические ресурсы института позволяют студентам воплотить в реальность самые смелые идеи.
Студентов ждёт большое количество бизнес-практики и погружение в профессиональную среду. В институте регулярно проводятся встречи с известными арт-директорами, экспертами из сферы цифрового дизайна. Студенты ежегодно участвуют и побеждают в международных фестивалях и конкурсах.
Бизнес-практика
Уже на этапе обучения наши студенты ведут совместную работу с представителями бизнеса над реальными кейсами в рамках образовательного проекта B&D Foundation (Фонд проектов).
B&D Foundation – это некая проектная лаборатория, где студенты решают бизнес-задачи партнеров Института под наставничеством преподавателей-экспертов непосредственно в процессе обучения. Миссия проекта – помощь студентам в получении опыта работы по профессии и адаптации к условиям будущей работы с реальным бизнесом. По итогу студент получает не только достойную работу в портфолио, но и возможность трудоустройства в компанию-заказчика и дальнейшего сопровождения своего проекта на этапе реализации.

Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве. И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя.
Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты. Популярность профессии начала расти в 2007 году вместе с распространением смартфонов. В этот период компании стали заботиться о том, чтобы их сайты органично смотрелись как с компьютера, так и с экрана телефона. Нужны были люди, которые продумали бы новую структуру и сделали опыт пользования сайтом приятным для всех людей, вне зависимости от того, с какого устройства они заходят. Сейчас веб-дизайнеры востребованы во всех сферах бизнеса, поскольку сайты фактически стали лицом компании в интернете. На одном HeadHunter можно найти около тысячи открытых вакансий по всей России.
Чем занимается веб-дизайнер
Такие специалисты отвечают за внешний вид и верстку сайта. Это может быть как совершенно новая страница, которая создается с нуля, так и редизайн ранее существующего портала. Дизайнеры решают, как разные части сайта будут сочетаться между собой и какая между ними будет работать логика. В отличие от веб-разработчиков, которые занимаются программированием и написанием кодов, веб-дизайнер уделяет больше внимания именно визуалу. Но в некоторых случаях эти профессии могут и пересекаться.
В первую очередь задача веб-дизайнера — сделать так, чтобы портал был красивым и привлекал внимание пользователей. Здесь важны художественные навыки и чувство вкуса. В то же время если на старте зарождения профессии основной целью было создание именно красивой картинки, то сейчас к задачам прибавилось еще и удобство. Дизайнер должен сделать так, чтобы даже при первом посещении пользователь не растерялся и сразу нашел интересующий его раздел. Получается, что дизайнер выстраивает баланс между внешним отображением сайта и удобством его использования.

Основные обязанности веб-дизайнера:
- создание или обновление внешнего вида портала (включая отдельные страницы);
- проектирование его логики;
- создание веб-макетов будущего сайта;
- проработка внешнего вида страниц для разных девайсов;
- работа с ключевыми языками программирования;
- использование основных графических редакторов;
- встречи с заказчиками для обсуждений.
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
В веб-дизайне широко распространен фриланс, поскольку профессия завязана на компьютере и, при желании, с ним под рукой можно работать из любой точки мира. При фриланс-занятости на первый план вместо стажа выходят портфолио, а также скорость и качество работы. Для удаленных специалистов важны и навыки работы с клиентами, поскольку каждый раз придется договариваться самостоятельно. Зарплата утверждается по договоренности или за каждый отдельный элемент. Например, за главную страницу сайта и за добавление новой рубрики гонорар может различаться. При таком подходе оплата варьируется в среднем от ₽5 тыс. до ₽8 тыс. за задачу. Если работать на зарубежный рынок, то, согласно анализу портала Kinsta, средняя зарплата веб-дизайнера в год будет $57 тыс. в год или около ₽350 тыс. в месяц.

Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков. Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами.
Что может потребоваться веб-дизайнеру:
- знание принципов дизайна: изучение основ поможет лучше углубиться в профессию;
- знание типографики и умение работать со шрифтами;
- понимание правил композиции, чтобы выстраивать визуальную гармонию;
- знакомство с цветовым кругом и понимание, как разные цвета работают вместе;
- умение пользоваться дизайнерскими программами, например, Adobe Illustrator, Photoshop и Figma;
- умение работать в программах для адаптивного веб-дизайна: они позволяют проверять, как страницы смотрятся с разных устройств;
- навыки графического дизайна, которые помогут улучшить работу и расширить потенциальное число работодателей;
- понимание бизнес-стратегий. Важно знать, как дизайн сможет помочь целям клиента. Иногда при редизайне сайта достаточно изменить несколько настроек в навигации, чтобы привлечь поток посетителей.
Необходимые soft skills:
- коммуникабельность и умение договариваться с клиентом;
- усидчивость: придется много времени проводить перед компьютером;
- самоорганизованность: особенно важна для фрилансеров, которые сами строят свой график;
- стремление к саморазвитию: для качественной работы стоит постоянно следить за последними тенденциями в профессии;
- внимание к деталям, поскольку при веб-дизайне важно все: от цветовых сочетаний до навигации.
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Хотите освоить компьютерный дизайн и хорошо зарабатывать, но не знаете с чего начать? Читайте нашу статью, чтобы разобраться, как стать компьютерным дизайнером, сколько они получают и какие направления сейчас востребованы.

Технический прогресс не стоит на месте, попробуйте на полгода запереться в своей комнате. После выхода из нее вы не узнаете свое поколение.

- Смартфон, после появления Face ID, как в шпионских фильмах про Джеймса Бонда, сканирует структурную карту лица своего владельца. Смарт-розетки, позволяют дистанционно выключать забытый на гладильной доске утюг. А голосовые помощники может быть скоро заменят реальное общение.
Любое устройство, приложение, программа или сайт должны обладать понятным интерфейсом. За их приятный вид и удобный функционал отвечают дизайнеры.
Разберемся, какие направления компьютерного дизайна сейчас наиболее востребованы.
Дизайнер интерфейсов (UX-дизайнер)
Основные инструменты в работе дизайнера интерфейсов
- OmniGraffle Pro (для прототипирования)
- Adobe Illustrator/ Photoshop (для рисования)
Преимуществом при трудоустройстве будут базовые знания HTML и CSS — большинство работодателей такие скряги, что нанимать отдельного работника на верстку, кажется им непозволительной роскошью.

Web-дизайнер
Специалист в этой области придумывает дизайн сайта, создает иконки, иллюстрации, а также отрисовывает макеты, необходимые для последующей верстки. Всю касту дизайнеров можно условно разделить на 3 категории: Junior (джуниор), Middle (мидл) или Senior (сеньор).
- Juniory достаточно уметь рисовать в фотошопе.
- Middle обладает знаниями элементарной верстки и уже занимается разработкой сложных веб-приложений на любимом фреймворке.
- Senior опытный и видавший виды человек, занимающийся дизайном более пяти лет.
Даже если вы молодая и уверенная в себе девушка, а руки растут из правильного места — специальность для вас тоже подойдет.
Необходимы базовые знания об элементах и принципах веб-дизайна, шрифтах, теории цвета. Более развитые навыки в этой области позволяют претендовать на такие профессии, как дизайнер шрифта и каллиграф. Мы советуем начать развиваться в направлении web-дизайна.

Программы, которые необходимо знать web-дизайнеру:
- Adobe Photoshop
- Adobe Illustrator
- CorelDraw
3D-дизайнер
Одно из самых перспективных направлений в компьютерном дизайне. Специалисты по 3D дизайну невероятно востребованы и популярны.
Работодатели молятся на них и закидывают валентинками, а коллеги заносят в офис на руках под нескончаемые овации. Чтобы стать работником этой области необходимо специальное художественное образование.
Отдельная боль для соискателя ― опыт работы с 3D-редакторами и программами профессионального трехмерного моделирования.

Онлайн-курсы по созданию сайтов
выбрать

Онлайн-Курсы по веб-дизайну

Онлайн-Курсы веб-разработки

Курсы графического дизайна

Курсы дизайна интерьера в СПб

Курсы дизайна в Петербурге
Программы, которые необходимы 3D-дизайнеру
- 3D Max
- V-Ray
- Corona,
- ArchiCAD
- AutoCad
Причем не обязательно владеть всеми программами в совершенстве, достаточно выбрать несколько позиций и упорно совершенствовать свои знания.
Заработная плата стремится к бесконечности, но на начальном уровне стажер или младший 3D-дизайнер может рассчитывать на 40 000 рублей.
Профессия высоко востребована в игровой отрасли, в архитектуре, строительстве, кинематографе и телевидении. Узкоспециализированный профессионал, как и везде, — на вес золота.
Компьютерный дизайнер – профессия, которая требует постоянного саморазвития и совершенствования.

Если вы нацелены на то, чтобы стать лучшим в своем деле, советуем не тратить время на самостоятельное изучение, а сразу довериться профессионалам и пройти курсы веб-дизайна, дизайна и веб-разработки.
Настоящие мастер своего дела совершенствуются на протяжении всей жизни.
Человеку, который разрабатывает цифровой интерактивный продукт, мало владеть пластическими средствами графического дизайна: цветом, композицией, шрифтом. Ведь наша задача — конструировать среды обитания, в которых человек испытывает минимум дискомфорта, добиваться того, чтобы взаимодействие с цифровой реальностью было приятным и желанным. Поэтому хороший дизайнер интерфейсов — это не только художник-оформитель, но и психолог, социолог, культуролог и философ, сценарист и режиссёр, драматург и поэт. В таких универсалах нуждается в наши дни цифровая индустрия. О них мечтают работодатели.
Кураторы и преподаватели

Медиа-художник, дизайнер и иллюстратор, преподаватель
Школы дизайна НИУ ВШЭ, в прошлом — арт-директор Студии Артемия Лебедева (1999–2010), преподаватель Британской высшей школы дизайна, призёр Каннского фестиваля (2001).

О профиле
Сегодня мы живём в мире развитых технологий. Каждый день нам приходится взаимодействовать с десятком, а то и сотней цифровых устройств. Умный дом, умная одежда, умный экологичный транспорт — эти вещи уже стали реальностью, а обновляющиеся каждый год телефоны и планшеты — привычной необходимостью. Развитие технологий привело к растущему спросу на специалистов в этой сфере, вызвало дефицит кадров и рост зарплат на рынке труда. Сейчас, как никогда прежде, остро ощущается необходимость в новых творцах. Если вы хотите создавать технологичные продукты, а не только их использовать, обратите особое внимание на это направление.
Для кого этот курс
Курс разработан для тех, кто хочет получить профессию дизайнера цифрового продукта: интерфейсов (UI) и пользовательского опыта (UX).
ЧЕМУ ВЫ НАУЧИТЕСЬ
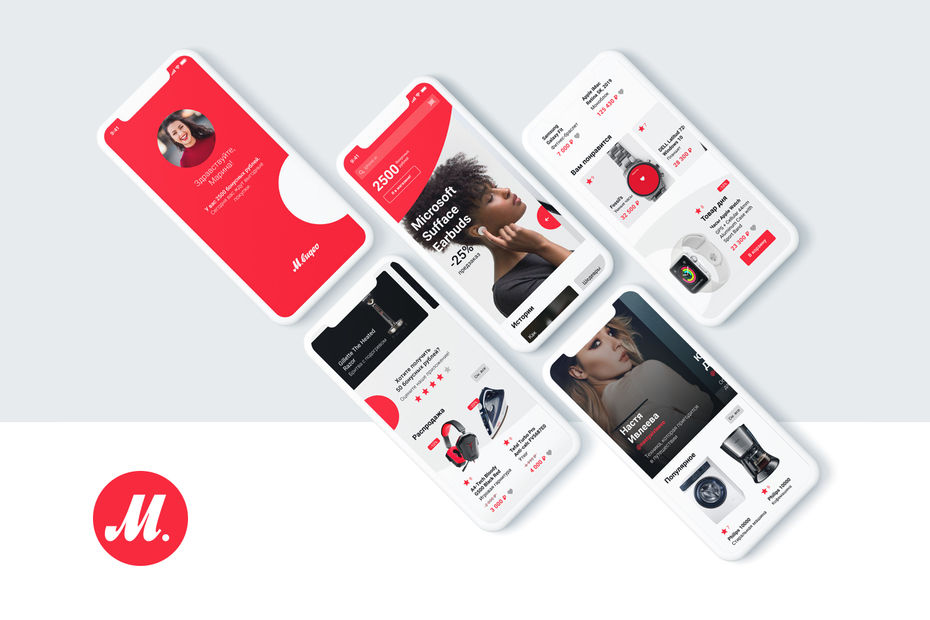
- В основе программы — проектный подход. В рамках курса студенты спроектируют, нарисуют и подготовят к реализации несколько проектов: лонгрид — большую интерактивную статью, веб-сервис для заказчика, прототип мобильного приложения по брифу крупной технологической компании а также выполнят ряд упражнений для закрепления навыков, необходимых продуктовому дизайнеру. В разное время нашими заказчиками были: Яндекс, Сбербанк, М.Видео, МТС
- Мы пройдем все этапы жизненного цикла цифрового продукта: от формулирования идеи — через эскиз и прототипирование — к финальной презентации проекта
- Вы изучите актуальный для индустрии инструментарий разработки цифровых продуктов: графические редакторы, средства создания интерактивных прототипов и сервисы для ведения проектной документации. В вашем портфолио появится несколько новых блестящих кейсов. Вы узнаете много нового о человеке и его психологии, о культуре и обществе.
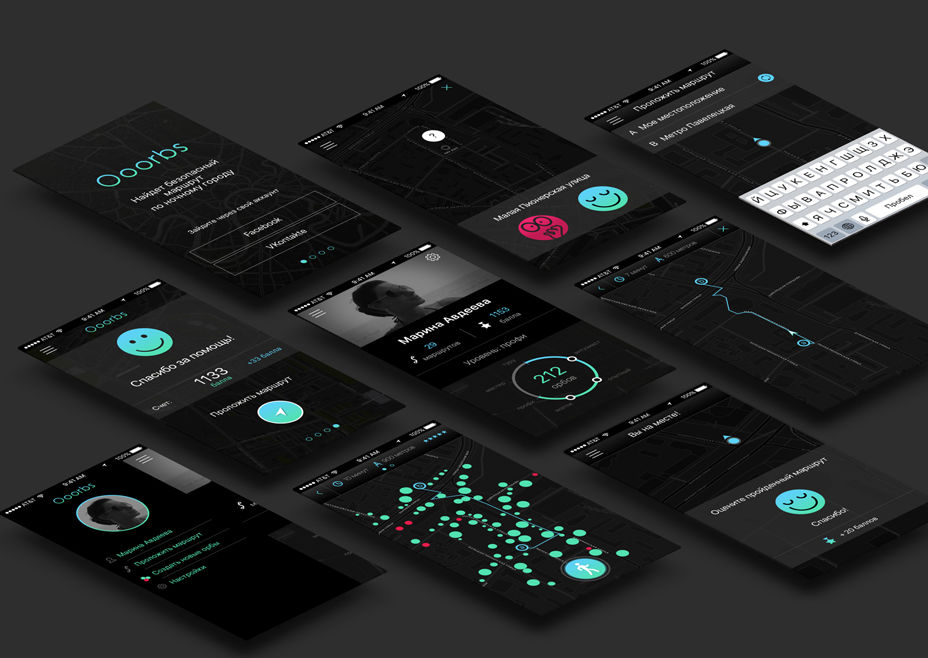
Примеры работ







Работы студентов курса:
Тематический план
Студенты узнают об изменении практик чтения, диджитал сторителлинге, особенностях вёрстки медийных материалов, методах управления вниманием пользователя и принципах создания публикации в интернете. Научатся разрабатывать визуальные концепции спецпроектов, подбирать формат материала под тип контента. Выполнят ряд упражнений, направленных на развитие навыков работы с текстами и изображениями в сети.
Итог модуля: мультимедийная статья (лонгрид) на Readymag
Инструментарий
Слушатели познакомятся с актуальными продуктовыми фреймворками, научатся вести документацию и фиксировать результаты исследований, работать в команде, взаимодействовать с заказчиками, начнут создавать интерактивные прототипы. В первой части модуля студенты изучат жанр посадочной страницы для вымышленного или существующего продукта. Во второй — запрототипируют сайт для существующего сервиса, пройдя через все этапы проектирования цифрового продукта.
Итог модуля: лендинг для вымышленного или существующего продукта и прототип веб-сайта по брифу заказчика
Инструментарий
Студенты углубят свои знания о продуктовых фреймворках и методиках пользовательских исследований. Поработают с заказчиками из ведущих продуктовых компаний над более сложными кейсами в рамках мобильных интерфейсов, параллельно получая знания об истории и типологии UI, психологии, психофизиологии и антропологии пользователя. А также узнают об особенностях работы дизайнером в разных компаниях от гостевых экспертов.
Итог двух модулей: прототип мобильного приложения по клиентским брифам разной сложности
Инструментарий
Инфраструктура
Преподаватели ведут и постоянно актуализируют полезные материалы: подборки книг, ресурсов и работ, отражающих текущий уровень в индустрии, советы, пошаговые инструкции. Доступ к этим материалам остаётся у слушателей и после окончания курса.
В случае пропуска занятий, студенты могут изучить презентации, которые всегда доступны по ссылке.
Слушателям доступны наглядные планы модулей, где отражены темы занятий, расписание гостевых лекций, встреч с заказчиками и отмечены контрольные точки.
Условия поступления
Наши потенциальные слушатели — уверенные пользователи интернета и мобильных устройств. Также понадобятся базовые навыки владения графическими редакторами Adobe Photoshop и Adobe Illustrator. Умение рисовать не требуется. Портфолио не менее чем из 3 работ, сделанных в одной или нескольких программах из списка:
- Sketch
- Figma
- InVision Studio
- Adobe XD
- Adobe Photoshop CC
- Adobe Illustrator CC
По жанру это может быть проект интерфейса мобильного приложения или сайт. Примеры работ, которые убедили бы нас, что вы сможете эффективно работать и учиться:
-
— приложение по мотивам детской игры — приложение с квестами по выставкам — игровое музыкальное приложение — лендинг палаточного лагеря
Допускаем, что плакатист, дизайнер фирменного стиля, книжный дизайнер также могут стать дизайнерами в цифровой среде. Если у вас есть работы в этих жанрах, то мы тоже примем их как вступительные.
Читайте также:

