Как оформить примеры работ на сайте
Обновлено: 27.04.2024
Как оформить портфолио – вопрос, которым рано или поздно задается каждый, кто хочет получить высокооплачиваемую работу, выгодные заказы на фрилансе, работать над большими и интересными проектами. Портфолио будет полезно не только специалистам, накопившим багаж знаний и примеры работ, но и новичкам, которым пока еще нечего показать миру. Каким образом? Всегда можно создать что-нибудь для себя или по знакомству, это тоже пойдет в зачет.
Создание портфолио не должно превращаться в каторгу, обязаловку. Прежде всего вам необходимо понять, что это ваш козырь в рукаве, а не прихоть работодателя. Приняли такой подход? Пора приступать к самому главному. Из нашего материала вы узнаете об основных правилах оформления портфолио, где его лучше размещать и каких ошибок избегать.
Виды портфолио
По содержанию портфолио классифицируется на следующие виды:
- Оценочное. В него включается информация о наградах, дипломах, сертификатах, официальных документах, а также отзывы клиентов. Это позволяет дать оценку работе специалиста.
- Показательное. Составляется из лучших кейсов, к которым прилагается изложение этапов выполнения задачи и полученного результата.
- Проблемно-ориентированное. Данный вид заключается в описании поставленной цели, процесса работы, используемых ресурсов и принятого решения.
- Результативное (кейс). Описание решенного вопроса преподносится с позиции предполагаемой пользы для клиента от реализуемого проекта.
- Рабочее. Это список видов выполняемых работ с показом или описанием готовых заказов.
- Тематическое. Представленные кейсы акцентируют внимание на отдельном направлении профессиональной деятельности специалиста.
- Творческое (смешанное). Материалы демонстрируют требуемые навыки, которыми обладает соискатель.
Полезные материалы для
увеличения продаж с
вашего сайта!
Много компаний ушло в онлайн и конкуренция значительно выросла. Так как бюджеты у всех ограничены, сейчас особенно важно, чтобы больше посетителей сайта покупали и оставляли заявки, а не уходили к конкурентам.
Поэтому мы подготовили конкретные инструкции, внедрив которые, вы увеличите количество заявок с сайта более чем 2 раза без увеличения бюджетов на рекламу!
Основатель агентства
интернет-маркетинга TFA,
автор курса “Взлом конверсии”
5 случаев, когда цену на сайте указывать необходимо Когда и как указывать цену, чтобы не отпугнуть потенциального клиента
10 источников клиентов для новичков Как быстро получить первых клиентов без крупных вложений
11 блоков, формирующих доверие Конкретные примеры: как привлечь клиента не за счет низкой цены
План создания лид-магнита с конверсией 69% Чек-лист с примерами по выбору и оформлению продающего лид-магнита
Таким образом, портфолио – это компетентно составленный список проектов, выполненных специалистом в соответствии с видом профессиональной деятельности.
В него включают, например:
- фотограф – снимки, распределенные в соответствии с направлениями съемок (портретная, репортажная, семейная);
- переводчик – список лучших переводов и сертификатов международных экзаменов и участия в конкурсах;
- веб-дизайнер – изображения созданных сайтов, лендинги, баннеры.
По представленным работам потенциальный работодатель может принять решение о сотрудничестве или отклонить кандидатуру и искать дальше. В связи с этим к вопросу о том, как грамотно оформить портфолио, следует подходить ответственно.
Пошаговая подготовка к созданию портфолио
Единого правила создания портфолио не существует, поэтому в качестве ориентира приходится брать примеры других специалистов в данной профессиональной области.
Пошаговая подготовка к созданию портфолио
Для разработки визуальной структуры можно использовать бесплатные программы ассоциативной карты mindmap или же просто нарисовать.
Шаг 1. Подбор тем.
Выберите основные направления, достижения в которых (не меньше трех) вы можете показать в портфолио. Для лучшей наглядности их нужно рассортировать по различным критериям: название, стиль выполнения, хронология, алфавитный порядок или категория. Собственные реализованные идеи нужно представить отдельно.
- Если вы выпускник, то портфолио может включать в себя лучшие студенческие проекты, награды и грамоты.
- Переводчик может представить свои работы по различным направлениям.
- Диетолог разделяет свои работы по научным статьям, кейсам, сертификатам.
При узкой специализации не нужно включать в портфолио большое количество нерелевантных примеров. Если вы хотите заниматься дизайном офисных помещений, лучше исключить работы в области оформления квартир.
Шаг 2. Выбор примеров.
После выбора тематики и формирования разделов необходимо создать контент, но не включать слишком много работ, потому что работодатель не просматривает все примеры. Чтобы как можно лучше оформить страницы портфолио, надо для каждого раздела предоставить от 3 до 20 лучших образцов, чтобы заказчик мог быстро оценить мастерство исполнителя.
- Сначала ставьте самые известные, творческие и масштабные проекты.
- Большое количество посредственных и повторяющихся примеров может обеспечить вам репутацию заурядности.
- Изучайте современные тенденции и создавайте собственные разработки. Это будет показывать вашу увлеченность работой.
- Универсальным мастером быть очень сложно, поэтому следует сфокусировать свое внимание на том, что получается в профессии лучше всего.
- Информация должна соответствовать теме раздела.
- В начале сотрудничества не стоит сразу показывать все свои работы.
Разделы портфолио
Представленные проекты должны наглядно демонстрировать профессионализм, способность хорошо выполнить задание. В особенности это касается специалистов в области дизайна и графики.
Успешность поиска заказчика зависит от того, как красиво оформлено портфолио. Это такая же важная часть работы.
В разработке дизайна первый этап заключается в построении детального плана подачи информации. Для решения этой задачи необходимо дать ответы на вопросы, обозначив их письменно или графически на бумаге:
- Что конкретно, помимо примеров своей работы, вы хотите отразить в портфолио?
- Как представите информацию: на одной или нескольких страницах?
- Какой порядок следования данных, месторасположение в портфолио?
Простое и светлое оформление с крупными и понятными шрифтами будет предпочтительней, потому что считается более солидным и соответствует духу времени.
ТОП-5 ПОПУЛЯРНЫХ СТАТЕЙ
Проще всего составить макет будущего портфолио при помощи карандаша и нескольких листов формата А4, на которых вы обозначите главных компоненты вашей работы.
Правильно выстроенный план презентует работу специалиста таким образом, чтобы плавно подводить нанимателя к завершающему действию: заказу. Поэтому не стоит выставлять на первой странице всю важную информацию.
Титульный лист (обложка)
Информация, представленная на первом листе, позволяет потенциальному работодателю составить мнение о специалисте и его работе. В связи с этим о того, каким образом оформлен титульный лист портфолио, зависит впечатление, которое сложится у заказчика.
В любом виде портфолио (презентация, PDF-документ, личный сайт или анкета на бирже) знакомство с исполнителем, которое начинается с обложки, должно быть ярким и запоминающимся.
Информация о себе
Рассказ о себе, своей практике и тех трудностях, которые вам приходилось преодолевать на пути к обретению вашего профессионализма, целях развития в выбранном направлении, приоритетах и источниках вдохновения можно составить в виде личного блога.
Это позволит вызвать симпатию у людей, которые незнакомы с вами. Они смогут узнать о вас и понять, как строить общение.
Подробности кейсов
Каждое изображение о выполненных работах надо сопровождать необходимой информацией. Сведения, которые должны быть представлены: начальные эскизы, название проекта, данные заказчика, основная цель, стоимость, результат и время исполнения проекта.
Акцент следует делать на уникальных или сложных примерах, которые демонстрируют ваши профессиональные качества.
Призыв к действию
При стимулировании потенциальных заказчиков нужно отталкиваться от их запросов и потребностей и выбирать правильные способы воздействия на клиентов, предоставлять бонусы.
Контакты для связи
Указывайте наибольшее количество контактов, чтобы быть более открытым для клиентов. Это может способствовать налаживанию контактов с потенциальными заказчиками, неуверенными в том, что надо обращаться именно к вам.
10 золотых правил оформления портфолио
Развитие профессионала и его доход обусловлены тем, каким образом оформлено портфолио. Копирайтеры, получающие за работу от 30 тыс. рублей на текстовой бирже, должны предоставлять примеры выполненных ими заказов. Наличие хорошо сконструированного портфеля с лучшими проектами является обязательным условием как на бирже фрилансеров или при непосредственном обращении к заказчикам, так и в сфере офлайн.
Условия для создания хорошего портфолио:
Для создания более достоверного впечатления включайте не только лучшие работы, но и не столь успешные примеры. В противном случае вы рискуете получить отрицательный отзыв.
Регулярно обновляйте перечень проектов - примерно раз в два месяца.
Можно включать наброски, демонстрирующие этапы работы над поставленной задачей.
Описывайте достигнутые цели.
В портфолио должно быть видео, которое содержит рассказ о том, кто вы, какой у вас опыт работы, достижения, решенные задачи. Потенциальный клиент может воспринять это как стимул для начала сотрудничества.
Создавайте быстрый доступ к данным: один клик в электронном портфолио и не более чем через две страницы в бумажном.
Лучше избегать расположения проектов в хронологическом порядке, так как заказчик будет проявлять внимание к конкретным задачам.
Проставляйте номера страниц в презентациях.
Вставляйте только актуальную фотографию.
Если у вас еще нет выполненных на заказ работ, то портфолио можно создать из собственных проектов.
Способы описания проектов в портфолио
Существует определенный порядок, как можно оформить в портфолио свои работы:
- название проекта/онлайн-курса;
- компания – заказчик проекта;
- первоначальный запрос;
- решенные задачи;
- результаты. В данном разделе можно дать ссылки на выполненные заказы, размещенные в Интернете, что наглядно покажет ваш уровень профессионализма;
- метрики (для методистов). Данные о людях, прошедших у вас обучение (а также не завершивших курс), и обратная связь от них.
Что делать, если был заключен договора о неразглашении с заказчиком?
В ряде случаев компании запрещают указывать, какой проект вы для них выполняли, а также давать ссылки на материалы в Интернете. Как быть в подобной ситуации?
8 сервисов для оформления портфолио
Создание портфолио требует временных затрат, в связи с чем его нет у многих специалистов как онлайн, так и офлайн-сферы. Рационально использовать время можно при помощи специальных сервисов, которые позволяют сортировать проекты на компьютере за 20 минут.
Это всемирное сообщество предназначено для креативных фотографов, дизайнеров и иллюстраторов. Перед тем как оформить портфолио, редактируйте фото в специальных программах и загружаете их на сайт в личном кабинете. Если публикуете работы, сделанные в соавторстве, обязательно указывайте других участников проекта.
Размещение фотографий бесплатное. Однако очень высокая конкуренция обязывает создавать цепляющие работы, демонстрируя к тому же этапы выполнения.
На данном англоязычном сайте можно разместить до 16 статей бесплатно. Используйте файлы в формате PDF. Перед тем как загружать материалы, оформляя портфолио копирайтера, необходимо проверить их, потому что программа не всегда точно распознает тексты.
Только премиум-аккаунт предоставляет право размещать контакты для заказчиков. Без него сайт будет использоваться как библиотека статей, к которой всегда можно предоставить доступ потенциальному клиенту через ссылку.
На данной русскоязычной платформе можно создать собственный сайт с фоном и логотипом, своими работами и бесплатной загрузкой 15 изображений и видео с YouTube.
Pressfolios
Сайт на английском языке, который позволяет копирайтеру, журналисту, писателю, PR-менеджеру, переводчику или редактору создать портфолио.
Текстовые материалы загружают в PDF-формате или при помощи ссылок. Изображения с описанием редактируются самостоятельно. Дополнительно можно использовать свой титульный лист и указать специальность.
На данном сайте используется формат соцсетей как способ оформления портфолио. Есть возможность вставить ссылки на аккаунты в Facebook, Twitter, Tumblr.
Здесь копирайтеры, блогеры, редакторы, писатели и мувимейкеры размещают примеры работ и получают заказы.
В шапке профиля – профессия, навыки и опыт, а также ссылки на контент на сторонних ресурсах.
Сайт в формате социальной сети, посвященный тому, как оформить портфолио дизайнера и художника. После регистрации можно добавить изображения и определиться с дизайном из имеющихся шаблонов. Поисковики быстро отображают материалы сайта, что облегчает поиск работы.
Лимиты: 100 изображений бесплатно, при платной подписке за 5 $ в месяц – личный домен и неограниченное количество.
Пользование сайтом бесплатное. Расширение Pinstamatic позволяет быстро загружать изображения и ссылки прямо из браузера.
Социальная сеть на английском языке, в которой можно как оформить портфолио дизайнера и иллюстратора, так и общаться с другими людьми.
Варианты, где выложить портфолио в Интернете
Какие есть площадки для размещения портфолио в Интернете?
- Персональный сайт. Лучший способ, чтобы иметь возможность предоставить ссылку на свои работы на интернет-ресурсах, форумах или в сообществах.
- Биржа удаленной работы. Дает возможность привлечь потенциальных заказчиков, но для продвижения портфолио в каталоге фрилансеров придется пользоваться платными услугами.
- Форумы. Эффект очень кратковременный, в течение недели-двух, далее темы архивируются и портфолио может быть удалено. Для привлечения внимания необходимо будет постоянно обновлять данные или идти на иные хитрости. Помимо этого, нельзя добавить много работ, структурировать их и привлекательно оформить портфолио.
- Доски объявлений. Недостатки те же, что и у форумов.
Первые две из перечисленных площадок позволяют найти хороших заказчиков. Но стоит понимать, что только раскрученный сайт поможет в поиске потенциальных клиентов. В противном случае его можно использовать в качестве каталога работ, на который потом предоставлять ссылку.
Биржи удаленной работы всегда предоставляют фрилансеру возможность найти новых клиентов. Это распространяется как на разовые заказы, так и на постоянное сотрудничество. На биржах составляется каталог специалистов с примерами их работ. Далее в статье мы подробно остановимся на биржах телеработы. Фрилансеры распределяются в каталоге согласно рейтингу, который формируется на основе различных параметров, из них основные: количество работ и их просмотры, а также отзывы о специалисте. Следовательно, нужно как можно лучше оформлять портфолио и повышать рейтинг, чтобы привлекать внимание клиентов и получать заказы!
17 источников клиентов на маркетинг, 6 из которых бесплатные
Одной из самых популярной проблем, с которой сталкиваются начинающие специалисты в маркетинге, это как найти себе адекватных клиентов в достаточном количестве:
Этап 1. Как найти первых клиентов на свои услуги
На курсе Взлом Конверсии мы разбираем этот ключевой вопрос в первом модуле, так как каждый участник проходит обучение на собственном проекте, и более половины окупают курс до его окончания.
Для этого мы подготовили список площадок, из которых можно привлечь клиентов, кроме того, большая часть их них бесплатные.
Этап 2. Клиенты есть, но они выносят мозг, и лучше было вообще не браться за проект, чем потратить море сил и энергии
Также у нас есть гайд по проведению консультации с потенциальным клиентом: конкретные вопросы, чтобы выявить клиентов, которые действительно заинтересованы в твоих услугах.
Оставшиеся три площадки не являются столь же результативными в поиске работодателей, но тем не менее и на них можно найти заказчика. Есть прецеденты, хоть и достаточно редкие, когда наниматели, увидев старое объявление на форумах или досках, сами искали нужного исполнителя. Однако даже один крупный заказ на этих площадках может принести значительную выгоду и оправдывает все вложения.
Советы, как лучше оформить портфолио на бирже
При оформлении работы на бирже необходимо указать ее название, добавить краткое описание (около 300 символов), приложить фотографию. И дизайнер, и журналист используют скриншоты своих работ и предоставляют ссылки на сторонние ресурсы, где клиенты могут подробнее ознакомиться с проектами. В описании под изображением программист излагает суть своей работы. Помимо этого, он может прикрепить ссылку на сайты, где можно ознакомиться с функционированием скрипта или системы управления. Также есть вариант размещения скриншота админпанели CMS.
Многие современные биржи телеработы в основном разрешают указывать свою специализацию, и создавать портфолио согласно выбранному направлению. Как правило, примеры должны присутствовать в каждом направлении. Можно один, два, или три, или больше. Чем больше, тем лучше. Например, человек ищет фотографа для семейной съемки, а в вашем портфолио нет ни одного снимка данного направления. В результате клиент обратится к тому соискателю, чьи работы в этой нише он может посмотреть и оценить.
Одно из самых важных качеств специалиста в сфере визуальной коммуникации – насмотренность. То есть быть в курсе последних проектов и трендов, а также уметь проанализировать, за счет чего проект стал успешным. Другими словами, опытный профессионал должен понимать, где потенциально провальный или отличный дизайн до того, как его раскритикуют или же, наоборот, высоко оценят.
Чтобы развить насмотренность, необходимо обладать обширными знаниями и следить за первоклассными проектами. Например, вы можете посмотреть подборку лучших дизайнов сайтов 2020 года по версии Awwwards и получить вдохновение для создания собственного креативного проекта.
1. Stock Photography Then and Now
Сайт представляет историю стоковой фотографии, кардинальные перемены в эстетике за последние 10 лет и взгляд в будущее этой сферы. Он был создан креативным агентством Advanced Team в сотрудничестве с ведущим мировым фотобанком Depositphotos.

2. Swab The World
Титулованное диджитал-агентство Locomotive разработало привлекательный сайт для платформы поиска доноров Swab The World, где каждый пациент может найти необходимую помощь.
3. The Year of Greta
В 2019 году журнал TIME назвал Грету Тунберг человеком года. Она попала на обложку издания и вдохновила бутик-студию Superhero Cheesecake на создание платформы, которая хронологически иллюстрирует, как Грета Тунберг стала лидером международного движения.

4. Pioneer — Corn Revolutionized
Благодаря студии цифрового дизайна Resn вы можете увидеть увлекательный процесс производства семян кукурузы от компании Pioneer.

5. Alan Menken
Креативная студия Hello Monday создала потрясающее портфолио для Алана Менкена – титулованного американского композитора и автора песен из всемирно известных мультфильмов “Русалочка”, “Красавица и чудовище”, “Аладдин” и многих других.

6. Sweet Punk
Новый сайт французского креативного агентства Sweet Punk представляет интересные проекты и мотивирует посетителей провести больше времени, изучая платформу.

7. Vide Infra
Агентство Vide Infra, которое специализируется на дизайнерских и технологических решениях для брендов, создало для себя увлекательной сайт, ставший одним из лучших в 2020 году по версии Awwwards.

8. Ali Ali
Еще одно вдохновляющее портфолио, достойное вашего внимания, – работа агентства цифрового дизайна Exo Ape для режиссера из Каира Ali Ali.
9. Mav Farm
Оцените потрясающий дизайн сайта для приложения Mav Farm. Компания Geex Arts, занимающаяся дизайном и веб-разработкой, вне конкуренции, когда необходимы трендовые и инновационные решения.
10. Altermind
Чтобы показать ценности и непобедимый дух консалтинговой фирмы Altermind, креативная студия Purée Maison создала сайт, который предлагает захватывающий пользовательский опыт.

11. Shape Studio
Shape Studio специализируется на пространственном дизайне для коммерческих клиентов. Их лаконичный и в то же время трендовый сайт создала титулованная студия из Бристоля – Green Chameleon (GC).
12. Acura: Beat That
Ищите вдохновение в геймдизайне? Посмотрите на гоночную игру Acura для мобильных устройств и компьютеров от Active Theory – агентства, которое создает потрясающие сайты, приложения, инсталляции и XR-проекты.
13. Nova Smart Home
Nova Smart Home – 3D-микросайт с увлекательным пользовательским опытом для тех, кто хочет больше узнать о продуктах для умного дома. Он был создан креативным агентством Ueno в рамках праздничной маркетинговой кампании.
14. Pest Stop Boys
Этот яркий интерактивный сайт от Herdl для службы дезинсекции Pest Stop Boys – отличный пример того, как можно визуализировать нишевые темы и эффективно доносить информацию аудитории.
15. Helias Oils
В дизайне сайта Helias Oils от диджитал-студии Buzzworthy используются трендовые цвета, эстетичные изображения и минималистичный макет, которые привлекают внимание и мотивируют посетителей узнать больше о продуктах и компании.

16. Ultima Gstaad Switzerland
EWM – швейцарское агентство по дизайну и разработке, которое создало первоклассный сайт для 5-звездочного отеля и SPA Ultima в Гштааде (Швейцария).
17. The Virtual Economy
Чтобы показать и описать будущее виртуальной экономики, агентство цифровых инноваций Gladeye сотрудничало с L’Atelier BNP Paribas. Результат совместной работы получился потрясающим!
18. Next Big Thing
Интересно, как выглядит сайт венчурной студии? Это платформа, созданная креативным агентством Serious Business для компании, которая поддерживает развитие новых венчурных проектов.

19. KD Capital
Независимое диджитал-агентство Spring/Summer помогло KD Capital визуализировать ценности и увлекательно представить проекты.

20. Fleava
Вы можете почерпнуть вдохновение на сайте диджитал-агентства Fleava, который презентует работы компании и позволяет в считанные секунды найти всю необходимую информацию.

Попробуйте регулярно изучать лучшие примеры дизайна сайтов, смотреть эстетически красивые фильмы и следовать сезонным трендам, чтобы быстро развить вкус в дизайне. Также посмотрите наши предыдущие подборки стильных сайтов от Awwwards:
Текст на сайте - одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи - текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья - это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием - полужирным или курсивом;
- списки - маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия - вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:
Какие иллюстрации лучше использовать при оформлении статей:
Больше о визуальном контенте на сайте мы писали в этой статье.

Типографика
Еще один пункт, на который стоит обратить особое внимание - типографика. Что важно помнить при подборе типографике для статей:
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент - это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:

Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие - заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации - выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи - это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях - нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки

Также можно показать сколько человек уже прочитало статью и количество комментариев:


Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей - превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью - отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность

На что нужно обратить внимание в первую очередь:
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант - выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя - выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:


Управление вниманием
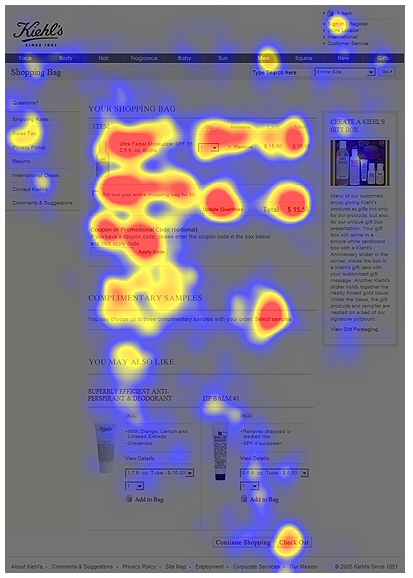
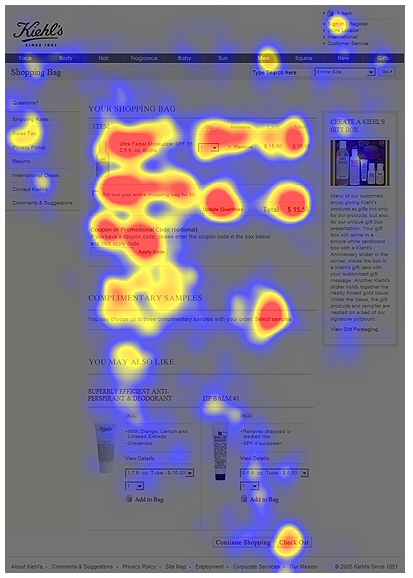
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Текст на сайте - одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи - текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья - это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием - полужирным или курсивом;
- списки - маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия - вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:
Какие иллюстрации лучше использовать при оформлении статей:
Больше о визуальном контенте на сайте мы писали в этой статье.

Типографика
Еще один пункт, на который стоит обратить особое внимание - типографика. Что важно помнить при подборе типографике для статей:
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент - это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:

Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие - заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации - выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи - это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях - нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки

Также можно показать сколько человек уже прочитало статью и количество комментариев:


Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей - превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью - отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность

На что нужно обратить внимание в первую очередь:
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант - выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя - выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:


Управление вниманием
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Читайте также:










