Выберите программное обеспечение которое можно использовать для верстки веб страниц сайта
Обновлено: 30.06.2024
Программы для верстки
-
Expression Web; ;
- Evrsoft First Page;
- Amaya;
- NVU;
- WYSIWYG Web Builder;
- Web Page Maker;
- CoffeeCup Visual Site Designer;
- WebSite X5 Evolution;
- KompoZer;
- BestAddress HTML Editor.
Покопавшись в Интернете, вы пополните этот список, наверное, еще парой десятков названий.
Рассмотрев характеристики, возможности, достоинства и недостатки WYSIWYG редакторов, достаточно просто понять, что все они содержат профессиональные средства разработки, необходимые для создания веб-страниц. И, в принципе, если не заниматься перфекционизмом, для успешной работы достаточно использования любого современного визуального редактора. Но если говорить о постоянной профессиональной работе, то по-настоящему конкурентных программ, все же, не так много. Рассмотрим на наш взгляд лучшие из них: Microsoft Expression Web и Adobe Dreamweaver в качестве платных, и NVU и KompoZer – как бесплатные альтернативы.
Adobe Dreamweaver
Dreamweaver обладает всеми необходимыми средствами для генерации страниц HTML любой сложности и масштаба в визуальном режиме.

Dreamweaver – работа над проектом
Эта программа занимает позицию одного из лидеров в рейтинге профессиональных программ для создания сайтов за счет богатого инструментария, наличия всевозможных настроек, удобного интерфейса и других особенностей.
Основные возможности программы:
Упрощение ключевых моментов процесса разработки и верстки – одна из главных особенностей редактора. Прямая работа с кодами сведена к разумному минимуму. Сам код получается достаточно легким для понимания и использования, а визуальные средства, интегрированные в Dreamweaver, позволяют упростить создание различных визуальных эффектов всего до нескольких кликов мышкой.
Интерфейс Dreamweaver очень хорошо продуман, удобен, нагляден и прост в освоении. Это то, что однозначно отмечают все, кто с ним работает. Вот несколько моментов, которые можно выделить особо:
- удобно расположена панель с элементами форм, не надо набирать код, можно просто перенести элементы на рабочую область программы;
- с открытием одной страницы одновременно открываются все вспомогательные страницы;
- удобная работа со стилями: не понравится один стиль – тут же можно подгрузить другой и сразу визуально оценить, что и насколько лучше выглядит.
Dreamweaver автоматически находит ошибочный код в ведущих браузерах и подскажет причину и решение потенциальной проблемы. Он проверяет код по XHTML- и CSS-стандартам. В этом плане просто необходимо вспомнить про плагин Zen Coding под Dreamweaver от которого в восторге все, кто занимается версткой.

Обнаружена ошибка в коде: незакрытые теги
Также, редактор дает возможность получить решение CSS-проблем при помощи специального ресурса Adobe – CSS Advisor: сообщества разработчиков и дизайнеров. Редактор кода Dreamweaver – это хороший инструмент, позволяющий автоматизировать нахождение и решение множества наиболее популярных CSS-ошибок, что позволяет вести кроссбраузерную разработку.
Другое преимущество - интеграция с Adobe Photoshop. Используя Dreamweaver и Photoshop можно непосредственно копировать и вставлять изображения в Dreamweaver. Просто надо выбрать тип компрессии и файл, а также место вставки в документ.

Работа со стилями
Отдельно надо отметить встроенную поддержку популярных CMS: Joomla, Drupal и WordPress. Для тех, кто работает в этих системах, возможность создавать шаблоны с адаптацией под требования используемой CMS – это очень удобно.
Если же вы используете другие системы управления содержимым сайта, то вам будет полезна интеграция программы с PHP. Dreamweaver будет не только следить за правильностью написания кода, но и выдавать подсказки как по использованию самого PHP, так и по использованию сторонних библиотек.
В свете последних тенденций использования сетевых сервисов для решения индивидуальных задач компания Adobe предоставляет пользователям своих продуктов доступ к своим сетевым службам: интеграции с Adobe BrowserLab, новой онлайн-службой Adobe CS Live. Сервис Adobe BrowserLab дает возможность веб-дизайнерам быстро протестировать свои сайты на работоспособность в разных браузерах и в разных операционных системах.
Необходимо отметить и наличие встроенного FTP-клиента, который позволит сразу по окончании работ над проектом загрузить его на хостинг или внести изменения на уже работающем сайте.
В качестве недостатка надо отметить то, что программа довольно требовательна к ресурсам компьютера.
Microsoft Expression Web
В Expression Web можно добавлять свои собственные компоненты – меню, панели инструментов, кнопки и даже диалоговые окна, используя только HTML, CSS, javascript и XML. Встроенные инструменты SEO-аналитики позволяют веб-мастеру не только провести проверку повторяющихся или недостающих заголовков и мета-тегов, но также проверить содержимое на "чувствительность" к поиску, чтобы убедиться в том, что компоненты страницы не содержат общеприменимых значений.

Проектировщики Expression попытались создать комфортную обстановку для интернет-пользователей с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Этот редактор от Microsoft производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression - не преемник прежнего редактора Frontpage - это довольно разные инструменты разработки. Microsoft Expression – скорее, конструктор ориентированный и направленный на обеспечение общей веб-разработки.
Надо отметить, что Microsoft Expression Web не поставляется сам по себе, а только в пакете. Профессиональный пакет Web Studio 4 содержит полный набор профессиональных инструментов для проектирования и разработки при создании современных веб-узлов, для потокового видео и веб-графики. Это включает в себя три профессиональных приложения, которые работают совместно: Expression Web, Expression Encoder и Expression Design.
Expression Encoder позволяет кодировать широкий спектр видео форматов и использовать их в веб-проектах. Expression Design упрощает рабочий процесс с помощью инструментов рисования.
Основные возможности Microsoft Expression:
NVU и KompoZer
Особенность редактора NVU состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и Mac. Он вполне достойно соперничал с FrontPage и Dreamweaver, а в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Помимо типовых функций для веб-редакторов, Nvu предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. Одна из сильных сторон этого редактора работа со стилями. Этот реализовано благодаря CaScadeS, хорошо известному редактору CSS, который интегрируется в Nvu как дополнительный модуль и позволяет легко создавать и управлять стилями и видеть, как применяются стили "на лету" в документе.
Nvu является open source-решением и выпускался под Mozilla Public License (MPL). К сожалению, в последние несколько лет развитие NVU не продолжается. Однако потенциал этого редактора продолжает реализовываться в редакторе KompoZer, который есть ни что иное как ответвление (форк) от NVU. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор. По сравнению с NVU, Kompozer производит более чистый код разметки.

Kompozer – бесплатный веб-редактор
KompoZer чрезвычайно прост в использовании, что делает его лучшим решением для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но эта программа слаба для профессиональных веб-разработчиков.
Некоторые из возможностей NVU:
- Сайт-менеджер позволяет просматривать сайты, которые вы создаете.
- Поддержка XML.
- Встроенный валидатор.
Непрофессионалам и пользователям других операционных систем можно попробовать Nvu и его развитие – Kompozer.
Роберт Басыров
Все права защищены. По вопросам использования статьи обращайтесь к администраторам сайта
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop - базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате .psd), владение этим инструментом важно для полноценной работы над проектом.

Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) - относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator - программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects - приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign - приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe - популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
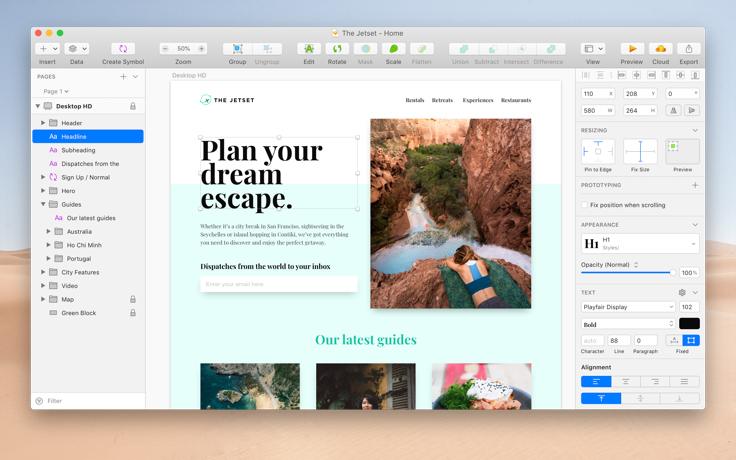
Sketch
Sketch - относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры - в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы - ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.

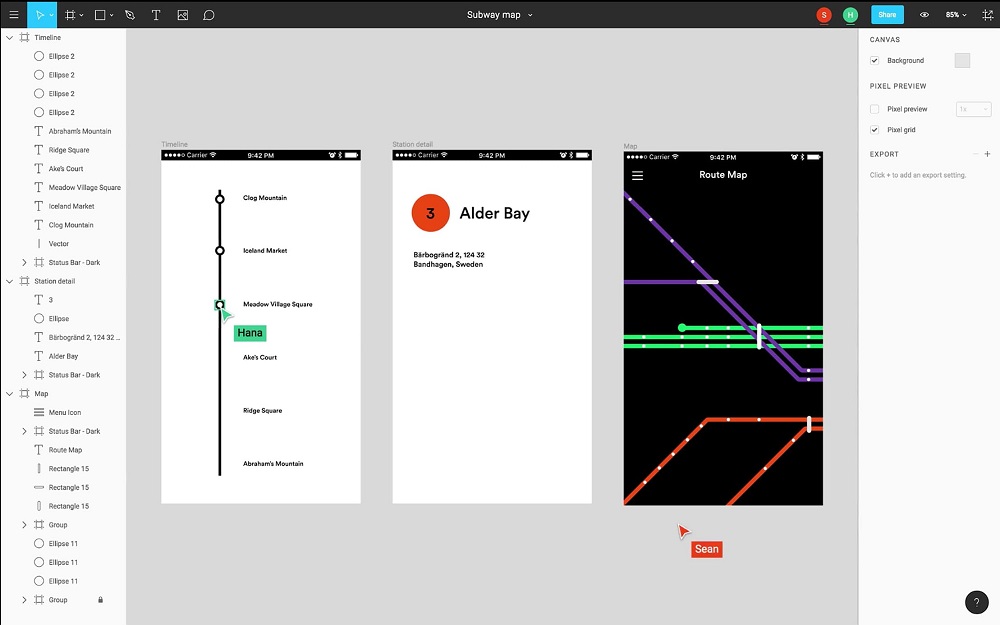
Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch - графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы - возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.

Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования. Сложность интерфейса - одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать - конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них - купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos - самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные - необходимо оформить подписку.

Преимущества таких ресурсов - наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки - отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay - сайт, на котором представлены бесплатные изображения достаточно хорошего качества.

На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.

Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.

Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера - нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:

Кроме того, в данном сервисе есть интересная функция - извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:

Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход - брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:

Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:

Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы - движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход - найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов - CodePen, где представлены различные анимации уже с открытым кодом:

Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
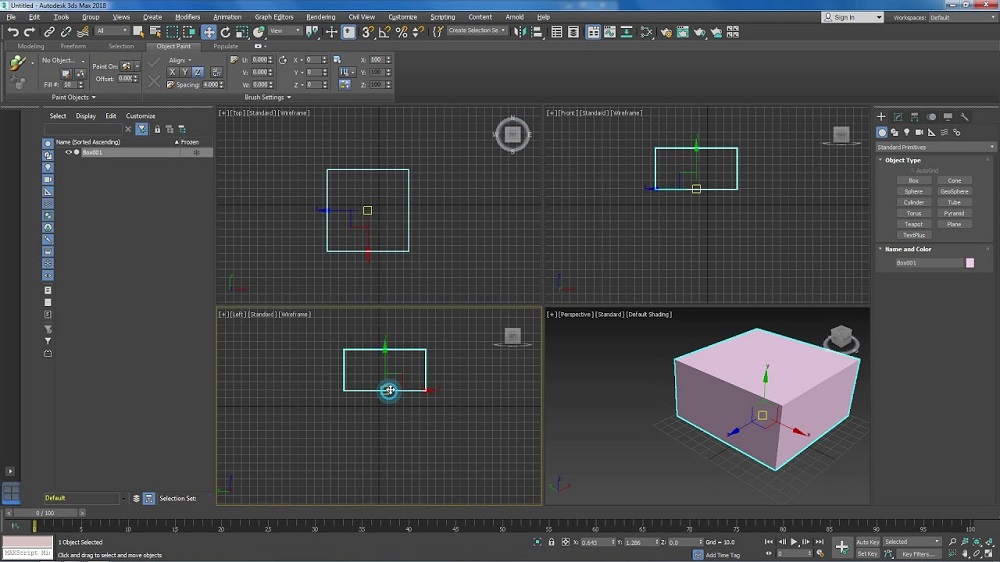
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования - AutoDesk 3Ds Max и Cinema4D.

Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Программы для верстки
-
Expression Web; ;
- Evrsoft First Page;
- Amaya;
- NVU;
- WYSIWYG Web Builder;
- Web Page Maker;
- CoffeeCup Visual Site Designer;
- WebSite X5 Evolution;
- KompoZer;
- BestAddress HTML Editor.
Покопавшись в Интернете, вы пополните этот список, наверное, еще парой десятков названий.
Рассмотрев характеристики, возможности, достоинства и недостатки WYSIWYG редакторов, достаточно просто понять, что все они содержат профессиональные средства разработки, необходимые для создания веб-страниц. И, в принципе, если не заниматься перфекционизмом, для успешной работы достаточно использования любого современного визуального редактора. Но если говорить о постоянной профессиональной работе, то по-настоящему конкурентных программ, все же, не так много. Рассмотрим на наш взгляд лучшие из них: Microsoft Expression Web и Adobe Dreamweaver в качестве платных, и NVU и KompoZer – как бесплатные альтернативы.
Adobe Dreamweaver
Dreamweaver обладает всеми необходимыми средствами для генерации страниц HTML любой сложности и масштаба в визуальном режиме.

Dreamweaver – работа над проектом
Эта программа занимает позицию одного из лидеров в рейтинге профессиональных программ для создания сайтов за счет богатого инструментария, наличия всевозможных настроек, удобного интерфейса и других особенностей.
Основные возможности программы:
Упрощение ключевых моментов процесса разработки и верстки – одна из главных особенностей редактора. Прямая работа с кодами сведена к разумному минимуму. Сам код получается достаточно легким для понимания и использования, а визуальные средства, интегрированные в Dreamweaver, позволяют упростить создание различных визуальных эффектов всего до нескольких кликов мышкой.
Интерфейс Dreamweaver очень хорошо продуман, удобен, нагляден и прост в освоении. Это то, что однозначно отмечают все, кто с ним работает. Вот несколько моментов, которые можно выделить особо:
- удобно расположена панель с элементами форм, не надо набирать код, можно просто перенести элементы на рабочую область программы;
- с открытием одной страницы одновременно открываются все вспомогательные страницы;
- удобная работа со стилями: не понравится один стиль – тут же можно подгрузить другой и сразу визуально оценить, что и насколько лучше выглядит.
Dreamweaver автоматически находит ошибочный код в ведущих браузерах и подскажет причину и решение потенциальной проблемы. Он проверяет код по XHTML- и CSS-стандартам. В этом плане просто необходимо вспомнить про плагин Zen Coding под Dreamweaver от которого в восторге все, кто занимается версткой.

Обнаружена ошибка в коде: незакрытые теги
Также, редактор дает возможность получить решение CSS-проблем при помощи специального ресурса Adobe – CSS Advisor: сообщества разработчиков и дизайнеров. Редактор кода Dreamweaver – это хороший инструмент, позволяющий автоматизировать нахождение и решение множества наиболее популярных CSS-ошибок, что позволяет вести кроссбраузерную разработку.
Другое преимущество - интеграция с Adobe Photoshop. Используя Dreamweaver и Photoshop можно непосредственно копировать и вставлять изображения в Dreamweaver. Просто надо выбрать тип компрессии и файл, а также место вставки в документ.

Работа со стилями
Отдельно надо отметить встроенную поддержку популярных CMS: Joomla, Drupal и WordPress. Для тех, кто работает в этих системах, возможность создавать шаблоны с адаптацией под требования используемой CMS – это очень удобно.
Если же вы используете другие системы управления содержимым сайта, то вам будет полезна интеграция программы с PHP. Dreamweaver будет не только следить за правильностью написания кода, но и выдавать подсказки как по использованию самого PHP, так и по использованию сторонних библиотек.
В свете последних тенденций использования сетевых сервисов для решения индивидуальных задач компания Adobe предоставляет пользователям своих продуктов доступ к своим сетевым службам: интеграции с Adobe BrowserLab, новой онлайн-службой Adobe CS Live. Сервис Adobe BrowserLab дает возможность веб-дизайнерам быстро протестировать свои сайты на работоспособность в разных браузерах и в разных операционных системах.
Необходимо отметить и наличие встроенного FTP-клиента, который позволит сразу по окончании работ над проектом загрузить его на хостинг или внести изменения на уже работающем сайте.
В качестве недостатка надо отметить то, что программа довольно требовательна к ресурсам компьютера.
Microsoft Expression Web
В Expression Web можно добавлять свои собственные компоненты – меню, панели инструментов, кнопки и даже диалоговые окна, используя только HTML, CSS, javascript и XML. Встроенные инструменты SEO-аналитики позволяют веб-мастеру не только провести проверку повторяющихся или недостающих заголовков и мета-тегов, но также проверить содержимое на "чувствительность" к поиску, чтобы убедиться в том, что компоненты страницы не содержат общеприменимых значений.

Проектировщики Expression попытались создать комфортную обстановку для интернет-пользователей с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver. Этот редактор от Microsoft производит достойный, совместимый со стандартами код и знает, как работать с CSS и CSS-макетами.
Expression - не преемник прежнего редактора Frontpage - это довольно разные инструменты разработки. Microsoft Expression – скорее, конструктор ориентированный и направленный на обеспечение общей веб-разработки.
Надо отметить, что Microsoft Expression Web не поставляется сам по себе, а только в пакете. Профессиональный пакет Web Studio 4 содержит полный набор профессиональных инструментов для проектирования и разработки при создании современных веб-узлов, для потокового видео и веб-графики. Это включает в себя три профессиональных приложения, которые работают совместно: Expression Web, Expression Encoder и Expression Design.
Expression Encoder позволяет кодировать широкий спектр видео форматов и использовать их в веб-проектах. Expression Design упрощает рабочий процесс с помощью инструментов рисования.
Основные возможности Microsoft Expression:
NVU и KompoZer
Особенность редактора NVU состоит в его кроссплатформенности: есть версии под Linux, Microsoft Windows и Mac. Он вполне достойно соперничал с FrontPage и Dreamweaver, а в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Помимо типовых функций для веб-редакторов, Nvu предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. Одна из сильных сторон этого редактора работа со стилями. Этот реализовано благодаря CaScadeS, хорошо известному редактору CSS, который интегрируется в Nvu как дополнительный модуль и позволяет легко создавать и управлять стилями и видеть, как применяются стили "на лету" в документе.
Nvu является open source-решением и выпускался под Mozilla Public License (MPL). К сожалению, в последние несколько лет развитие NVU не продолжается. Однако потенциал этого редактора продолжает реализовываться в редакторе KompoZer, который есть ни что иное как ответвление (форк) от NVU. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор. По сравнению с NVU, Kompozer производит более чистый код разметки.

Kompozer – бесплатный веб-редактор
KompoZer чрезвычайно прост в использовании, что делает его лучшим решением для пользователей, которые хотят создавать сайты без получения серьезных технических знаний. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но эта программа слаба для профессиональных веб-разработчиков.
Некоторые из возможностей NVU:
- Сайт-менеджер позволяет просматривать сайты, которые вы создаете.
- Поддержка XML.
- Встроенный валидатор.
Непрофессионалам и пользователям других операционных систем можно попробовать Nvu и его развитие – Kompozer.
Роберт Басыров
Все права защищены. По вопросам использования статьи обращайтесь к администраторам сайта

Какие основы верстки сайтов нужно знать каждому начинающему? Какой бывает верстка сайтов? В чем особенности SEO-верстки сайтов? Какие ошибки чаще всего допускают при верстке сайтов?
Генератор Продаж
Из этой статьи вы узнаете:
При разработке веб-ресурса очень важно, чтобы он корректно отображался в любых браузерах и устройствах. Именно с этой целью и выполняется верстка сайта — описание его визуальной части программным кодом. Из этой статьи вы узнаете о том, какие виды верстки существуют, можно ли сделать её самостоятельно и как проверить работу специалиста, выполнившего ваш заказ.
Суть и основы верстки сайтов
Для начала давайте разберемся с определением нового термина и узнаем, что такое верстка.
Версткой называют процесс разработки электронных страниц с использованием специально предназначенных для этого языков: JavaScript, CSS и HTML. Первый язык предназначен для того, чтобы писать веб-сценарии. А два других позволяют заниматься оформлением ресурса и размещением на нем нужных элементов, т. е. полностью формировать веб-страницы.
Теперь перейдем к более подробному рассмотрению этих языков. HTML представляет собой язык разметки гипертекста. Именно он используется для формирования каркаса и структуры сайта. А значит, веб-разработчику без HTML не обойтись.
Разумеется, вы можете создать блоки, таблицы, абзацы и многое другое при помощи одного HTML. Однако тогда эти элементы будут смотреться довольно невзрачно. Чтобы оформить каркас и реализовать действительно красивый шаблон, вам понадобится CSS.

А какую же роль во всем этом играет JavaScript? Ведь пока нам известно только то, что он является ещё одним языком программирования, который применяют разработчики. Постарайтесь вспомнить, как вы посещали какой-нибудь интернет-ресурс и своими действиями вызывали его ответную реакцию. К примеру, переключали кнопки и таким образом меняли содержимое какого-то контейнера. Или наводили мышь на один из элементов, изменяя его внешний вид. Наверняка вы также кликали на меню, чтобы раскрыть дополнительный блок. Подобные действия значительно облегчают взаимодействие пользователя с ресурсом, однако их невозможно осуществить только с помощью CSS и HTML.
Как мы видим, JavaScript необходим для того, чтобы писать веб-сценарии (указывать браузеру, какие действия, как и когда нужно выполнить на страницах интернет-ресурса).
Итак, с языками программирования мы немного разобрались. А теперь давайте вернемся к верстке сайта.
Для чего она вообще нужна? Новички часто задают этот вопрос, хотя ответ вроде бы очевиден — конечно, чтобы создавать интернет-ресурсы. Выполнять верстку можно по-разному. Сейчас многие пользуются специальными конструкторами, позволяющими разработать свой уникальный проект без освоения нужных языков. Однако при этом люди фактически дают писать код программе, которая сама его формирует согласно их требованиям. Качество исполнения в этом случае непременно пострадает, ведь человек может создать код красивее, короче и лучше.
Возможно, вы уже имеете представление о том, для чего нужны языки программирования и какие из них применяют при разработке интернет-проектов. Но всё же следует рассмотреть этот процесс более подробно. Представьте, что вы разработчик сайта. Для того чтобы начать работу, вам необходим макет, который должен сделать дизайнер в графическом редакторе (Photoshop). Разумеется, в данном случае мы подразумеваем работу профессионалов. Но учиться и тренироваться не обязательно на таком макете. Вы также можете сверстать простенькую веб-страничку, постепенно украшать её и делать всё более привлекательной.
Предположим, макет у вас уже имеется. Тогда следует выбрать подходящую программу для верстки сайта.
Конечно, можно работать и в обычном блокноте (Notepad). Однако вам будет достаточно трудно и неудобно. Поэтому большинство разработчиков предпочитают использовать специальные программы-редакторы. Если вы решите последовать их примеру, то перед вами откроется довольно широкий выбор — Dreamweaver, Sublime Text, Notepad++ и пр. В рамках данной статьи мы не будет подробно разбирать все эти инструменты. Только отметим, что функционал подобных редакторов помогает быстрее писать коды даже новичкам. Некоторые из них подсвечивают стили и теги, а это очень удобно.
Предположим, вы уже подобрали нужную программу. Значит, можно приступать к делу.
Как осуществляется верстка? Сперва разработчик описывает структуру интернет-проекта с учетом слоев в макете. После чего он задает в CSS конкретные стили для структурных блоков. Затем начинает работать над более мелкими деталями макета и оформлением различных визуальных элементов. А потом пишет веб-сценарии, необходимые для данного сайта. Чтобы облегчить процесс написания кода, разработчик может использовать специальные инструменты, фреймворки, готовые библиотеки.
Основные виды верстки сайтов
Пришло время поговорить о том, какие виды верстки существуют, а также разобрать их специфику и преимущества (подробнее о SEO- и адаптивных вариантах расскажем позже, в соответствующих разделах статьи).
1. Фиксированная
Довольно популярное решение на сегодняшний день.
Вот как выглядит такая вёрстка сайта на различных устройствах:

Главная особенность этого варианта заключается в том, что абсолютно все блоки и страницы интернет-ресурса имеют строго фиксированную высоту и ширину, а также не зависят от размеров экрана.
Плюсы:
- одинаковое и корректное отображение веб-ресурса на всех экранах вне зависимости от их величины;
- простая реализация (а значит, и более выгодная стоимость).
Минусы:
- масштабирование электронной страницы приводит к тому, что она увеличивается и выходит за границы экрана по ширине и по высоте;
- при отображении на широкоформатных экранах по бокам остается незаполненное место (в особенности если страница узкая — не более 900 пикселей);
- на небольших экранах сайт масштабируется, т. е. представляет собой его уменьшенную копию. Поэтому для чтения информации нужно будет увеличивать страницы. А так как сегодня огромное количество пользователей выходит в Интернет с мобильных устройств, это решение является не самым лучшим.
Чаще всего фиксированную верстку сайта используют для создания лендингов (Landing Page).
2. Тянущаяся (резиновая)
Вот как отображается данный тип верстки на различных экранах:

Плюсы:
- автоматически подстраивается под размеры страницы;
- отлично выглядит на любых мониторах.
Минусы:
- при просмотре с мобильных устройств некоторые визуальные элементы страницы настолько сжимаются, что их становится очень неудобно использовать. Как правило, это происходит с формой обратной связи и меню;
- из-за сжатия и растягивания блоков по ширине экрана некоторые элементы могут выглядеть не очень красиво на смартфонах и планшетах;
- сложнее реализовать (а значит, и дороже).
Резиновую верстку лучше всего использовать при разработке страниц, на которых все визуальные элементы размещены в одной колонке, либо в комбинации с фиксированной версткой.
3. Адаптивная
Пример отображения такой вёрстки сайта:

Основой адаптивного решения является резиновая вёрстка в сочетании с медиазапросами или специальными скриптами, позволяющими определять размеры монитора и в соответствии с ними приписывать визуальным элементам подходящие стили (цвета, размеры картинок и шрифтов, положение блоков, ширина элементов).
Плюсы:
- благодаря перестройке визуальных элементов при масштабировании веб-страницы её отображение не ухудшается;
- не нужно ничего увеличивать, поэтому удобно просматривать на мобильных устройствах;
- за счет автоматической подстройки под размеры экрана страницы отлично отображаются на любых типах устройств.
Минусы:
- необходимость тестирования адаптивных сайтов с использованием разных размеров экрана (масштабирование, онлайн-сервисы, уменьшение/увеличение браузерного окна) приводит к большим временным затратам на осуществление контроля качества работы (чем больше проект, тем больше времени займет его разработка);
- довольно трудоёмкий процесс (а это напрямую влияет на стоимость).
Некоторые современные разработчики также используют блочную и табличную верстку сайта, но это уже тема для отдельной статьи.
Как правило, выбор среди всех описанных выше подходов к созданию веб-страниц очевиден. С каждым днем все больше пользователей просматривают сайты с планшетов и смартфонов. Поэтому адаптивный интернет-ресурс, автоматически подстраивающийся под параметры используемого устройства, сегодня имеет неоспоримые преимущества.
Особенности SEO-верстки сайта
SEO-версткой называют разработку HTML-кода веб-страницы, в ходе которой текстовые блоки размещают как можно ближе к началу кода. Это не влияет на то, как будет выглядеть сама страница. Но чем ближе к началу HTML-кода расположено её содержание, тем более релевантным оно станет для поисковых систем.
Для чего это нужно? Чтобы оптимизировать сайт для поисковиков (а точнее, его контент), необходимо разместить нужный текст в HTML-коде и на веб-странице определенным образом. Тогда содержание страницы станет более понятным и структурированным, а поисковые роботы будут быстрее его находить. Самим контентом, а также его оформлением занимается SEO-копирайтер. А SEO-верстальщик отвечает за размещение на электронной странице блоков с готовым содержанием.
Рекомендуемые статьи по данной теме:
Какой интернет-ресурс, по вашему мнению, будет лучше передавать информацию — тот, в котором полезный контент начинается с 30-й строки HTML-кода или с 430-й? Конечно, навороченные веб-ресурсы выглядят довольно эффектно и могут заинтересовать пользователей. Но лишь на несколько секунд. После этого любой человек начнёт искать то, за чем он пришел на данную страницу (это отлично видно на примере лендингов). Поисковый робот действует примерно таким же образом. Поэтому предисловие в виде 400 страниц кода ему наверняка не понравится.
Получается, что чем дальше вы расположили полезный контент в ходе верстки сайта, тем меньше интересуется им робот. И это вполне объяснимо. Вспомните, для чего мы создаем веб-страницы. Чтобы разместить очень важную информацию, правильно? Тогда зачем прятать её в дальний угол? Быстрая индексация является одним из важнейших факторов ранжирования веб-страниц по запросам.

Важно понимать, что в конечном итоге всё это делается вовсе не для поисковых роботов, а для пользователей. Чем проще они смогут отыскать интересующую их информацию, тем лояльнее станут относиться к сайту. А это положительно скажется на поведенческих факторах. Поэтому не прячьте полезный контент, а размещайте его как можно ближе к началу HTML-кода страницы. Лучше всего сделать так, чтобы он находился в зоне видимости первого экрана прокрутки. И ещё: пожалуйста, пощадите эпилептиков, людей с плохим зрением, а также других посетителей своего ресурса. Не устраивайте им зрительный шок от множества ярких баннеров.
Чтобы лучше понять отличие обычной верстки от SEO, приведем пример простейшего кода.
Читайте также:
- Почему банки перестали звонить должникам
- Какие обязанности возлагаются на полицию в отношении несовершеннолетних самовольно ушедших из семей
- Какие общественные обязанности выполнял и как успешно анкета
- Вещи подразделяются на реальные и персональные в соответствии с такой системой права как
- В каком смысле используется термин право в следующих выражениях я имею право погулять после школы

