Режим рендеринга программного обеспечения что это
Обновлено: 30.06.2024
В отличие от рендеринга процессора или программного обеспечения, я предполагаю?
Как правило, весь текущий рендеринг не будет основан на GPU, поскольку вы будете использовать OpenGL или Direct X?
4 ответа
Как вы уже знаете, какой графический рендеринг является . позвольте мне ответить на то, что вы, кажется, задаете.
Традиционно, аппаратный рендеринг несет клеймо быть очень сложным. Это во многом было связано с дизайном интерфейсов прикладного программирования (API), которые не были хорошо приспособлены для скрытия сложности; то есть кривая обучения была крутой. Это также было частично связано с пониманием того, что писать 3D-приложения, для которых эти API сильно ориентированы, гораздо сложнее, чем писать 2D-файлы. Re сложность интерфейса, я имею в виду интерфейсы, такие как OpenGL и DirectX. Re 3D vs 2D, я имею в виду математику и геометрию, которая идет на создание 3D-сцен, а также простоту, с которой неподготовленный ум может приближаться к 2D-проблемам.
Однако в последние годы не только значительно расширился учебный материал, но и многие библиотеки, которые обертывают основные сложности этих интерфейсов, стали доступными и снизили барьеры для входа. Все это вернулось в цикл повышенного интереса, который уже присутствовал из-за возрастающей важности визуализации, гладких пользовательских интерфейсов и производительности на маломощных устройствах.
Таким образом, рендеринг программного обеспечения и 2D-рендеринг были хорошими точками входа и фокуса для тех, кто был новичком в графике и /или хотел создать продукт, в котором рендеринг не занимал слишком много времени на проекте. По крайней мере, в отношении 2D это все равно применяется; технология во многом покрыла пробел в обеспечении 2D-рендеринга на GPU.
Здесь есть действительно хорошие ответы, поэтому просто чтобы их дополнить.
С аппаратным обеспечением вы, как правило, ограничены возможностями самого аппаратного обеспечения, хотя OpenGL для одного способен программировать множество вещей, которые могут отсутствовать в аппаратном обеспечении. Это означает, что если вы попытаетесь использовать Feature X, но аппаратное обеспечение не поддерживает его, произойдет одна из двух: либо вы вернетесь к эмуляции программного обеспечения (типичный сценарий OpenGL), либо не получите используйте его вообще (типичный сценарий D3D).
Это также относится к текущим графическим процессорам, но все еще есть существенные части графического конвейера, которые отображаются как фиксированные функциональные возможности (или даже не отображаются вообще).
Реализация программного обеспечения может улучшиться. Совсем недавно мы видели, что мульти-GPU-установки становятся действительно жизнеспособными, но программное обеспечение может масштабироваться во многих многих ядрах ЦП на многих серверах. Вы можете иметь целые серверные фермы, посвященные этому, и профессиональные фермы рендеринга будут по-прежнему использовать рендеринг программного обеспечения.
Программное обеспечение может выставлять различные парадигмы рендеринга. Современное оборудование очень сосредоточено вокруг парадигмы треугольника /вершин /фрагментов /растеризации; это случай выбора одной вещи и ее оптимизации, пока она не кричит о пощаде. Графические процессоры по-прежнему являются плохим выбором для трассировки трассировки лучей, которая чаще всего реализуется в программном обеспечении.
Конечно, когда дело доходит до прямого сравнения яблок с яблоками, GPU будет бить программное обеспечение в любой день недели, если мы сравним области, где более сильные GPU. Но это не значит, что они сильнее во всех областях. Несмотря на это, и для целей этого сайта SE использование аппаратного обеспечения обычно является способом выхода, но просто имейте в виду, что существуют варианты использования там, где программное обеспечение также жизнеспособно.
Оборудование или рендеринг графического процессора - это, как вы догадались, используя графический процессор (например, видеокарта) для рендеринга изображения , Противоположность рендеринг программного обеспечения , где используется процессор.
Программный рендеринг обычно используется в качестве резервной копии, когда нет (подходящего) графического процессора. Однако, поскольку графический процессор на порядок быстрее, рендеринг программного обеспечения почти никогда не бывает полезен, поскольку процессор, как правило, не сможет отображать изображения в реальном времени. Реализация программного обеспечения полезна, когда требуется высокая точность, если для рендеринга изображения требуется чрезвычайно сложная формула. Поскольку процессоры являются более универсальными, то GPU и, следовательно, имеют больше возможностей. Однако этот аргумент становится все менее и менее актуальным, поскольку графические процессоры в настоящее время могут обрабатывать все более сложную задачу и больше не ограничиваются просто 32-битными поплавками для представления чисел.
Я думаю, что это действительно хороший вопрос.
Я могу себе представить:
VRAM более ограничен, чем общая оперативная память. В случае рендеринга GPU - каждая текстура - большая проблема. Вы можете хранить в среднем от 4 до 8 раз больше данных в ОЗУ, чем VRAM. Конечно, этот сценарий предполагает, что нет системы, которая отвечает за освобождение /нажатие неиспользуемых /требуемых текстур из /в RAM /VRAM
С точки зрения многопоточности это намного проще при работе с программным рендерингом - нет необходимости обмениваться контекстами
Если вы делаете 2D-графику - обычно большинство фреймворков выполняют пробную версию Dirty Rectangles Evaluation - то, что решает многие выпуски производительности.
Тем не менее, рендеринг с использованием OGL /D3D дает гораздо большую производительность и возможности. Шейдеры могут делать действительно потрясающие вещи, что практически невозможно с программным рендерингом.
Но такие техники, как blitting, использование colorkeys, имеют свое собственное чувство, как если бы вы были на базовом уровне, происхождении мира компьютерной графики.
Я думаю, что, по крайней мере, хорошо знать о программном рендеринге. Это действительно очень захватывающий мир, не говоря уже о том, что это корень всего того, что мы видим сегодня.

В продолжении ликбеза по компьютерной графике как для программистов, так и для художников хочу поговорить о том что такое рендеринг. Вопрос не так сложен как кажется, под катом подробное и доступное объяснение!
Я начал писать статьи, которые являются ликбезом для разработчика игр. И поторопился, написав статью про шейдеры, не рассказав что же такое рендеринг. Поэтому эта статья будет приквелом к введению в шейдеры и отправным пунктом в нашем ликбезе.
Что такое рендеринг? (для программистов)
Довольно неплохое определение, продолжим с ним. Рендеринг – это визуализация. В компьютерной графике и 3д-художники и программисты под рендерингом понимают создание плоской картинки — цифрового растрового изображения из 3д сцены.
То есть, неформальный ответ на наш вопрос “Что такое рендеринг?” – это получение 2д картинки (на экране или в файле не важно). А компьютерная программа, производящая рендеринг, называется рендером (англ. render) или рендерером (англ. renderer).
Рендер
В свою очередь словом “рендер” называют чаще всего результат рендеринга. Но иногда и процесс называют так же (просто в английском глагол – render перенесся в русский, он короче и удобнее). Вы, наверняка, встречали различные картинки в интернете, с подписью “Угадай рендер или фото?”. Имеется ввиду это 3D-визуализация или реальная фотография (уж настолько компьютерная графика продвинулась, что порой и не разберешься).
Виды рендеринга
В зависимости от возможности сделать вычисления параллельными существуют:
- многопоточный рендеринг – вычисления выполняются параллельно в несколько потоков, на нескольких ядрах процессора,
- однопоточный рендеринг – в этом случае вычисления выполняются в одном потоке синхронно.
Существует много алгоритмов рендеринга, но все их можно разделить на две группы по принципу получения изображения: растеризация 3д моделей и трасировка лучей. Оба способа используются в видеоиграх. Но трасировка лучей чаще используется не для получения изображений в режиме реального времени, а для подготовки так называемых лайтмапов – световых карт, которые предрасчитываются во время разработки, а после результаты предрасчета используются во время выполнения.
В чем суть методов? Как работает растеризация и трасировка лучей? Начнем с растеризация.
Растеризация полигональной модели
Сцена состоит из моделей, расположенных на ней. В свою очередь каждая модель состоит из примитивов.
Это могут быть точки, отрезки, треугольники и некоторые другие примитивы, такие как квады например. Но если мы рендерим не точки и не отрезки, любые примитивы превращаются в треугольники.
Задача растеризатора (программа, которая выполняет растеризацию) получить из этих примитивов пиксели результирующего изображения. Растеризация в разрезе графического пайплайна, происходит после вершинного шейдера и до фрагментного (Статья про шейдеры).
*возможно следующей статьёй будет обещанный мной разбор графического пайплайна, напишите в комментариях нужен ли такой разбор, мне будет приятно и полезно узнать скольким людям интересно это всё. Я сделал отдельную страничку где есть список разобранных тем и будущих – Для разработчиков игр
В случае с отрезком нужно получить пиксели линии соединяющей две точки, в случае с треугольником пиксели которые внутри него. Для первой задачи применяется алгоритм Брезенхема, для второй может применяться алгоритм заметания прямыми или проверки барицентрических координат.
Сложная модель персонажа состоит из мельчайших треугольников и растеризатор генерирует из неё вполне достоверную картинку. Почему тогда заморачиваться с трассировкой лучей? Почему не растеризовать и все? А смысл вот в чем, растеризатор знает только своё рутинное дело, треугольники – в пиксели. Он ничего не знает об объектах рядом с треугольником.
А это значит что все физические процессы которые происходят в реальном мире он учесть не в состоянии. Эти процессы прямым образом влияют на изображение. Отражения, рефлексы, тени, подповерхностное рассеивание и так далее! Все без чего мы будем видеть просто пластмассовые модельки в вакууме…
А игроки хотят графоний! Игрокам нужен фотореализм!
И приходится графическим программистам изобретать различные техники, чтобы достичь близости к фотореализму. Для этого шейдерные программы используют текстуры, в которых предрассчитаны разные данные света, отражения, теней и подповерхностного рассеивания.
В свою очередь трассировка лучей позволяет рассчитать эти данные, но ценой большего времени рассчета, которое не может быть произведено во время выполнения. Рассмотрим, что из себя представляет этот метод.
Трасировка лучей (англ. ray tracing)
Помните о корпускулярно волновом дуализме? Напомню в чем суть: свет ведёт себя и как волны и как поток частиц – фотонов. Так вот трассировка (от англ “trace” прослеживать путь), это симуляция лучей света, грубо говоря. Но трассирование каждого луча света в сцене непрактично и занимает неприемлемо долгое время.
Мы ограничимся относительно малым количеством, и будем трассировать лучи по нужным нам направлениям.
А какие направления нам нужны? Нам надо определять какие цвета будут иметь пиксели в результирующей картинке. Тоесть количество лучей мы знаем, оно равно количеству пикселей в изображении.
Что с направлением? Все просто, мы будем трассировать лучи в соответствии с точкой наблюдения (то как наша виртуальная камера направлена). Луч встретится в какой-то точке с объектом сцены (если не встретится, значит там темный пиксель или пиксель неба из скайбокса, например).
При встрече с объектом луч не прекращает своё распространение, а разделяется на три луча-компонента, каждый из которых вносит свой вклад в цвет пикселя на двумерном экране: отражённый, теневой и преломлённый. Количество таких компонентов определяет глубину трассировки и влияет на качество и фотореалистичность изображения. Благодаря своим концептуальным особенностям, метод позволяет получить очень фотореалистичные изображения, однако из-за большой ресурсоёмкости процесс визуализации занимает значительное время.
Рендеринг для художников
Но рендеринг это не только программная визуализация! Хитрые художники тоже используют его. Так что такое рендеринг с точки зрения художника? Примерно то же самое, что и для программистов, только концепт-художники выполняют его сами. Руками. Точно так же как рендерер в видео-игре или V-ray в Maya художники учитывают освещение, подповерхностное рассеивание, туман и др. факторы, влияющие на конечный цвет поверхности.

К примеру картинка выше, поэтапно прорабатывается таким образом: Грубый скетч – Лайн – Цвет – Объем – Рендер материалов.
Рендер материалов включает в себя текстурирование, проработку бликов – металлы, например, чаще всего очень гладкие поверхности, которые имеют четкие блики на гранях. Помимо всего этого художники сталкиваются с растеризацией векторной графики, это примерно то же самое, что и растеризация 3д-модели.
Растеризация векторной графики
Суть примерно такая же, есть данные 2д кривых, это те контуры, которыми заданы объекты. У нас есть конечное растровое изображение и растеризатор переводит данные кривых в пиксели. После этого у нас нет возможности масштабировать картинку без потери качества.
Читайте дальше
Статьи из рубрики “Ликбез для начинающих разработчиков игр“, скорее всего окажутся очень для Вас полезными, позвольте-с отрекомендовать:
-
– простое объяснение сложных и страшных шейдеров – Полезный обзор частиц и подборка видео-уроков, по созданию спецэффектов в Unity3d
Послесловие
В этой статье, я надеюсь, вы осили столько букв, вы получили представление о том, что такое рендеринг, какие виды рендеринга существуют. Если какие-то вопросы остались – смело задавайте их в комментариях, я обязательно отвечу. Буду благодарен за уточнения и указания на какие-то неточности и ошибки.
Пишет статьи о разработке игр. Не инди, — работает рендеринг-программистом в крупной ААА студии в Санкт-Петербурге. Большой поклонник игр Naughty Dog.
Добрый день, подскажите пожалуйста какую книгу почитать по паттернам и по разбору чего то как SOLID. Спасибо)
Привет, немного не о рендеринге вопрос :)
По Паттернам даже и не знаю что посоветовать, наверное Head first Patterns, потому что оригинал от банды четырёх читать сильно сложнее. А про SOLID – в принципе все на википедии написано, но понимание их приходит с опытом, кмк.
Спасибо, да просто читал статью и решил спросить)
Думал что может еще что то есть о паттернах интересное, а эти 2 книги я уже скачал для изучения)

Разработчикам часто приходится принимать решения, которые повлияют на всю архитектуру приложения. Веб-разработчикам важно выбрать правильное место для реализации логики и рендеринга приложения. Это может быть непросто, так как сайт можно создать разными путями.
При выборе подхода для рендеринга нужно понимать разницу между возможными вариантами, чтобы не прогадать с производительностью. Сегодня мы разберёмся, в чём заключается эта разница.
Терминология
Отображение:
Производительность:
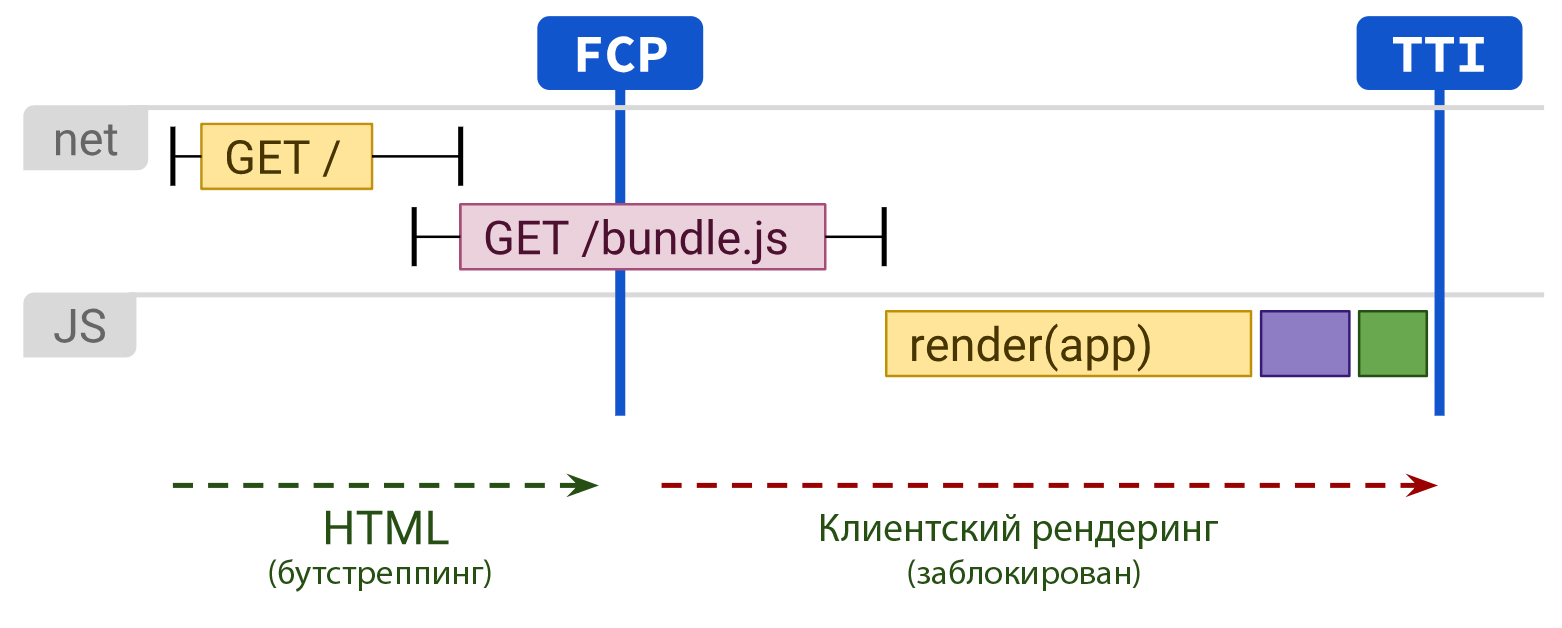
- TTFB (Time to First Byte, время до первого байта) — время между кликом по ссылке и поступлением первого фрагмента содержимого;
- FP (First Paint, первая отрисовка) — первый случай, когда пользователю становится виден любой пиксель;
- FCP (First Contentful Paint, первая содержательная отрисовка) — время первого отображения запрашиваемого содержимого (например, статьи);
- TTI (Time To Interactive, время до интерактивности) — момент времени, в который страница становится интерактивной (закрепляются все события и т. д.).
Серверный рендеринг
Такой подход позволяет добиться быстрой первой отрисовки и первой содержательной отрисовки. Выполнение логики страницы и рендеринг на сервере позволяют избежать отправки клиенту большого количества JavaScript, что приводит к меньшему времени до интерактивности. И это логично, ведь при серверном рендеринге пользователю отсылаются только текст и ссылки. Этот подход хорошо сработает на широком диапазоне устройств и сетевых условий, а также откроет возможности для интересных браузерных оптимизаций вроде потокового парсинга документа.

Многие современные фреймворки, библиотеки и архитектуры позволяют рендерить одно и то же приложение как на клиенте, так и на сервере. Их возможности можно использовать и для серверного рендеринга, однако важно отметить, что архитектуры, в которых рендеринг происходит и на клиенте, и на сервере, являются отдельным классом решений со своими характеристиками производительности и недостатками. Пользователи React могут использовать для серверного рендеринга метод renderToString() или решения на его основе вроде Next.js. Пользователям Vue стоит обратить внимание на гайд Vue по серверному отображению или на Nuxt. Если ваш выбор — Angular, то посмотрите на Universal. Тем не менее в большинстве популярных решений присутствует какая-то форма гидратации, поэтому, прежде чем выбрать инструмент, разузнайте больше о используемом подходе.
Статический рендеринг
Статический рендеринг происходит на этапе сборки и предоставляет быструю первую отрисовку, первую содержательную отрисовку и время до интерактивности — при условии, что количество клиентского JavaScript ограничено. В отличие от серверного рендеринга здесь удаётся добиться стабильно быстрого времени до первого байта, так как HTML-код страницы не должен генерироваться на лету. Как правило, статический рендеринг подразумевает предварительное создание отдельного HTML-файла для каждого URL. Поскольку HTML-ответы созданы заранее, статический рендеринг можно развернуть на нескольких CDN, чтобы воспользоваться преимуществом кеширования.

Для статического рендеринга существуют самые разные решения. Инструменты вроде Gatsby разработаны так, чтобы создавать впечатление динамического рендеринга. Другие, вроде Jekyl и Metalsmith, принимают свою статическую природу и предлагают подход, основанный в большей степени на шаблонах.
Но у такого способа рендеринга есть один недостаток — необходимо заранее создать HTML-файлы для всех возможных URL. Это может быть очень сложно или даже невыполнимо, если вы не можете заранее сказать, какие URL возможны, или если у вас сайт с большим количеством уникальных страниц.
Пользователи React могут быть знакомы с Gatsby, статическим экспортом Next.js или Navi — все они делают использование компонентов удобнее. Однако важно понимать разницу между статическим рендерингом и пререндерингом: статически отрендеренные страницы не нуждаются в выполнении большого количества клиентского JS для интерактивности, в то время как пререндеринг улучшает первую (содержательную) отрисовку одностраничного приложения, которое должно быть загружено на клиент, чтобы страницы были действительно интерактивными.
Если вы не уверены, используется ли в решении статический рендеринг или пререндеринг, то попробуйте провести тест: отключите JavaScript и загрузите созданные страницы. У статически отрендеренных страниц функциональность по большей части останется на месте. У пререндеренных страниц может сохраниться базовая функциональность вроде ссылок, однако в целом страница будет не интерактивна.
Также можно устроить другую проверку: замедлите сеть с помощью инструментов разработчика и посмотрите, сколько JavaScript загружается, прежде чем страница становится интерактивной. Пререндерингу, как правило, требуется больше JavaScript для интерактивности, и обычно этот JavaScript более сложный, чем подход прогрессивного улучшения, используемый при статическом рендеринге.
Серверный рендеринг против статического
Серверное отображение не панацея — его динамическая природа может сопровождаться множественными вычислительными затратами. Многие решения с серверным отображением не используют технологию early flush и могут оттянуть время до первого байта или удвоить количество отправляемых данных (например, встроенное состояние, используемое JS на клиенте). В React метод renderToString() может быть медленным из-за синхронности и однопоточности. Для эффективной реализации серверного рендеринга может потребоваться найти решение для кеширования компонентов, разобраться с управлением потребления памяти, применить мемоизацию и не только. По сути вы заново обрабатываете/собираете одно приложение несколько раз — на сервере и на клиенте. Тот факт, что серверный рендеринг может показать что-то быстрее, вовсе не означает, что нужно проделать меньше вычислительной работы.
Серверный рендеринг создаёт HTML для каждого URL при необходимости, но такой подход может работать медленнее, чем простая отправка статического контента. Если вы готовы поработать дополнительно, то с помощью связки серверного рендеринга с HTML-кешированием вы сможете сильно уменьшить время рендеринга. Преимуществом серверного рендеринга является возможность извлекать больше актуальных данных и отвечать на более полный список запросов, чем это возможно при статическом рендеринге. Персонализированные страницы — яркий пример запроса, который не очень хорошо ладит со статическим рендерингом.
Клиентский рендеринг
Клиентский рендеринг подразумевает рендеринг страниц прямо в браузере с помощью JavaScript. Вся логика, получение данных, шаблонизация и маршрутизация обрабатываются на клиенте, а не на сервере.

Если вы создаёте одностраничное приложение, то, определив основные части пользовательского интерфейса, которые используются на большинстве страниц, вы сможете использовать кеширование оболочки приложения. В сочетании с Service Worker’ами это даст сильный прирост ощущаемой производительности при повторных посещениях.
Совмещение серверного и клиентского рендеринга с помощью регидратации
Проблема регидратации: одно приложение по цене двух
Из-за JavaScript проблемы регидратации могут быть похуже, чем отложенная интерактивность. Для того чтобы клиентский JavaScript мог, не прибегая к новому запросу всех данных, использованных сервером для рендеринга HTML, продолжить работу с того места, где прекратил работу сервер, текущие решения на основе универсального рендеринга обычно сериализуют данные для интерфейса в документ в виде тегов

За несколько последних лет возрастает потребность пользователей в визуальном контенте. Это не только графика для игр или фильмов, а еще и разнообразные архитектурные, дизайнерские проекты, анимация для бизнес-идей и многое другое. Причем визуализация постоянно усложняется и для процесса рендеринга требуется немалое количество ресурсов. Вот здесь-то и приходит на помощь рендер-ферма или рендер-станция.
Что такое рендеринг

Как работает рендеринг и что для него необходимо
Рендеринг — это довольно трудоемкий и сложный процесс, в ходе которого происходит множество математических вычислений. Проходит просчет и определение теней, текстур, отражения и многого другого.
Разработчики специальных программ для 3D-моделирования и рендеринга позаботились о том, чтобы пользователи не утруждали себя многочисленными просчетами и работали с привычными для них настройками.
Естественно, что для рендеринга требуется один или несколько компьютеров, программы для 3D-моделирования и визуализации (с соответствующими плагинами), программы для работы с графикой. Чаще всего рендер-движки уже встраиваются в графические программы, например, в такие как 3ds Max, Maya. Помимо этого, есть самостоятельные профессиональные системы для рендера, например, V-ray, Mental ray, Corona Renderer. Такие программы часто именуют рендерером.

Время просчета будет зависеть от массы факторов. Сюда входят сложность сцены, прозрачность или отражающие свойства материалов, текстуры, тени и освещенность, высокополигональность моделей и вычислительная мощь оборудования. Также есть зависимость и от того, какой метод использует система рендеринга.
Сколько же времени может занять рендеринг? В зависимости от всего вышеперечисленного от нескольких секунд до нескольких часов и даже дней.
Возьмем простой калькулятор на рендер-ферме и попробуем рассчитать стоимость и приблизительное время, выбрав примерные настройки. Результаты видны на трех скринах, причем выделено время просчета на домашнем компьютере и на ферме.
Что такое рендер-ферма
Рендер-ферма — это множество компьютеров, объединенных в единую вычислительную сеть. Такие сети или системы обычно именуют узлами. В зависимости от фермы, число таких узлов может доходить до нескольких тысяч.
Ферма как правило бывает двух типов: собственная (частная) и облачная (коммерческая). Первая создается под нужды какой-либо фирмы занимающейся, например, выпуском фильмов. Или же когда у отдельного дизайнера, фрилансера имеется несколько компьютеров с соответствующим программным обеспечением, и он использует их для рендеринга.

Облачные фермы предлагают услуги всем желающим пользователям. Данные фермы имеют на вооружении десятки серверов, необходимое оборудование, обслуживающий персонал. По сути это сложные профессиональные системы, располагающие мощнейшими, современными ресурсами для процедуры рендеринга.
Стоят профессиональные фермы довольно дорого. В стоимость входит не только цена на оборудование, софт, но и его обслуживание, охлаждение и т.п.
Что такое рендер-станция

Как работают коммерческие рендер-фермы
Загруженные на фермы сцены могут рассчитываться на нескольких десятках и сотен рендер-узлах, что максимально сокращает время визуализации. Благодаря этому, несколько дней рендеринга возможно сократить до нескольких часов. Чтобы объяснить еще проще принцип работы ферм, сравним их с видеомонтажом.
Представьте, что у вас есть масса памятных видеокадров, которые вы хотели бы объединить в единый фильм с музыкальными вставками и по возможности, со спецэффектами. Чтобы это сделать, нужен компьютер, программное обеспечение и умение делать монтаж. Если же у вас что-либо из этого отсутствует, то вы естественно отдадите свои видеозаписи профессионалу, который за определенную сумму сделает для вас фильм. Тоже самое можно сказать и о рендере.

Работа рендер-фирм строится практически по одинаковому сценарию. Пользователь проходит процесс регистрации, пополняет счет (многие фермы предлагают попробовать бесплатно) и приступает к процессу. Для этого необходимо загрузить 3D-сцены на ферму, задать желаемые настройки и запустить процесс.
Важным моментом является загрузка с сайта программы или плагина, который встраивается в используемую пользователем программу (например, 3ds Max). Его задача — проверить все сцены и экспортировать их в ферму, сохраняя заданные пользователем настройки. Стоит отметить, что все фермы поддерживают наиболее часто используемые программы, приложения и плагины.

Рендерить на ферме или у себя дома?
На этот вопрос должен ответить сам пользователь, который делает статичные изображения, анимацию, спецэффекты и многое другое. Чтобы выполнять рендеринг дома необходим мощный компьютер, в котором главную роль будут играть процессор (архитектура, количество ядер, кэш) и количество оперативной памяти. Можно сказать, чем мощнее будет сборка, тем лучше для процесса.
В домашней ферме также используют несколько компьютеров, объединив их в локальную сеть. Также многое зависит от объемов работы. При больших объемах и сложных проектах, пользователю может не хватить одной или нескольких машин и в любом случае придется собирать свою ферму или же обратиться за помощью к коммерческой ферме. В сравнении с этим у рендер-ферм есть несколько существенных преимуществ.

1. Простота и поддержка. Пользоваться фермами довольно легко, к тому же на каждой из них пользователь сможет обратиться в службу поддержки.
Особенности рендеринга на рендер-ферме
Остановимся на некоторых особенностях, которые желательно знать и помнить всем посетителям ферм.
Онлайн-калькулятор.
Он есть на каждой ферме и с его помощью пользователь сможет рассчитать и оценить время и стоимость рендеринга. Однако, все это примерно и условно, так как до сих пор нет четкого и реального метода оценки времени рендеринга.

Совместимость ПО
Прежде чем приступить к работе, необходимо определить совместимость ПО, на котором был сделан проект и ПО имеющегося на ферме. Хотя, выше уже указывалось на то, что многие фермы имеют все последние версии ПО, плагины и загружают для пользователя свои плагины для проверки проекта. Несмотря на это, нужно быть внимательным, так как в некоторых ситуациях потраченные деньги фермы могут не вернуть.

Хранение данных
Фермы осуществляют хранение проектов и всех данных, однако через какой-то промежуток времени они могут быть удалены. Через какой промежуток именно, нужно узнавать на самой ферме.
Правила пользования
Прежде чем начинать работу на той или иной ферме, необходимо детально ознакомиться с правилами пользования фермой. Узнать каким образом она предоставляет кредиты, можно ли вернуть деньги и т.п. Для разрешения всех спорных или непонятных вопросов на каждой из ферм должна работать служба поддержки в режиме 24/7.
Читайте также:

