Кто обязан делать версию сайта для слабовидящих
Обновлено: 01.05.2024
Управляющая организация должна обеспечить жителям МКД свободный доступ к информации о своей деятельности (ст. 161 ЖК РФ). Делает она это разными способами, в том числе и через свой сайт. Узнайте, нужно ли заводить версию сайта для слабовидящих и, если да, то каким требованиям она должна соответствовать.
Обязанность управляющей организации раскрывать информацию
В соответствии со статьёй 161 ЖК РФ, управляющая организация должна обеспечить свободный доступ к информации об основных показателях её финансово-хозяйственной деятельности, об оказываемых услугах и о выполняемых работах по содержанию и ремонту общего имущества в многоквартирном доме, о порядке и об условиях их оказания и выполнения, об их стоимости, о ценах (тарифах) на ресурсы, необходимые для предоставления коммунальных услуг, в соответствии со Стандартом раскрытия информации.
По требованиям Стандарта информация раскрывается путём обязательного опубликования на официальном сайте в сети Интернет, определяемом уполномоченным федеральным органом исполнительной власти, а также на одном из следующих сайтов в сети Интернет, определяемых по выбору управляющей организации:
- сайт управляющей организации;
- сайт органа исполнительной власти субъекта РФ, определяемого высшим исполнительным органом госвласти субъекта РФ;
- сайт органа местного самоуправления муниципального образования, на территории которого работает управляющая организация.
Версия сайта УО для слабовидящих
Россия – социальное государство, политика которого направлена на создание условий, обеспечивающих достойную жизнь и свободное развитие человека (ст. 7 Конституции РФ). У нас охраняются труд и здоровье людей, обеспечивается государственная поддержка инвалидов и пожилых граждан. Кроме того, гарантируются права и свободы человека и гражданина согласно общепризнанным принципам и нормам международного права (ст. 17 Конституции РФ).
Это значит, что все государства-участники Конвенции принимают надлежащие меры для обеспечения инвалидам доступа наравне с другими к физическому окружению, к транспорту, к информации и связи, включая информационно-коммуникационные технологии и системы, а также к другим объектам и услугам, открытым или предоставляемым для населения, как в городских, так и в сельских районах. Эти меры распространяются на информационные, коммуникационные и другие службы.
Россия является участником Конвенции в соответствии с распоряжением Президента РФ от 05.08.2008 № 450-рп.
Из положения ст. 21 Конвенции следует, что государства-участники принимают все меры, чтобы инвалиды могли беспрепятственно пользоваться правом на свободу выражения мнения и убеждений, включая свободу искать, получать и распространять информацию, пользуясь по своему выбору всеми формами общения.
Формы общения определены в статье 2 Конвенции и включают в себя в том числе:
- снабжение инвалидов информацией, предназначенной для широкой публики, в доступных форматах и с использованием технологий, учитывающих разные формы инвалидности, своевременно и без дополнительной платы;
- принятие и содействие использованию жестовых языков, азбуки Брайля и т.п.;
- активное побуждение частных предприятий, оказывающих услуги широкой публике, в том числе через Интернет, к предоставлению информации и услуг в доступных и пригодных для инвалидов форматах.
Согласно ст. 3.1 № 181-ФЗ, в России не допускается дискриминация по признаку инвалидности. Под дискриминацией по признаку инвалидности понимается любое различие, исключение или ограничение по причине инвалидности, целью либо результатом которых является умаление прав и свобод человека и гражданина в любой иной области.
В соответствии со ст. 14 № 181-ФЗ государство гарантирует инвалиду право на получение необходимой информации.
Таким образом, если на сайте УО нет версии для инвалидов по зрению, можно получить предписание по устранению выявленных нарушений от надзорных и контрольных органов:
- решение Апатитского городского суда от 20.02.2017 по делу № 2-226/2017;
- решение Аксайского районного суда Ростовской области от 05 июля 2017 года по делу № 2-1484/17;
- решение Ленинского районного суда г. Владимира от 25 июля 2016 года по делу № 2-2432/2016.
Ответственность за дискриминацию по признаку инвалидности
За дискриминацию по признаку инвалидности предусмотрена административная и уголовная ответственность.
В соответствии со статьёй 5.62 КоАП РФ дискриминация влечёт наложение административного штрафа на граждан в размере от 1 000 до 3 000 рублей, на юридических лиц – от 50 000 до 100 000 тысяч рублей.
Статья 136 Уголовного Кодекса РФ предусматривает более строгое наказание за дискриминацию:
- штраф от 100 000 до 300 000 тысяч рублей или в размере заработной платы или иного дохода осуждённого за 1 или 2 года;
- лишением права занимать определённые должности или заниматься определённой деятельностью на срок до пяти лет;
- обязательные работы до 480 часов;
- исправительные работы на срок до двух лет;
- принудительные работы до пяти лет;
- лишение свободы на срок до пяти лет.
Условия доступности сайта УО для инвалидов по зрению
Указанный ГОСТ определяет три уровня доступности информации для инвалидов по зрению:
Уровень А – уровень минимальной доступности. Позволяет инвалиду по зрению обеспечить доступность к интернет-ресурсу без потерь информации.
Уровень АА – уровень полной доступности. Позволяет инвалиду по зрению увидеть все структурные элементы ресурса.
Уровень ААА – уровень доступности специализированных интернет-ресурсов для инвалидов по зрению.
При разработке интернет-ресурсов, доступных для инвалидов по зрению, необходимо придерживаться следующих основных принципов:
Информация и компоненты пользовательского интерфейса должны быть представлены в виде, в котором пользователи с нарушением зрения могут их воспринимать.
Компоненты интерфейса и навигации должны быть управляемыми, в том числе пользователями с нарушением зрения.
Информация и операции интерфейса должны быть понятными пользователям с нарушением зрения.
Контент должен интегрироваться с широким кругом различных пользовательских прикладных программ.
Адаптация сайта управляющей компании
Версия сайта для инвалидов по зрению сделает восприятие информации для них доступным и понятным, а УО сможет избежать административной или даже уголовной ответственности за дискриминацию по признаку инвалидности.
Возможно, вам ничего не придётся менять на своём сайте. Проверьте, что он соответствует требованиям ГОСТа.
Практически вся информация на сайте должна быть представлена в виде текста. Если вы размещаете графические изображения, не поленитесь и подпишите их. Веб-страницы не должны иметь фреймовую структуру – то есть в них не может быть встроена какая-либо другая веб-страница.
При ссылке на информацию, содержащуюся в гиперссылках, должно быть текстовое описание объекта, на который она указывает. Часто посещаемые страницы должны быть не более 2–3 экранов текста.
Позаботьтесь о настройках, позволяющих слабовидящим посетителям сайта настраивать удобные им цветовые сочетания текста и фона, размеры шрифта, межстрочные и межбуквенные интервалы.
Предусмотрите возможность изменения размеров текста в пределах до 200% без использования вспомогательных технологий и без потери контента или функциональности.
Требований для соответствия условий доступности сайтов для инвалидов по зрению значительно больше, мы перечислили основные. Полный перечень представлен в ГОСТ Р 52872-2012.
Чтобы сэкономить время на изучение нормативных-правовых актов, вы можете обратиться к нам. Мы создадим для вас сайт , оформленный в соответствии с требованиями законодательства.
Управляющая организация должна обеспечить жителям МКД свободный доступ к информации о своей деятельности (ст. 161 ЖК РФ). Делает она это разными способами, в том числе и через свой сайт. Узнайте, нужно ли заводить версию сайта для слабовидящих и, если да, то каким требованиям она должна соответствовать.
Обязанность управляющей организации раскрывать информацию
В соответствии состатьёй 161 ЖК РФ, управляющая организация должна обеспечить свободный доступ к информации об основных показателях её финансово-хозяйственной деятельности, об оказываемых услугах и о выполняемых работах по содержанию и ремонту общего имущества в многоквартирном доме, о порядке и об условиях их оказания и выполнения, об их стоимости, о ценах (тарифах) на ресурсы, необходимые для предоставления коммунальных услуг, в соответствии со Стандартом раскрытия информации.
- сайт управляющей организации;
- сайт органа исполнительной власти субъекта РФ, определяемого высшим исполнительным органом госвласти субъекта РФ;
- сайт органа местного самоуправления муниципального образования, на территории которого работает управляющая организация.
Версия сайта УО для слабовидящих
Россия – социальное государство, политика которого направлена на создание условий, обеспечивающих достойную жизнь и свободное развитие человека (ст. 7 Конституции РФ). У нас охраняются труд и здоровье людей, обеспечивается государственная поддержка инвалидов и пожилых граждан. Кроме того, гарантируются права и свободы человека и гражданина согласно общепризнанным принципам и нормам международного права (ст. 17 Конституции РФ).
Это значит, что все государства-участники Конвенции принимают надлежащие меры для обеспечения инвалидам доступа наравне с другими к физическому окружению, к транспорту, к информации и связи, включая информационно-коммуникационные технологии и системы, а также к другим объектам и услугам, открытым или предоставляемым для населения, как в городских, так и в сельских районах. Эти меры распространяются на информационные, коммуникационные и другие службы.
Россия является участником Конвенции в соответствии с распоряжением Президента РФ от 05.08.2008 № 450-рп.
Из положения ст. 21 Конвенции следует, что государства-участники принимают все меры, чтобы инвалиды могли беспрепятственно пользоваться правом на свободу выражения мнения и убеждений, включая свободу искать, получать и распространять информацию, пользуясь по своему выбору всеми формами общения.
- снабжение инвалидов информацией, предназначенной для широкой публики, в доступных форматах и с использованием технологий, учитывающих разные формы инвалидности, своевременно и без дополнительной платы;
- принятие и содействие использованию жестовых языков, азбуки Брайля и т.п.;
- активное побуждение частных предприятий, оказывающих услуги широкой публике, в том числе через Интернет, к предоставлению информации и услуг в доступных и пригодных для инвалидов форматах.
Согласност. 3.1 № 181-ФЗ, в России не допускается дискриминация по признаку инвалидности. Под дискриминацией по признаку инвалидности понимается любое различие, исключение или ограничение по причине инвалидности, целью либо результатом которых является умаление прав и свобод человека и гражданина в любой иной области.
В соответствии сост. 14 № 181-ФЗ государство гарантирует инвалиду право на получение необходимой информации.
Ответственность за дискриминацию по признаку инвалидности
За дискриминацию по признаку инвалидности предусмотрена административная и уголовная ответственность.
В соответствии со статьёй 5.62 КоАП РФ дискриминация влечёт наложение административного штрафа на граждан в размере от 1 000 до 3 000 рублей, на юридических лиц – от 50 000 до 100 000 тысяч рублей.
- штраф от 100 000 до 300 000 тысяч рублей или в размере заработной платы или иного дохода осуждённого за 1 или 2 года;
- лишением права занимать определённые должности или заниматься определённой деятельностью на срок до пяти лет;
- обязательные работы до 480 часов;
- исправительные работы на срок до двух лет;
- принудительные работы до пяти лет;
- лишение свободы на срок до пяти лет.

Условия доступности сайта УО для инвалидов по зрению
Указанный ГОСТ определяет три уровня доступности информации для инвалидов по зрению:
Уровень А – уровень минимальной доступности. Позволяет инвалиду по зрению обеспечить доступность к интернет-ресурсу без потерь информации.
Уровень АА – уровень полной доступности. Позволяет инвалиду по зрению увидеть все структурные элементы ресурса.
Уровень ААА – уровень доступности специализированных интернет-ресурсов для инвалидов по зрению.
Контент должен интегрироваться с широким кругом различных пользовательских прикладных программ.
Адаптация сайта управляющей компании
Версия сайта для инвалидов по зрению сделает восприятие информации для них доступным и понятным, а УО сможет избежать административной или даже уголовной ответственности за дискриминацию по признаку инвалидности.
Возможно, вам ничего не придётся менять на своём сайте. Проверьте, что он соответствует требованиям ГОСТа.
Практически вся информация на сайте должна быть представлена в виде текста. Если вы размещаете графические изображения, не поленитесь и подпишите их. Веб-страницы не должны иметь фреймовую структуру – то есть в них не может быть встроена какая-либо другая веб-страница.
При ссылке на информацию, содержащуюся в гиперссылках, должно быть текстовое описание объекта, на который она указывает. Часто посещаемые страницы должны быть не более 2–3 экранов текста.
Позаботьтесь о настройках, позволяющих слабовидящим посетителям сайта настраивать удобные им цветовые сочетания текста и фона, размеры шрифта, межстрочные и межбуквенные интервалы.
Предусмотрите возможность изменения размеров текста в пределах до 200% без использования вспомогательных технологий и без потери контента или функциональности.
Требований для соответствия условий доступности сайтов для инвалидов по зрению значительно больше, мы перечислили основные. Полный перечень представлен в ГОСТ Р 52872-2012.
Чтобы сэкономить время на изучение нормативных-правовых актов, вы можете обратиться к нам. Мы создадим для вас сайт, оформленный в соответствии с требованиями законодательства.
Аналог сайта для категории людей с плохим зрением должен быть разработан для официальных государственных сайтов, а также сайтов медицинских и образовательных учреждений. В ст. 3.1 Федерального закона от 24.11.1995 N 181-ФЗ указано, что ущемления в правах по признаку инвалидности недопустимы ни с чьей стороны. Отсюда следуют вывод, что и коммерческие сайты обязаны разработать версию для слабовидящих людей.
Нарушение данного закона может повлечь за собой как административное, так и уголовное наказание. В первом случае величина штрафа может достигать от 3 000 до 100 000 рублей в зависимости от вида предпринимательской деятельности. Во втором случае величина денежного взыскания может составить 300 тыс. руб.
Ниже перечислены основные требования вышеупомянутого закона.

Особенности сайта для людей с нарушенным зрением

Основные правила
Версия сайта должна включать определенные обязательные параметры:
- на странице запрещено применять фреймы;
- цвета фона и текста должны быть доступны на выбор в разных вариациях;
- минимизировать использование PDF-файлов;
- нельзя применять таблицы с большой степенью наполненности;
- любой файл, содержащий графическое изображение, необходимо сопровождать текстом через тег Alt;
- текст для различения компьютером и человеком обязательно необходимо сопровождать аудиоверсией;
- возможность увеличения шрифта до 200% без отображения на сайте полосы прокрутки;
- запрещено использовать цветовую палитру как способ подачи информации.
Настройки версии для слабовидящих
Для пользователя, попадающего в категорию людей с плохим зрением, необходимо предоставить следующие привилегии:
- применять 3 различных размера шрифта на выбор;
- пользоваться тремя разными цветовыми вариациями;
- возможность отключения графических изображений.
Общепринятые цветовые подборки:
- коричневый шрифт на бежевом фоне;
- зеленый шрифт на черном фоне;
- белый шрифт на черном фоне;
- темно-синий шрифт на голубом фоне;
- черный шрифт на белом фоне.
В зависимости от диагноза будет отличаться выбор цветовой схемы, поэтому по их количеству не должно быть ограничений.
Перечень с настройками можно дополнить и расширить, например, сделать возможной регулировку текста такими функциями как: межстрочный интервал, шрифт с засечками и без, межбуквенный интервал.

Оформление сайта
Текст должен быть оформлен таким образом, чтобы он был читабельным при любом качестве и яркости экрана. Уровень контрастности при этом должен находиться в определенном диапазоне. Для фона и текста его значение должно соотноситься как 1:7 (для крупного текста 1:4,5).
Дополнительные требования к заполнению страницы:
- тексты с основной информацией на сайте необходимо помещать на 2-3 экранах;
- в ширину строка должна содержать до 80 знаков;
- выравнивание текста по ширине запрещено;
- использование Flash-анимации неприемлемо.
Пользование такими сайтами предусматривает управление с помощью клавиатуры, а компьютерная мышь не задействуется. Необходимо учесть, что время нажатия на клавиатуру не должно влиять на определение команды. Ввод данных с применением мышки или голоса возможен.
При помощи клавиатуры курсор должен переместиться в том порядке, при котором смысл и возможность управления не будут утеряны. Возьмем для примера клавишу Tab – при ее нажатии курсор должен переместиться к следующей кнопке/ссылке. Нужно отметить, что при этом максимальное число ссылок на сайте составляет 15 шт.
Также поддержка должна быть реализована и в процессе ввода данных. Пользователю с вышеперечисленными особенностями зрения необходимо предоставить следующие возможности:
Каждое действие на странице должно предугадываться пользователем. Недопустимо, чтобы дополнительное окно или новая страница открывались неожиданно. При внесении изменений в настройки контекст должен сохранять исходный вид, а навигация быть постоянной.
Любую нетекстовую информацию следует дополнять текстовым сопровождением. Оно должно быть легким в понимании и с использованием заголовков, обозначенных определенным тегом (h1-h3).
Человек должен иметь возможность без труда покинуть сайт, в случае, если содержание страницы не отвечает его запросам и требованиям.
Всем привет, меня зовут Лена. Сейчас я делаю фронтенд в компании AISA и борюсь за вёрстку кнопок кнопками. В сообществе могу быть известна пока что только тем, что модерирую чат Веб-стандартов в Телеграме. В свободное время катаюсь на разных досках. Ну, и погнали к докладу.
Знаком ли вам такой диалог?
— А вы поддерживаете доступность на своём сайте?
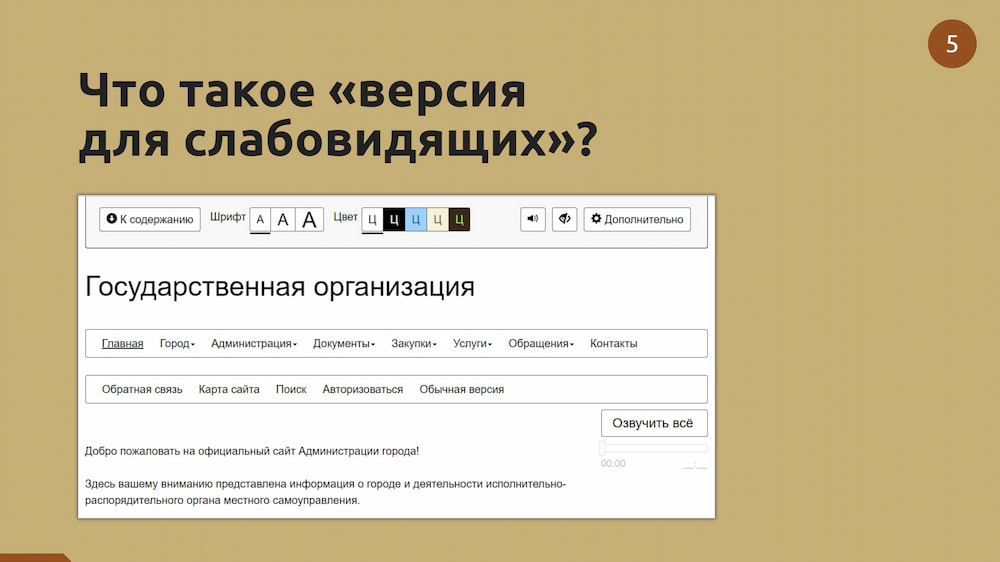
— Да, у нас есть версия для слабовидящих.
Я не один раз встречала подобный ответ в своей практике. Почему-то очень распространено мнение, что чтобы сайт был доступным, нужно внедрить в него версию для слабовидящих.

Такие версии делаются для слабовидящих, что логично — то есть для людей со сниженной остротой зрения, но кроме того они ещё делаются для дальтоников — людей с нарушениями цветового восприятия, для дислексиков — то есть тех, у кого нарушена способность распознавать слова при чтении, также для незрячих, у кого зрение пропало в принципе.

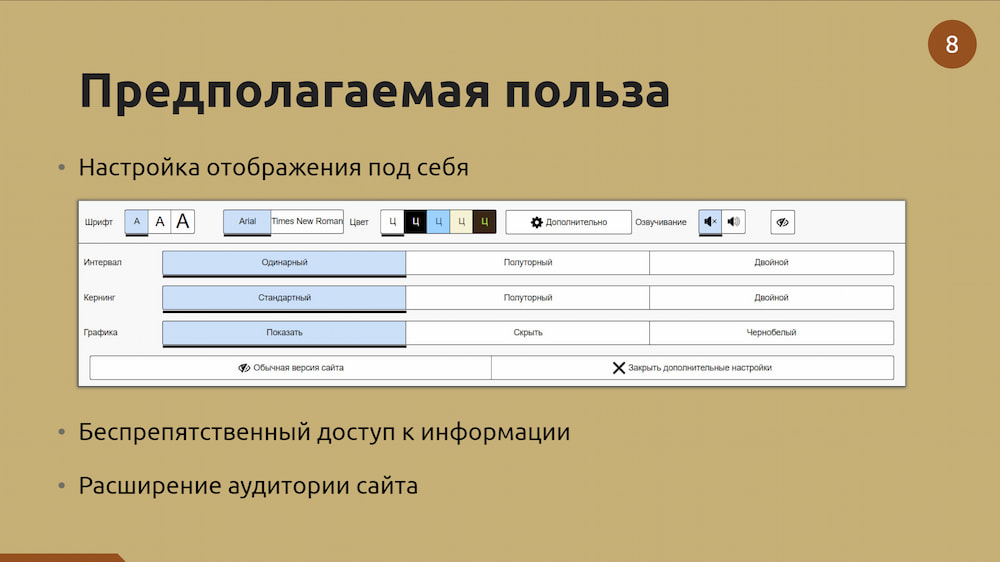
Считается, что отдельная версия должна дать возможность посетителям сайта настроить отображение под себя. То есть для слабовидящих актуальна возможность увеличивать и уменьшать размер шрифта, иногда даже сам шрифт. Для дальтоников — изменение цветовой схемы для удобства чтения. Для дислексиков — изменение межбуквенного и междустрочного интервала. Для незрячих — получение текстовой альтернативы для изображений, чтобы была возможность озвучить их на сайте.

Эта версия может быть полезна тем, что даже при слабом зрении пользователи смогут беспрепятственно получить всю актуальную для них информацию. Более того это может позволить сайту расширить свою потенциальную аудиторию.
Полезная вещь? Ну, вроде да.
Но её же внедряют не просто так? Наверное, по какой-то причине… Давайте разберёмся.


Из этого приказа становится ясно, что на всех сайтах государственной и муниципальной важности должна быть предусмотрена специальная версия для людей с нарушениями зрения. То есть версия для слабовидящих.
И, подытоживая вышесказанное, мы получаем три самых распространённых заблуждения касательно версий для слабовидящих:

- как будто бы специальная версия призвана помочь слабовидящим получить нужную им информацию;
- как будто бы она охватывает сразу несколько категорий людей с различными нарушениями зрения;
- как будто бы её нужно внедрить по закону.
И сейчас я разнесу эти заблуждения по фактам и покажу, почему же версия для слабовидящих вам не нужна.

По моему мнению, сама формулировка приказа изначально странная. Если человек слабовидящий, то ему предоставляется возможность пользоваться сайтом. Но если у него, например, протезы рук, или просто временные ограничения по здоровью, то получается, что это только его проблемы. Это очень спорный момент, и про обеспечение доступности для таких категорий людей, конечно же, тоже не стоит забывать. И в нашем законодательстве уже есть подвижки в эту сторону.

Он был разработан на основе WCAG и по факту является практически калькой с него. В названии уже пропал фокус исключительно на людях с ограничениями по зрению и приводятся требования и рекомендации по обеспечению доступности для людей с ограниченными возможностями в целом. Кроме того, в тексте ГОСТа нет ни слова про отдельную версию для сайтов.
У нас есть приказ, про который я так же говорила ранее и который фокусируется на слабовидящих. И в нём есть очень интересная приписка, что отдельная версия должна присутствовать, только если основной сайт не соответствует требованиям доступности.

И ссылается на эти самые требования.

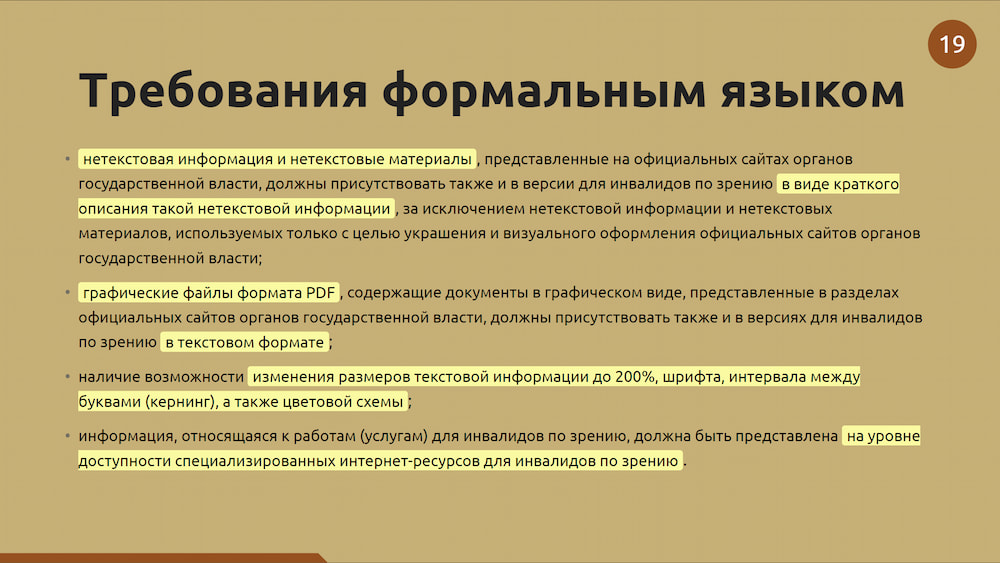
На слайде написаны требования формальным языком, именно в том виде, в каком они приведены в самом приказе. Сейчас я поясню их более понятно.
Все контентные изображения должны быть подписаны, то есть у них должен быть заполнен атрибут alt. Все вложения в PDF-формате должны быть доступными или иметь альтернативную текстовую версию. Должна быть предоставлена возможность увеличивать размер шрифта до 200%, изменять расстояние между буквами и также изменять цветовую схему. Это всё можно прекрасно сделать на основном сайте.

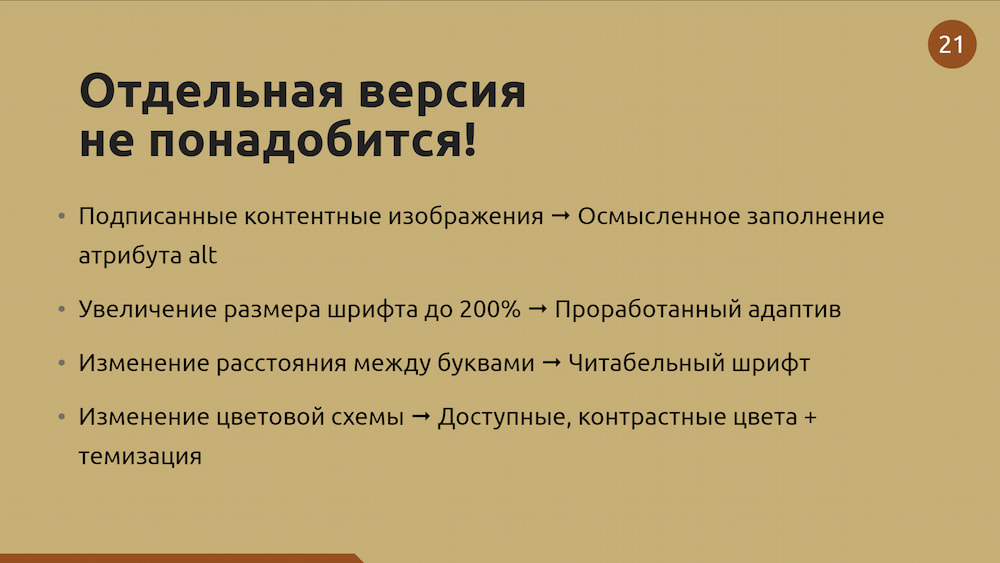
Вам просто нужно заполнить атрибут ALT для изображений. Сделать нормальный адаптив, чтобы при увеличении масштаба сайт не разваливался. Выбрать читабельный шрифт и также выбрать доступные и контрастные цвета и можно сделать темизацию.

И тут действительно встаёт вопрос, зачем же нужна отдельная версия?
А сейчас я хочу поговорить об аспектах, которые являются, пожалуй, самыми важными в разговоре про доступность в вебе, но почему-то про них часто либо забывают, либо вообще не думают. Речь идёт о понимании какими инструментами пользуются слабовидящие, каким образом они просматривают сайты и в принципе нужна ли им отдельная версия.

В основном слабовидящие включают скрин-зум, покупают большие мониторы, используют экранную лупу, тёмные темы или высококонтрастный режим и скринридеры или голосовые синтезаторы.

Скрин-зум просто увеличивает масштаб экрана в целом, и это системная настройка, а большой монитор позволяет вместить больше контента, несмотря на увеличенный масштаб.
Экранная лупа увеличивает какой-то отдельно взятый участок ещё больше.
Тёмными темами и режимом высокой контрастности часто пользуются люди со светобоязнью, которым светлые темы просто выжигают глаза.
Скринридерами больше частью пользуются незрячие пользователи, чтобы озвучивать информацию.
Но иногда озвучка нужна и слабовидящим, и тогда они используют специальный софт для увеличения, который ещё и зачитывает тексты.
С инструментами разобрались. И теперь самое время узнать, как слабовидящие ими пользуются при просмотре сайтов. Сейчас я вам покажу видео, в котором слабовидящий смотрит макет сайта.
У него огромный монитор и уже увеличен масштаб всего интерфейса. Он смотрит на сайт, в данном случае на макет, ориентируется по нему по цветовым блокам и с помощью экранной лупы приближает те части сайта, которые его больше интересуют. Потом опять отдаляет и продолжает смотреть по блокам.
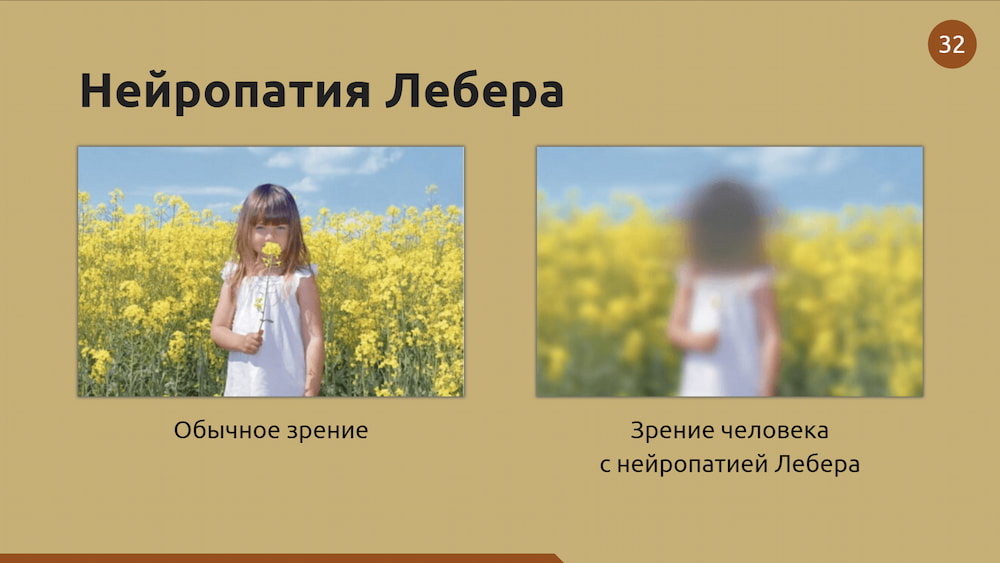
Этого молодого человека зовут Дима, и у него нейропатия Лебера — это такое нарушение зрения, при котором нарушается фокусировка и начинает пропадать центровое зрение. То есть если люди без нарушений зрения видят девочку на фоне неба и жёлтых цветов, то Дима видит сверху что-то голубое, снизу что-то жёлтое, а по центру как будто возникает эффект ослепления светом.

Конечно же, я не могла не пообщаться с ним по теме моего выступления.
Первое его знакомство с версиями для слабовидящих было на сайте РЖД. Он просто увидел эту ссылку и решил нажать из любопытства.
На обычной версии сайта Диме было легко ориентироваться благодаря блокам разного цвета — так он мог видеть структуру страницы ещё до увеличения масштаба. Кроме того, ему помогали яркие кнопки с белым текстом на них.
Когда же Дима попал на версию для слабовидящих, сначала он подумал, что разработчики вообще не подключили файл стилей. Раньше тут стояла форма поиска билетов, и Дима её видел даже без экранной лупы, но при переключении на отдельную версию её уже не видно. Также убрали всё оформление, сделали шрифт покрупнее, но читабельнее и юзабельнее сайт от этого не стал.
Из-за отсутствующего оформления становится сложно отличить, где кнопки, где табы, а где просто выделенный блок. Также его, как обладателя светобоязни, напрягало обилие белого цвета. Разработчики добавили возможность инвертирования цветов, в результате тёмная тема не выжигает глаза, но не делает эту версию сайта менее сумбурной.
Думаю, не стоит объяснять, что его первой реакцией было как минимум изумление, куда всё пропало.
Чтобы не останавливаться только на одном сайте, Дима просмотрел ещё пару предложенных вариантов. И следующий сайт — это сайт спортивной школы.
На первый взгляд он кажется вполне неплохим. На сайте понятная навигация, легко сориентироваться. Единственное, что опять же при светобоязни сложно воспринимать такое количество белого цвета. Переключаемся на версию для слабовидящих и видим, что тут всё кардинально поменялось — текста стало больше, чем на главной странице обычной версии. Появились какие-то огромные списки. Конечно, в таком потоке информации разобраться можно — возможно, навигируя по заголовкам, но это всё равно гораздо сложнее.
И ещё один сайт — сайт Мончегорской теплосети. Дима сразу похвалил дизайнера — от подобных ресурсов обычно не ожидаешь приятных фоновых цветов и понятной структуры и навигации. Единственный вопрос здесь был к неконтрастному серому тексту на белом фоне. И, естественно, версия для слабовидящих опять всё испортила, потому что до этого было явно проще ориентироваться на сайте — по тем же цветным блокам. И на обычной версии Димина светобоязнь никак не мешала просмотру, потому что там не было такого обилия белого цвета.
Время для камингаута.

Этот сайт делала я на своей первой фронтендерской работе. Это был год 2017 или 2018.
И, честно сказать, тогда я была одним из тех людей, кого осуждаю сегодня. Мне сказали сделать версию для слабовидящих. Я особо не вникала в суть, зачем и почему это надо, просто закинула шаблон на сайт, сделала на него ссылку — и всё.
Естественно, речи о доступности там не шло. И вот, спустя два или три года его смотрит Дима.
Так вот, вернёмся к Диме. Говоря про свою светобоязнь, Дима привёл пример сайта Aviasales, похвалив их тёмную тему. Здесь разработчики сохранили все элементы оформления — яркие кнопки, яркие табы, разделение по блокам, вследствие чего ориентироваться на сайте гораздо проще.
Вполне очевидно, что урезать оформление на версии для слабовидящих — это плохая идея. К тому же, такая версия сайта выглядит урезанной информационно. И её сразу же хочется выключить.

Также Дима задавался вопросом — если глазные заболевания и нарушения зрения порой очень разные, то почему всех слабовидящих гребут под одну гребёнку, предлагая им одну и ту же версию сайта? Кому-то это может подойти, а кому — нет. Вроде бы хотели сделать инклюзивно, а получилась дискриминация. И он привёл прекрасную аналогию для лучшего понимания ситуации. Я её сейчас зачитаю так, как он сам написал.
Думаю, из этого примера ясно, что Дима в принципе не видит смысла в существовании версий для слабовидящих и, конечно, ими не пользуется.

Отдельными версиями не пользуются и его знакомые — они точно так же используют экранные лупы и прочее, но на обычных версиях сайтов.
После всего сказанного предлагаю подвести итог, почему же версия для слабовидящих — это плохая идея?

Она не является универсальным решением, т.к. существуют разные виды нарушений зрения, и если кому-то отдельная версия и поможет, то кому-то, наоборот, помешает. В итоге получаем дискриминацию вместо инклюзивности.
Часто разработчики скрывают какие-то блоки информации, решая за слабовидящего пользователя, что ему нужно видеть, а что нет.
Также это дополнительные временные и финансовые затраты на дизайн, разработку, тестирование и поддержку сразу двух версий сайта.
Кроме того, мы уже убедились, что по закону будет достаточно доступного основного сайта и отдельная версия не обязательна.
Ну и самое главное — всё равно не все слабовидящие ими пользуются.
И опять возникает вопрос, зачем тогда отдельная версия? И я надеюсь, что ответ на него уже ясен.
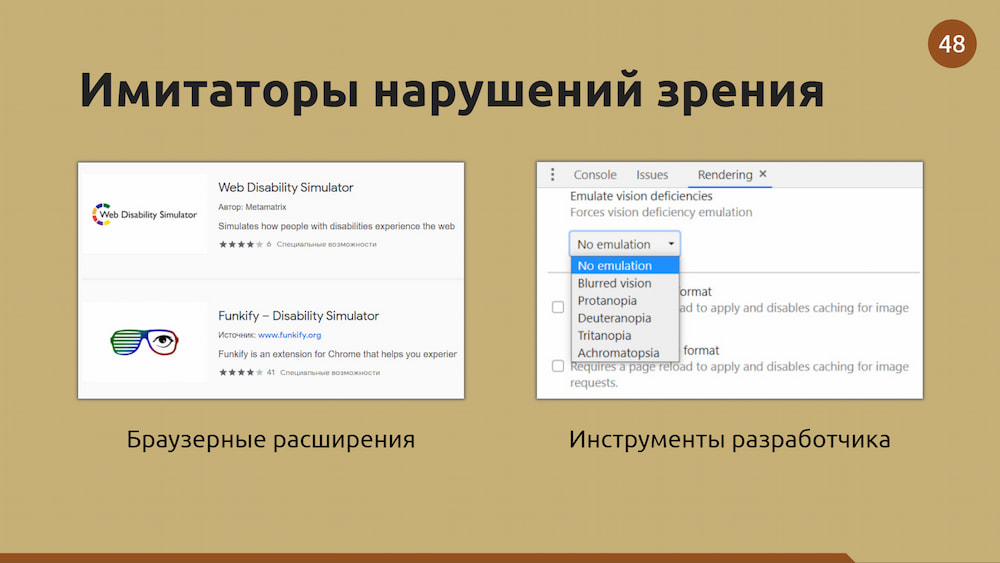
Если вы решились делать доступно, то, конечно, стоит проверить, как ваши сайты выглядят для людей с нарушениями зрения. Для лучшего понимания, как люди видят ваш сайт, вы можете установить в свой браузер расширения, имитирующие нарушения зрения. В инструментах разработчика тоже есть такая возможность, хоть и вариантов нарушений зрения там меньше.

Покажу, как это работает в инструментах разработчика в Хроме. Я взяла для примера не сайт, а яркую картинку. С сайтами принцип работы точно такой же.
Я открываю панель разработчика. В подменю выбираю More Tools и Rendering. Прокручиваю в самый низ до пункта Emulate Vision Deficiencies. Здесь есть эмуляция нечёткого зрения и разных видов цветовой слепоты, то есть нарушения восприятия красного и зелёного, жёлтого, синего, а также полная цветовая слепота, когда человек видит всё чёрно-белым.
Обязательно стоит помнить про фокус с клавиатуры. Без него ваш сайт не будет полностью доступным. Если сейчас он вам не нужен, то это не значит, что он не нужен кому-то другому, или что он не понадобится вам, если вы вдруг сломаете руку или, элементарно, у вас перестанет работать компьютерная мышь. И тогда навигация по сайтам может стать настоящей проблемой.
Я решила проверить как работает фокус с клавиатуры на сайте администрации моего родного города. Я нажимаю только на клавишу Tab, адрес внизу экрана меняется, но визуально не понятно, в каком месте находится фокус. Когда я дохожу до видео, там фокус появляется, но это тег video, у него такое поведение встроенное. И дальше опять фокуса нет, ничего не понятно, и страница скроллится сама собой.
Пожалуйста, не забывайте про фокус с клавиатуры!
Также вы можете прогнать свой сайт через валидатор W3C или через плагины WAVE или AXE. Также вам помогут инструменты по проверке доступности в панели разработчика. Кроме того, вы можете свериться с чек-листами по доступности в блоге на gov.design — там очень много ссылок и полезной информации, как проверить свой сайт.

Если вы, послушав мой рассказ, поняли, что доступный сайт важнее, чем версия для слабовидящих, и не знаете, что делать дальше…
Если вы фрилансер или на работе можете принимать решения самостоятельно, то просто делайте доступно.
Если же решения принимаете не вы, тогда начните с диалога с тимлидом или начальником. Расскажите ему, почему это важно. Поясните, что отдельная версия вообще не нужна.
Если вас не поняли, но вы всё равно хотите нести добро в массы, то просто тихо и молча сами внедряйте доступность — ставьте кнопки там, где должны быть кнопки. Подписывайте альты картинкам. Подписывайте вообще всё, что должно быть подписано.
Ситуации бывают разные, и тимлид может не уметь верстать и, что ещё хуже, заставлять вас верстать по его правилам. В таком случае остаётся только терпеть.
Если совсем невмоготу, то стоит искать новую работу, где ваше стремление делать доступно будут принимать и ценить.

Если вы не знаете, как сделать свой сайт доступным, то скоро стартует новый запуск курса авторства Валерии Курмак про инклюзивность в вебе. Там есть поток для дизайнеров и поток для разработчиков. На курсе вам расскажут всё необходимое и даже больше, дадут домашнее задание и фидбек по нему, а также будет прекрасная возможность пообщаться с незрячими и слабовидящими пользователями.

И я ещё раз напомню — вам не нужно будет тратить дополнительное время на версию для слабовидящих, если у вас уже доступный сайт!
Читайте также:
- Как происходит профессиональное обучение оценщиков охарактеризуйте права и обязанности оценщиков
- Передаются ли аутоиммунные заболевания по наследству
- Назначаемость судей как принцип организации органов правосудия
- Как называется семья где обязанности поровну
- Когда появился первый сканер отпечатка пальца

