Какие формы предоставляет маркетологам интернет для получения обратной связи
Обновлено: 30.06.2024
Любой интернет-маркетолог знает, что удобство пользователей при взаимодействии с лендингом — это важный шаг на пути к конверсии. И в этом процессе немалую роль играет оптимизация лид-формы, так как от ее работоспособности зависит не только общее впечатление от компании, но и то, останется ли привлеченный пользователь на странице или уйдет на лендинг конкурента.
По этой причине разработке формы обратной связи нужно уделять особое внимание, даже если она является простой и не содержит много полей для заполнения. В этой статье мы в обзорном режиме остановимся на 15 моментах, являющихся критически важными при создании идеальной контактной формы.
А чтобы закрепить полученный материал и потренироваться в своих навыках, в LPgenerator доступен продвинутый редактор, содержащий весь необходимый технический функционал для создания разнообразных лид-форм.
1. Четкий и лаконичный заголовок
Основное назначение заголовка — передать суть всего в нескольких словах, избегая витиеватых фраз и сложноподчиненных предложений. В идеале посетитель должен ясно и однозначно понять, для чего предназначена лид-форма, просто взглянув на ее заголовок.
2. Информативное описание
В то время как хороший заголовок объясняет назначение лид-формы, информативное описание позволяет дополнительно мотивировать посетителей, сомневающихся в целесообразности ее заполнения. Достичь этого можно, включив в текст 2 стратегически важных пункта:
- что конкретно требуется от пользователя;
- что именно посетитель получит после выполнения ожидаемых от него действий.

3. Никто не любит заполнять длинные формы
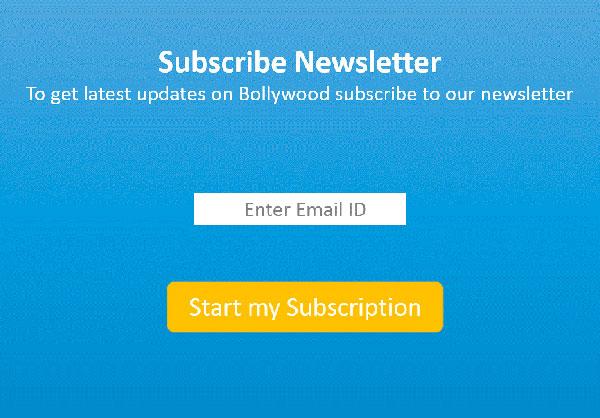
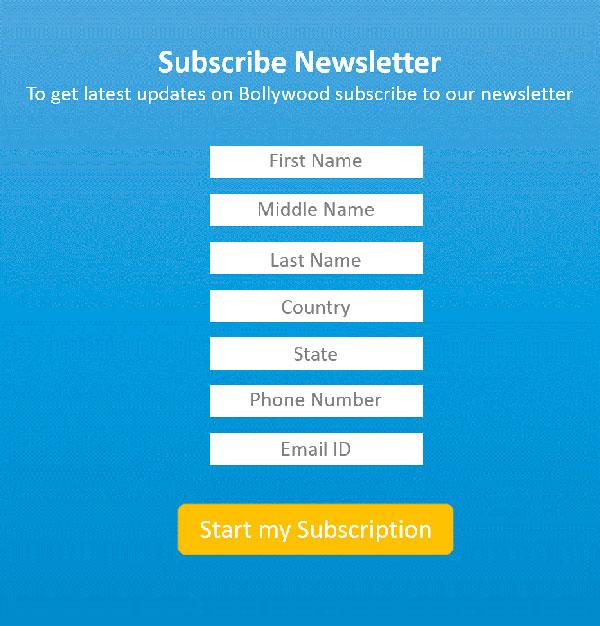
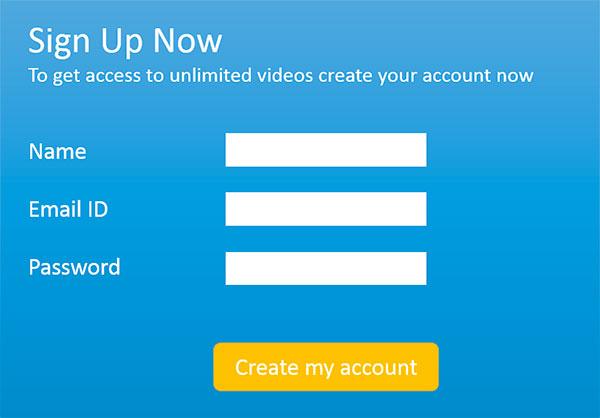
Ниже приведены 2 изображения, иллюстрирующие длинную и короткую лид-форму:

Поле для заполнения: Введите Email

Поля для заполнения: Имя, Отчество, Фамилия, Страна, Область, Номер телефона, Email
Несложно догадаться, какую из представленных выше форм с большей готовностью заполнит посетитель целевой страницы. Подавляющее большинство явно смутится, осознав необходимость предоставления такого количества данных, многие из которых, скорее всего, окажутся ненужными.
4. Размещайте текстовые метки слева над полями для заполнения
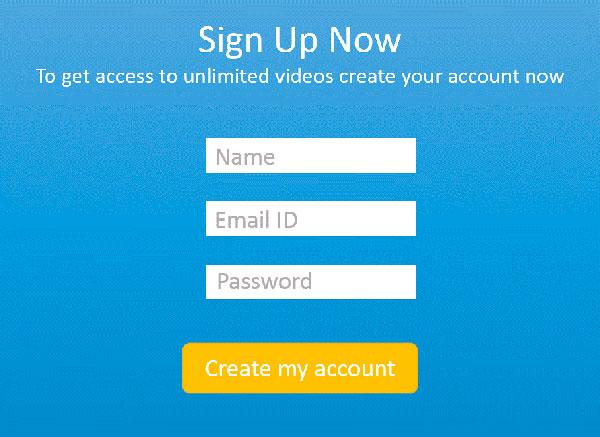
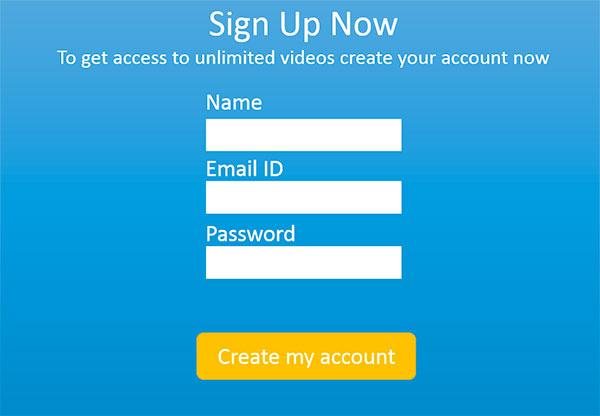
Исследования, проводимые с использованием технологии айтрекинга (eye tracking), показывают, что заголовки полей, расположенные над полями, работают лучше, чем выравнивание их по правому краю или размещение слева напротив соответствующих полей. Если нужно сделать форму более компактной или визуально более короткой, названия меток можно расположить внутри полей, выровняв их по левому краю (в таком случае, они выполняют роль плейсхолдеров):

Выравнивание по левому краю внутри поля

Выравнивание по левому краю над полем

Выравнивание по левому краю напротив поля
5. Осмысленные надписи на СТА-кнопке
- связан с содержанием лид-формы и
- показывать, что человек получит после нажатия на СТА-кнопку.
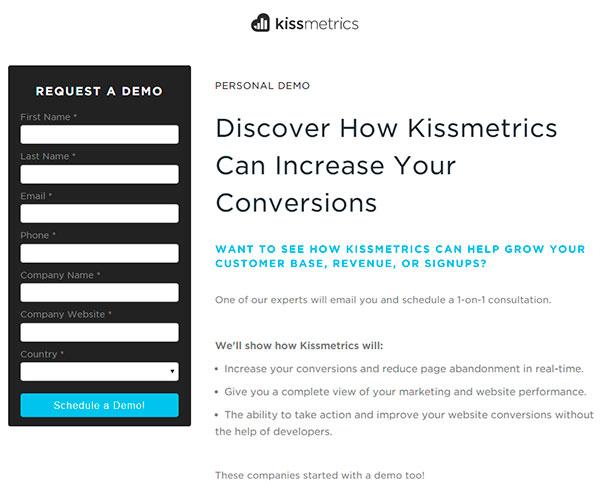
6. Располагайте форму на первом экране

Форма для отправки запроса на демо-версию аналитической платформы KissMetrics занимает весь первый экран и состоит только из одной страницы
7. Помощь посетителям при заполнении контактной формы
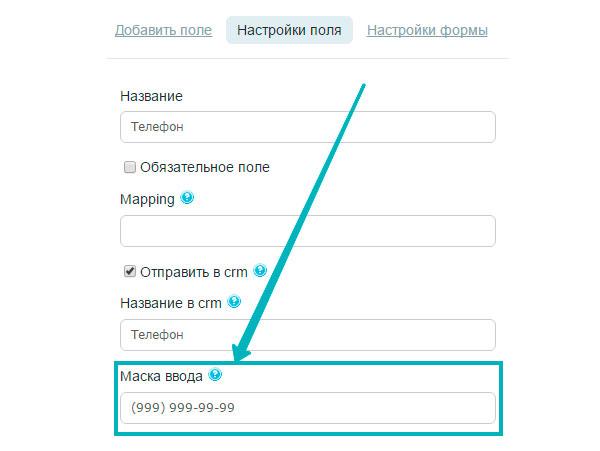
Предоставляйте текстовые подсказки, или микротексты, рядом с полями для заполнения. То же самое относится к запросу дополнительной информации и указанию специфического формата запрашиваемых данных (например, номера телефона):

Редактор лид-форм от LPgenerator позволяет задать маску ввода, что дает возможность проверять вводимые данные. Посетитель целевой страницы сможет ввести свой номер телефона только в том формате, в каком вы его попросите (например, вместо посетитель увидит в поле вводе телефона пробелы вида (___) ___-___-__)
8. Ясное указание ошибок
Важно не только сообщить об ошибке, допущенной при заполнении лид-формы, но и четко указать, где именно она была совершена. Это позволит сгладить раздражение пользователя, который захочет понять, в какое именно поле он ввел некорректные данные:
9. Подсветка заполняемых полей
Кроме того, можно дополнить описанный выше прием, задав автоматическое размещение курсора и подсветку в первом поле для заполнения. Такая мелочь не только экономит время, но и ненавязчиво подталкивает к конверсионному действию:
Автоматическое размещение курсора и подсветка оранжевым цветом первого для заполнения поля в лид-форме
10. Стиль и размер шрифта, а также цвет фона
Одно из важных требований идеальной формы обратной связи — ее читабельность, которой можно достичь, избегая применения слишком экзотических шрифтов и цветовых решений, затрудняющих чтение (например, белый текст на светло-сером фоне).
11. Разграничение обязательных и необязательных полей для заполнения
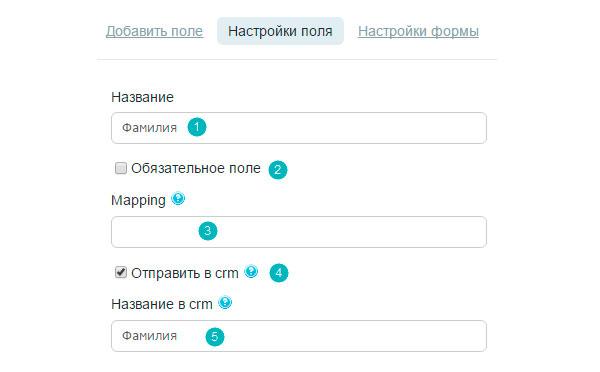
Наилучший способ идентифицировать обязательные для заполнения поля — пометить их знаком звездочки (*):

В редакторе лид-форм от LPgenerator для полей Имя, Фамилия, Возраст, Email, Дата и Url можно задать разные конфигурации, в том числе и пометить поле в качестве обязательного для заполнения (опция №2)

Поля, обязательные для заполнения, помечены звездочками. Весь лендинг можно посмотреть здесь
Такое разграничение улучшает пользовательский опыт (UX или user experience) и, как следствие, содействует повышению коэффициента конверсии.
12. Оптимизируйте форму под мобильный трафик
Стремительный рост пользователей мобильных устройств ставит перед владельцами сайтов и целевых страниц непростую задачу — обеспечить качественный UX для тех, кто заполняет лид-форму с помощью разного рода девайсов. Поэтому есть смысл инвестировать средства в мобильную оптимизацию полей формы под эту растущую категорию юзеров.
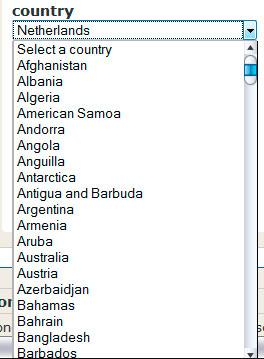
13. Избегайте длинных выпадающих меню
Некоторые поля для заполнения предполагают выбор данных из длинного списка возможных вариантов. Если их слишком много, это может затруднить поиск нужной информации и спровоцировать уход посетителя со страницы. Поэтому выпадающее меню в лид-формах нужно использовать с умом. Если данных слишком много, то в качестве альтернативы можно применять технологии автоматического заполнения.

Чаще всего длинное выпадающее меню в формах предполагает выбор страны проживания. Альтернативным вариантом в этом случае может быть автоматическое определение региона пользователя с помощью IP-адреса
Дайте знать пользователю о результатах заполнения формы, настроив активацию соответствующей страницы благодарности. Если посетитель ввел свое имя, оставляя контактные данные, обратитесь к нему по имени, и — в зависимости от преследуемых маркетинговых задач — сообщите ему порядок вашего с ним дальнейшего взаимодействия или другую релевантную и полезную информацию.
15. Используйте простую капчу
Хотя капча является достаточно эффективной мерой против спама, следует помнить, что если пользователю с первого раза не удалось правильно ее ввести, велика вероятность, что он вовсе откажется от заполнения вашей формы. Чтобы предотвратить такие досадные недоразумения, используйте простые капчи и возможность менять запрашиваемый для ввода защитный код.
Также можно использовать простой чек-бокс, в котором достаточно поставить галочку, чтобы указать, что посетителем целевой страницы является живой человек, а не робот:
Заключение
Создание идеального опыта взаимодействия на лендинге часто сводится к разработке идеальной лид-формы, которая обладает следующими характеристиками:
- ее назначение можно быстро и однозначно понять по заголовку и описанию;
- ее легко заполнять;
- она актуальна и нацелена на определенную целевую аудиторию.
Если вы считаете, что при создании контактной формы нужно учитывать еще и другие стратегически важные моменты, напишите об этом в комментариях.
Ну, а если вы хотите улучшить показатели и поднять конверсию лендинга с гарантией результата, оставить заявку можно здесь.
Вы знаете, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала? Или вы уверены в том, что ваша форма заявок идеальна и имеет максимальную конверсию?
Форма обратной связи на сайте важна. Вы ведёте покупателя к совершению покупки или заказу услуги ненавязчиво и осторожно. Используете всё, что можно, начиная с удобного интерфейса и заканчивая отличными условиями продажи. Но когда клиент добирается до формы заказа — он уходит. Вся работа насмарку. Вряд ли он когда-нибудь вернётся к вам снова. Этого можно избежать, просто изменив форму обратной связи.
Для чего нужна форма обратной связи
а) повышение лояльности к вашей компании;
б) возможность быстро отреагировать на запрос, снизить негатив и сохранить клиента;
в) возможность улучшить продукт или сервис;
г) способ увеличить продажи.
Главная ошибка, которую совершают неопытные владельцы сайта — перегруженная форма обратной связи. Пользователей отпугивает большой набор полей, которые необходимо заполнить, чтобы сделать запрос в вашу компанию. Они не хотят предоставлять лишнюю информацию о себе, даже если вы обещаете им конфиденциальность. Мы собрали для вас несколько правил оформления идеальной формы.
Правило №1. Максимально упрощайте форму
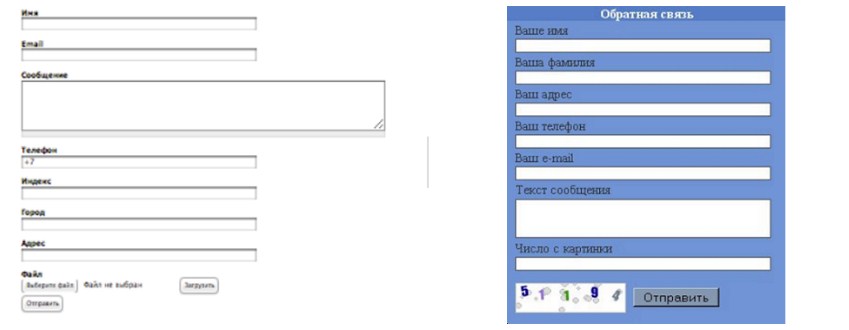
Какую из этих форм вы заполните охотнее?


Оставляйте только самые важные поля. Посетители большинства сайтов не любят заполнять большое количество полей
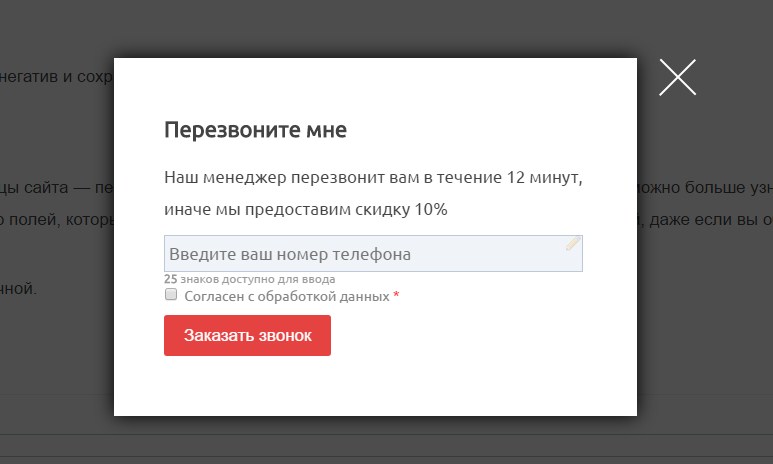
Правило №2. Форма должна быть заметна
Форма обратной связи или заявки с сайта должна быть заметной, иначе посетитель может просто ее не заметить и не заполнить. Вы даже можете поместить некий анимированный элемент, который позволит еще больше акцентировать внимание.
Одно обязательное поле — телефон
В каких случаях конверсия с форм падает:
- Падение конверсии на 3 %, если вы просите заполнить поле с указанием возраста
- Падение конверсии на 10 %, если необходимо ввести ФИО
- Падение конверсии на 2 %, если вас интересует, в каком населенном пункте живет посетитель
- Падение конверсии на 4 %, если необходимо заполнить адрес проживания
Правило №4. Ссылки в форме (условия обращения)
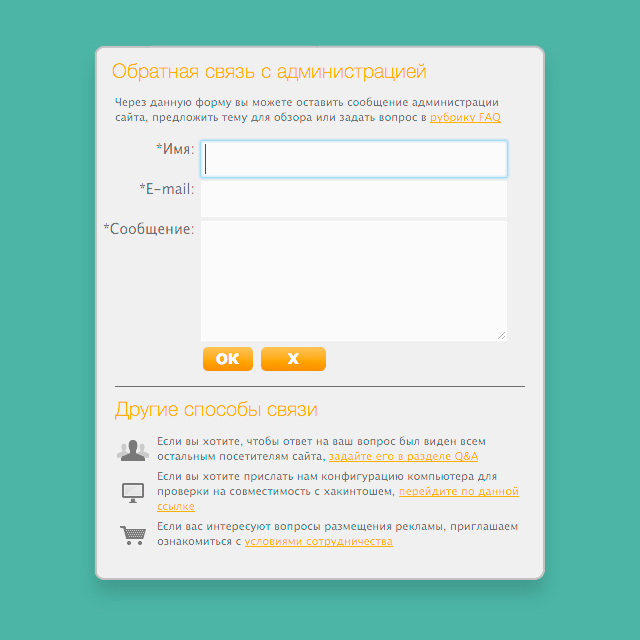
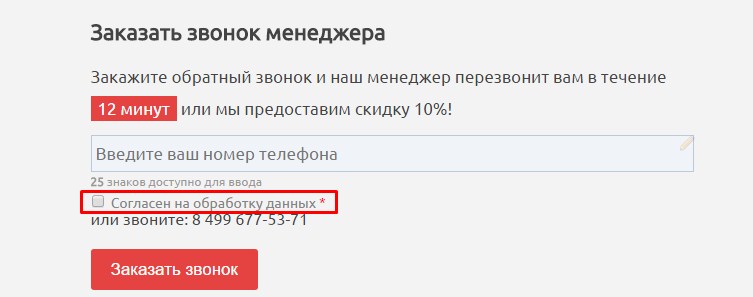
Пример такой формы:

Старайтесь минимизировать количество текста и условий в форме, т.к пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные. Также ошибки в данной форме — слишком большое количество обязательных полей.
Правило №5. Согласие на обработку данных
Даже несмотря на то, что данные в форме могут быть заполнены не верно и не носить характер персональных данных, данный чекбокс необходимо поставить. Уже были судебные претенденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования Законодательства.

Правило №6. Выпадающих списков быть не должно
Если у вас форма представляет из себя калькулятор, то выпадающий список приемлем. Но если вы заставляете человека выбирать в какой отдел вашей компании он хочет обратиться, то это снизит конверсию, т.к пользователи хотят быстро оформить форму, не думая над лишней информацией.
Правило №7. Уберите каптчу с формы
Ввод каптчи может снижать конверсию до 40%. Это объясняется тем, что часто каптча вообще не читается, либо при вводе данных сообщает о некорректности ввода символов. Если раньше каптча была оправлена тем, что без нее могло приходить много спама, то теперь есть технологии, которые защищают форму от ввода данных спам-роботами и без ввода каптчи.

В студии artcell мы как раз используем такую технологию. Как можете заметить каптчи в наших формах нет и СПАМ мы не получаем.
Правило №8. Автоуведомление о том, что форма отправлена
Правило №9. Уведомление по sms
Отправьте автоматическое уведомление на номер посетителя, если в вашей форме было поле для ввода телефона. Это позволит персонализировать ваше обращение, а пользователю лишний раз напомнит название вашей компании.
Так какая она — идеальная форма обратной связи?
Выделена в рамку или цветом, что позволяет ее сделать более заметной на фоне остальной информации на сайте
Минимум полей для заполнения
Одно или два обязательных поля
Отсутствие полей с выпадающими списками
Наличие чекбокса для согласия на обработку получаемых данных
Наличие ссылок и доп.условий сразу в форме без лишних переходов на другие страницы сайта
У вас идеальная форма заявки, но клиентов все равно мало? Прочитайте этот блог в нашем журнале и вы найдете ответ на свой вопрос. Если ваш сайт плохо продвигается в поисковых системах, то вам будет полезна данная информация.
Если у вас не получается сделать форму связи идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку ниже и наш менеджер перезвонит в ближайшее время.
Обратная связь от клиентов – это один из лучших способов понять их реальные потребности, а также проблемы и достоинства вашего продукта. Далеко не всегда мнения клиентов совпадают с вашими предположениями, поэтому общение с ними ценно вдвойне.
Но есть здесь один подвох…
Далеко не вся информация, которую сообщают люди действительно является правдивой и просто ценной для бизнеса. Иногда, увлекшись обратной связью, можно собрать не самые полезные данные…
…и на их основе начать менять сайт или услуги. А это приводит к совсем не тем результатам, которые мы ожидаем.
Как раз о самых распространенных ошибках при получении обратной связи я и хочу рассказать сегодня.
Потому что в реальности все клиенты абсолютно разные. Создавая наше предложение, мы думали, что будем заниматься только продающими сайтами. Т.е. теми, которые нацелены на привлечение клиентов. Поэтому уже на старте важно правильно создавать такие сайты, прорабатывать оффер, структуру, дизайн под потенциальных клиентов.
На деле все сложнее. К нам обращаются совершенно разные клиенты и сайт в их бизнесе тоже занимает разное место:
- Инструмент привлечения клиентов
- Вопрос имиджа
- Средства коммуникации с постоянными клиентами и партнерами
- Элемент фирменного стиля
А теперь представьте, что вы начинаете общаться со всеми этими клиентами. У них будут совершенно разные потребности. Попытка угодить всем – большая ошибка. Определяйте для себя приоритетную группу и начинайте теснее общаться с ее представителями, выясняя, чего именно им не хватает в вашем предложении.
2) Они платят деньги или только планируют?
Нужно четко разграничивать пожелания от тех людей, которые уже платят вам деньги и тех, кто только планирует это в будущем.
Клиенты и потенциальные клиенты – это разные люди. И требования у них могут быть совершенно разными.
Поэтому старайтесь всегда разграничивать эти 2 группы. К тому же надо понимать, что многие из потенциальных клиентов так и останутся таковыми. А некоторые и не планируют становится реальными клиентами.
3) А это точно ваши клиенты?
У любого бизнеса есть определенные критерии, которые определяют их клиентов. Да, это актуально и для услуги создания сайтов. Далеко не с каждым потенциальным клиентом мы работаем.
Фильтры могут быть самыми разными:
- Стоимость услуг
- Сроки работы
- Подход к работе
- Технические детали (движок, например)
- Место клиента в процессе работы
4) Обратная связь на постоянной основе
Ее нужно получать регулярно. Не раз в полгода или даже год, а каждый месяц, каждую неделю.
Пожелания потенциальных клиентов меняются, они не постоянны, поэтому старайтесь всегда держать руку на пульсе.
5) Они действительно хотят этого или просто говорят?
Веб-аналитика поможет получить точный ответ. Если люди говорят, что у вас неудобная форма заявки, то посмотрите на процент отказавшихся ее заполнять. Если данные подтверждаются, то время задуматься над ее оптимизацией.
Помните, что некоторые просто будут давать советы по той простой причине, что им особо нечего сказать, а что-то нужно. Веб-аналитика позволяет проверить многие утверждения и в принципе понять, требуется ли тратить время на совершенствование той или иной вещи.
Если человек говорит, что ему не очень понятны тарифы на ваши услуги, то постарайтесь сразу же получить дополнительную информацию.
- Что именно не понятно?
- Почему этот момент вызвал сложности
- Как бы хотели видеть тарифы
Дополнительные вопросы помогут получить больше информации и понять реальную проблему.
7) Одного мнения недостаточно
Наконец, надо понимать, что если одному человеку что-то не понятно или он просит какие-то конкретные изменения, то это еще не значит, что для других они пойдут во благо. Определите для себя количество запросов на ту или иную функцию или указание той или иной проблемы, после которых вы займетесь ее решением.
8) Забудьте про мнение посторонних людей
Да, это касается:
- Ваших знакомых
- Родственников
- Коллег по работе (не из вашей компании)
- Других маркетологов
Общайтесь с клиентами. У каждого человека будет свое мнение по сайту и набору ваших услуг. Но это не значит, что на каждое пожелание совершенно сторонних людей вы должны реагировать. И особенно, если они не относятся к вашим клиентам.
К сожалению, при веб-разработке заказчики любят опрашивать по сайту знакомых. Это не совсем верно, так как такие знакомые не являются интернет-маркетологами и дизайнерами. У них нет объективной информации и знаний для того, чтобы дать действительно ценный совет.
9) Записывайте разговоры менеджеров по продажам
Записывайте или просите отмечать менеджеров следующую информацию:
- Основные вопросы, которые задает клиент
- Основные возражения клиента во время разговора
При этом старайтесь разделять тех людей, которые в итоге из лида превращаются в реального клиента и тех, кто в итоге не переходит к сотрудничеству с вами. Это тоже часть фидбека.
10) Расставляйте приоритеты
У вас всегда будет достаточно много идей по поводу совершенствования сайта и услуг. Реализовать их все в кратчайшие сроки будет невозможно, поэтому нужна система приоритетов, которая будет четко показывать вам, что нужно реализовать в ближайшее время, что затем, а какие вещи могут и подождать.
Итак, на этом все по обратной связи.
Помните, что получение фидбека позволяет улучшать и сайт, и предложение вашей компании. А это дает большую конверсию и прибыль. Общайтесь со своими клиентами и это обязательно окупится.

Бесплатная книга для тех, кто делает сайт компании
Хотите узнать о том, как создаются продающие сайты? Более того, понять, как вообще можно сделать свой собственный сайт, который будет приносить клиентов? Все это Вы найдете в нашей бесплатной книге.
Читайте также:
- История государства и права ссср когда стала преподаваться
- На какие два значения понятия избирательное право указывает автор
- На кого в организации возложена обязанность периодически копировать с машинных носителей на сетевой
- Берут ли в армию без указательного пальца
- Охотники за привидениями наследники где посмотреть


