Какие числа оформлены по правилам русской типографики
Обновлено: 01.06.2024
С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.

Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).

Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.

Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.

Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.

Полезные советы и ресурсы по теме

С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.

Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).

Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.

Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.

Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.
Типографика и верстка — два тесно связанных друг с другом понятия. Для начала нужно определиться, что это такое.
Верстка — работа с текстовым материалом. Прежде всего, это мастерство дизайнера или верстальщика распределить и оформить текст в макете.
Типографика — это результат верстки. Любой набранный, написанный или нарисованный текст можно оценивать с точки зрения типографики.
Как начинающему дизайнеру определить качество типографики? Главное свойство хорошо cверстанного текста — незаметность, лаконичность. При чтении вам ничто не должно мешать воспринимать информацию.
Текстовый блок на странице смотрится ровным серым полотном, и даже выделения в тексте незаметны и не вызывают зрительного дискомфорта
Структуризация текста
Для чего нужен анализ текста, что такое рубрики и элементы навигации
Для того, чтобы опубликовать какую-то информацию, весь текст структурируют и присваивают его частям свое назначение. Есть текст основной информации, есть тот, который его дополняет.
Основной текст предназначен для сплошного или линейного чтения. Он должен выглядеть максимально простым и не выделяющимся. Мы воспринимаем текст намного лучше, если нас ничто не отвлекает.
Дополнительный текст — предисловия, примечания, сноски, цитаты, комментарии, поясняющие или подтверждающие слова. Такие тексты содержат важные сведения, но не отражают основную мысль послания.
Примеры оформления основного и дополнительного текстов. Они отличаются друг от друга графически: размером кегля, насыщенностью, дополнительными графическими элементами
Рубрикация и навигация
С чего нужно начинать, если у вас есть интересная история, статья, или вы написали целую книгу и хотите опубликовать готовый продукт? Для начала, текст нужно структурировать, разделить на отдельные смысловые части и главы, то есть провести рубрикацию, структуризацию текста.
Рубрикация — система заголовков и подзаголовков, связанных между собой по смыслу и имеющих иерархию значимости. Заголовок может делить текст на большие разделы, внутри которых будут свои заголовки меньшей значимости.
Рубрики — заголовки частей публикации (большие заголовки разделов, внутренние заголовки их подразделов).
Страничка журнала Shoppinghour magazine. Пролог разделен на основной заголовок с описанием и состоит из коротких записей с заголовками
Структурируют все для того, чтобы зритель мог ориентироваться в большом тексте. Опять же, воспринимать объемный текст без каких-то смысловых пауз очень тяжело. Открывая текст, мы знакомимся с ним с помощью рубрик.
В рубрикации можно выделить простые и сложно-составные заголовки
Заголовок / основной текст
Заголок / подзаголовок / основной текст
Заголок / подзаголовок / описание / основной текст
Размеры текста дизайнер регулирует, исходя из своего опыта. Но существуют и рекомендуемые математически вычисленные значения:
16–22px для оcновного текста55–75 символов в строке
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Эти е можно вычислить по формуле, как на примере:
12 пунктов × (96/72) = 16 пикселей.
К навигации в тексте относятся: оглавление, колонцифры, колонтитулы, ссылки, пометки. Иногда в навигацию добавляют вспомогательные графические элементы. Для удобства восприятия информации важно делить объемный текст на абзацы.
Оглавление
Оглавление — список разделов или глав с указанием номера страницы, на которых они находятся. Оглавление — важный элемент навигации, в книгах его чаще всего располагают в начале или в конце издания.
Графически оглавление оформляют по-разному. Важно, чтобы оно отвечало общему стилю и не выглядело чужеродным. Нестандартно оформленная страница не должна терять свое функциональное значение. Читатель должен сразу определить в каком месте искать интересующий его материал.
-p-500.jpg)
Каждому дизайнеру следует знать эти 18 правил типографики
-p-500.jpg)
Аудио перевод статьи
Каждый графический дизайнер понимает, насколько важна типографика в его работе.
Грамотное использование шрифтов, интервалов и создание структуры обратит на себя внимание читателей и будет способствовать улучшению восприятия проекта в целом.
Типографика — это искусство (и наука) расстановки символов таким образом, чтобы текст был разборчивым и визуально привлекательным. Если вы сделаете все правильно, то сможете вызвать определенные эмоции у читателя и передать действенные послания без лишних слов.
Знание основных принципов не только поможет вам улучшить дизайн, но и позволит видоизменять их в своих целях.
В данной статье мы рассмотрим несколько правил типографики, рекомендованных экспертами, которые помогут развить ваши дизайнерские навыки.
1. Начните с основ
Как и в случае с любым другим направлением проектирования, совершенно необходимо знать все тонкости этой работы. Вы можете подумать, что вам поможет ваше чутье, но правда в том, что типографика довольно сложна. Поэтому, будучи новичком, изучите ее главные принципы.
Интервал, цвет, шрифт, контраст, согласованность, иерархия и выравнивание являются ключевыми элементами типографики на любом языке.
Найдите время и разберитесь в различных гарнитурах, специальной терминологии и используемых измерениях. Уделите время тому, чтобы поэкспериментировать с ними.
2. Отнеситесь серьезно к выбору шрифта

Очень заманчиво выбрать первый понравившийся шрифт и приступить к работе. Это одна из самых больших ошибок, которую можно совершить в мире типографики.
Вас наверняка удивит тот факт, что психология и шрифты достаточно хорошо связаны между собой. Типографика может задавать тон тексту и оказывать влияние на впечатление пользователей от контента. Как дизайнер, вы должны убедиться, что выбранный шрифт соответствует направлению деятельности, в которой он используется.
Вы же не будете применять "игривый" шрифт для брошюры юридической фирмы, не так ли? Может быть, он уместен для поздравительной открытки, но уж точно не для чего-то официального.
3. Разберитесь в кернинге

Неровный и небрежный кернинг очень сильно отвлекает читателя от содержания текста.
Кернинг — это действие по оптимизации расстояния между символами для того, чтобы сделать ваш контент более интересным и упорядоченным. Это кажется мелочью, но гармоничный кернинг имеет важное значение для пользователей. Цель состоит в том, чтобы сделать интервалы между символами равномерными с точки зрения эстетического восприятия.
С вопросом кернинга вам могут помочь различные полезные инструменты, такие как Adobe Illustrator. Но учтите, что только регулярная практика способствует улучшению навыка его использования.
Многие ошибки, связанные с кернингом малозаметны. Их трудно увидеть, особенно в длинных абзацах. Вам нужно свести к минимуму любые грубые ошибки в интервалах и избегать проблем с кернингом в заголовках или логотипах, потому что они могут испортить весь дизайн.
4. Не забывайте о визуальной иерархии
Применение визуальной иерархии — это отличный способ выделить определенные части вашего контента, на которых вы хотите акцентировать внимание читателя.
Визуальная иерархия служит для того, чтобы человек получал информацию в определенном порядке. Постарайтесь управлять его взглядом путем выделения важных заголовков, абзацев и вставки разбивок в своем материале. Создайте оптимальную структуру контента с точки зрения наглядности: переход от самых важных аспектов к второстепенным.
Без визуальной иерархии ваша статья будет выглядеть одним большим скоплением контента. Читателям будет сложно сосредоточиться на содержании. А заставить пользователя скучать — это самая большая ошибка дизайнера!
5. Осмысленно выбирайте шрифты
Многие новички часто ошибаются и используют много стилей шрифтов. Им хочется думать, что применение различных стилей выделит их контент. Это не так.
Большое количество шрифтов может утомить читателей. Суть текста потеряется среди различных стилей и цветовых схем. Что еще хуже, ваша работа не будет выглядеть профессионально и гармонично.
Идеальный вариант шрифта должен состоять максимум из двух-трех гарнитур. Используйте один шрифт и размер для основного текста, другой для заголовка и еще один для подзаголовка. Вы можете применять разные гарнитуры, если ваша работа при этом остается согласованной. Следует избегать двух одинаковых шрифтов, поскольку они не добавят ценности вашему дизайну.
6. Сосредоточьтесь на выравнивании
Выравнивание шрифта — очень важное понятие в типографике. Изучите четыре доступных варианта выравнивания MS Word: по левому краю, по правому краю, по центру и по ширине.
Самая распространенная и стандартная форма — выравнивание по левому краю. Вы увидите его по умолчанию в большинстве статей, потому что оно соответствует естественным навыкам чтения. Люди привыкли читать слева направо. Другие типы выравнивания могут вызывать раздражение, если используются без определенной цели.
Для заголовков часто применяется выравнивание по центру. Оно также может присутствовать в разбивках текста, например, при добавлении цитаты между двумя абзацами. Для удобного размещения материала в качестве контекста, например, в резюме может быть уместно выравнивание по правому краю.
Остерегайтесь неровных линий при выравнивании как по левому, так и по правому краю. Выступающие линии могут сделать весь текст неаккуратным.
7. Пользуйтесь сетками
Если говорить о выравнивании, есть еще один способ пространственно упорядочить контент — включить сетки в дизайн. Это обеспечит согласованность элементов по отношению друг к другу, независимо от их количества.
Сетка способствует созданию визуальной гармонии и придает целостность проекту. Думайте о ней, как о дизайнерском шаблоне для вашей работы.
Вам не нужно использовать сетки для каждой составляющей вашего проекта. Вы можете отказаться от них при работе с более простыми элементами, но, когда сложность дизайна возрастет, они, несомненно, помогут вам красиво все выровнять.
8. Не растягивайте и не искажайте шрифты

Как только вы найдете правильный шрифт для своего контента, не корректируйте его размер, чтобы сделать его шире или выше.
Может возникнуть соблазн растянуть его, чтобы заполнить больше пустого пространства. Вам следует знать, что каждый шрифт создается с учетом его формы, размера и структуры. Поэтому растягивание или сжатие может нарушить его эстетическую привлекательность.
Вместо того, чтобы искажать шрифты, ищите те, которые подходят для вашего дизайна. В интернете есть бесконечное множество бесплатных и платных шрифтов, поэтому осмысленно подходите к их выбору.
Метод, который называется типографским измерением, поможет вам отыскать подходящие шрифты. Важно помнить, что они занимают разное пространство на веб-странице, поэтому определение их размера имеет решающее значение при проектировании.
Для измерения шрифтов используется метод “балльной системы”. Высота символа называется “высотой по оси x”, а ширина — “заданной шириной”. При объединении двух шрифтов выбирайте те, у которых одинаковый размер и ширина.
9. Разумно подходите к выбору дополнительного шрифта в шрифтовой паре
Хотя мы и предостерегали вас от использования слишком большого количества шрифтов в одном проекте, их стратегическое объединение может повысить ценность вашего контента.
Как правило, можно применять до трех вариантов шрифтов для заголовков, подзаголовков и основного текста. Для заголовков и подзаголовков используйте разные шрифты, чтобы выстроить визуальную иерархию. Избегайте очень контрастных или наоборот похожих шрифтов, которые трудно отличить друг от друга.
Необходимо, чтобы дополнительный шрифт выделял основной, а не отодвигал его на второй план. Они также не должны быть на одном уровне, потому что важно сохранить согласованность дизайна.
10. Не гонитесь за трендами
Графический дизайн во многом похож на моду — стили, которые сегодня популярны, завтра могут исчезнуть.
Поэтому старайтесь избегать трендов, с которыми сегодня ваш дизайн будет выглядеть хорошо, а через несколько месяцев будет казаться устаревшим и странным.
Можно включить в свои проекты некоторые детали, которые сегодня пользуются популярностью. Только не переусердствуйте. Вам нужно, чтобы ваш контент выдержал испытание временем.
Это не означает, что вы должны игнорировать модные дизайны. Проанализируйте их, чтобы понять, что делает их трендовыми. Всегда полезно внедрять новые идеи, которые подходят для вашей ниши, но не делайте этого только потому, что так поступают все остальны
11. Придерживайтесь грамматических правил
Грамматика кажется прерогативой писателя, верно? Какую роль она играет в дизайне?
Грамматика определяет правила разговорной и письменной речи. В то же время типографика — это искусство расположения слов таким образом, чтобы они хорошо смотрелись. Применяйте их вместе, и тогда ваш текст будет хорошо восприниматься читателем.
Ошибки в грамматике и пунктуации могут значительно снизить ценность вашего контента. Правильное использование знаков препинания поможет отличить профессиональный текст от любительского материала. Лучшие дизайнеры всегда уделяют особое внимание деталям.
Отслеживайте двойные пробелы, неправильно расставленные знаки препинания, некорректное использование заглавных букв и чрезмерное количество дефисов, тире и символов.
12. Не нужно недооценивать важность свободного пространства

Есть огромная разница между свободным пространством и пустым.
Свободное пространство применяется для расстановки акцентов и подчеркивания визуальной привлекательности вашего текста. Оно позволяет дизайну “дышать” и напоминает зеленую лужайку посреди вымощенных бетоном тротуаров.
Эффективное использование свободного пространства добавит ценности вашей работе за счет уравновешивания текста. Можно креативно подходить к его применению, чтобы привлечь внимание к определенным частям проекта. Например, вы можете добавить “воздуха” вокруг важных элементов контента, чтобы выделить их и обратить на них внимание.
13. Проверяйте масштаб и пропорции
Убедитесь, что ваша типографика соответствует размерам экрана. Увеличивайте и уменьшайте масштаб, чтобы она была пропорциональна его длине и ширине.
Проверьте, правильно ли вы установили интервал; это вертикальное пространство между строками. Как правило, его идеальное значение примерно в 1,25–1,5 раза больше размера шрифта.
14. Тщательно выбирайте цветовую палитру
Умение подбирать цветовую палитру, которая соответствует целям проекта, это один из главных навыков графического дизайнера. Используйте цвета, которые гармонично сочетаются, применяйте контраст, чтобы добавить смысла вашему контенту. Чтобы выбрать правильные цвета для дизайна, вам понадобится цветовой круг.
Каждый цвет оказывает определенное влияние на читателей и помогает создать настроение. Например, красный активизирует сильные чувства, а синий оказывает успокаивающее воздействие. Проанализируйте, как можно использовать разные цвета для достижения конкретных целей.
Убедитесь, что они не отодвигают контент на второй план. Они должны улучшать, а не вытеснять его.
15. Уделяйте внимание удобству восприятия
Удобство восприятия — ключ к вашему дизайну. Пользователи должны без труда прочитать ваше послание. Ни при каких обстоятельствах ваши методы не должны мешать основному тексту контента.
Избегайте темного фона, неприятных цветов, мелкого шрифта и слишком большого количества изображений. Если дизайн не воспринимается читателями, то в нем нет смысла.
16. Обращайте внимание на “висячие” строки и слова

Что такое “висячие” строки и слова и почему важно обращать на них внимание?
“Висячее” слово в типографике — это строка текста, которая является частью абзаца и переходит на следующую строку. “Висячая” строка — это одно слово из абзаца, которое переместилось в следующую колонку или на следующую страницу. Чтобы этого избежать, отрегулируйте длину строк вручную, настройте текстовое поле или размер столбца.
17. Мыслите как художник
Не думайте о типографике как о стратегическом использовании шрифтов. Это больше, чем просто создание текста. Относитесь к шрифтам, как к искусству.
Не ограничивайте себя только гарнитурами и существующими шрифтами. Будьте креативными. Используйте завитки, текстуры, линии или творческие элементы, которые, на ваш взгляд, послужат хорошим дополнением.
18. Вам помогут правильные инструменты
Дизайнер — это мастер. А каждому мастеру нужны подходящие инструменты для его художественной работы. Многие из них помогут вам с типографикой, например SmallPDF. Он позволяет добавлять текст, изображения и формы в ваши PDF-файлы. Вам нужно самостоятельно оценить инструменты, чтобы решить, какие из них помогут улучшить ваш дизайн, а какие вам не нужны.
Заключение
Когда вы разберетесь в основах типографики, дальше положитесь на творчество и свой дизайнерский талант. С этого момента все будет субъективно. Пусть ваша целевая аудитория вдохновит вас на создание такой типографики, которая отлично передает послания пользователям и вызывает у них эмоции.
Создатель сайта может без объяснений показать юзеру где читать, что смотреть, куда нажать и как купить. Всё это делается при помощи типографики и вёрстки в веб-дизайне. Как использовать типографику для своих целей и получить вовлечённость пользователя на максимум — читайте в нашей статье.
Что такое типографика и вёрстка
Прежде чем создать сайт для пользователя и завоевать его внимание — разберёмся в терминах.
Типографика — это свод правил по оформлению текста для удобства пользователя. Чтобы каждый нашёл нужную идею, быстро её прочёл, при желании задержался и насладился визуальной концепцией ресурса.
Вёрстка — это структурирование текста и всех сопровождающих его элементов в макете страницы, газетной полосы, книги и других печатных или электронных текстовых материалов. Важно понимать при этом, что вёрстка создаёт типографику.
Зачем использовать типографику и вёрстку при создании сайта
Чтобы проверить, отвечает ли проект этим требованиям, используйте три основных критерия. Проверьте насколько сайт:
- удобный для нахождения информации и выполнения целевого действия,
- простой в использовании,
- приятный для визуального восприятия.
Посетитель страницы должен получить всю информацию не только быстро, но и правильно её понять.
В веб-дизайне полезно знать правила и основы типографики, чтобы создать ресурс, на котором будет комфортно находиться читателю долгое время. Для начала поймём, как обращаться со шрифтами и текстовыми блоками.
Основные термины в типографике
Разберёмся в терминах, чтобы в следующих разделах было понятно о чём именно речь.
Шрифт — графическое изображение букв и знаков в едином стиле.
Кегль — размер буквы по вертикали со всеми её элементами.
Начертание — вид шрифта в пределах одной гарнитуры. Популярные: обычный, курсив, полужирный.
Гарнитура — это совокупность одного или нескольких шрифтов со всеми их начертаниями и во всех размерах в одном стиле.
Кернинг — расстояние между букв и символов.
Базовая линия — та, на которой находятся буквы.
Интерлиньяж — расстояние между базовых линий. Это кегль вместе с расстоянием между строк.
Виды шрифтов: с засечками (антиква) и без засечек (гротеск).

Как создать сайт, понятный для пользователей и эффективный для компании
Для начала разбираемся со шрифтами и общим наполнением. Первым идёт текст, после — визуальное оформление. Никто не подбирает шрифты до создания макета, не зная, сколько в нём будет текста и как его нужно будет распределить. Идеальная вёрстка не создаст для вас идеальный проект, но позволит читателям увидеть весь необходимый материал и направит на нужное целевое действие.
Текст
Основное наполнение страницы — текст. Пользователи приходят за необходимой справкой и хотят получить её как можно быстрее, желательно максимально понятно. Правила типографики текста такие:
Шрифты
Шрифты отвечают не только за удобство чтения, но и за визуальное наполнение ресурса. Можно создать страницу, на которой будет приятно находиться или захочется возвращаться снова, и сделать это только с помощью шрифтов. Поэтому пунктов при работе со шрифтами больше.
Структура
Когда готов текст, подобраны читабельные шрифты и их начертания — нужно всё собрать. Если у вас ошибки в структуре, то юзеры запутаются и уйдут с ресурса до того, как найдут нужный раздел. Поэтому запоминайте не только типографику, но и правила вёрстки: нюансы разметки, сочетания блоков и другие важные мелочи.
- Рекомендуется ставить 60 символов в строке, иногда до 75, но не больше. А для смартфона идеально — 45. Читатель не успевает потерять внимание или сбиться со строки.
- В вёрстке книг или журналов используют отступы. Для сайтов они излишни, тем более с правильно расставленным интерлиньяжем.
- Разные подзаголовки в тексте должны быть ближе именно к тем абзацам, к которым они принадлежат. Правильно будет следить между расстановкой смыслов, не только слов, заголовков и шрифтов.
- Выравнивание — по левому краю. Изредка в тексте необходимо сделать выравнивание по ширине или по правому краю. Эти приёмы используют для смыслового выделения. Когда текст слева, то читатель не сбивается и замечает окончание строки.
- Не оставляйте в конце строки одного слова или предложения занимающего меньше трети абзаца. На новой странице или в новой колонке не должно быть одинокой строчки.
- То же правило на предлоги и пунктуацию. В конце строчки не оставляйте одинокого предлога. Исключение — дефис, ему наоборот, лучше оставаться в конце строки.
- Изображения, картинки, иллюстрации, диаграммы, таблицы и остальные элементы не должны мешать тексту, быть большого размера и разделять его, а только дополнять. Дизайн проекта создают для людей, а не чтобы показать одну отличную картинку.
- Читатель должен видеть текст на странице при любой вёрстке. Будь текст на картинке или рядом, на подложке или без.
- Все цвета подбирают друг под друга также, как шрифты. Не используйте яркую контрастность. Помните об использовании зелёного или красного, не ставьте их рядом или не выделяйте ими важное в тексте. Это мешает пользователям с дальтонизмом правильно воспринимать.
Когда делаете проект — постарайтесь сохранить единообразие при общей читаемости. У вас есть все инструменты и правила использования для этого. Создавайте такое пространство, где человек не только найдёт то, что ему нужно или сделает целевое действие, но и захочет вернуться. При помощи типографики вы сможете создать подходящее пространство и для заказчика, и для пользователя.
Всегда перепроверяйте себя с точки зрения читателя. Можете зайти с другого браузера или со смартфона и посмотреть, будет ли ресурс удобный для поиска нужной информации. Посмотрите насколько легко ориентироваться в наполнении, заголовках и структуре. И постарайтесь оценить проект визуально, всё ли вам нравится, нет ли лишних элементов и правильно ли воспринимается информация.
В этой статье мы изучим основные термины в мире типографики — проясним несколько неправильно используемых терминов, коснемся цифр и символов, объясним необходимую терминологию набора текста.

В мире типографики и дизайна существует бесчисленное количество терминов, которые необходимо знать начинающим дизайнерам. Некоторые из этих терминов часто путают и неправильно используют. В этом полном руководстве по основам типографики я собрала важные термины, которые необходимо знать.
Я рассмотрю некоторые основные неправильно понимаемые термины, например разницу между гарнитурой и шрифтом. Я также коснусь различных типов файлов шрифтов, объясню различные варианты цифр и символов, объясню некоторые важные детали набора.
Гарнитура и шрифт
- Гарнитура — это группа символов, имеющих общую ДНК. Например, Alegreya Sans отличается от семейства шрифтов Rockwell Std.
- Шрифт — это особый набор глифов в гарнитуре. Например, шрифт Franklin Gothic URW Light размером 12 пунктов отличается от шрифта Franklin Gothic URW Light размером 14 пунктов. Если мы говорим о разном весе, то используем то же определение: 12 пунктов Franklin Gothic URW Light отличается от 18 пунктов Franklin Gothic URW Book.
В наше время эти два слова часто используются как синонимы, но всегда полезно знать различия между ними. Прекрасная аналогия — это альбомы и песни. Гарнитуры — это разные альбомы, а шрифты — это песни в альбоме.

Стили шрифтов
Когда шрифт был впервые изобретен, все шрифты были прямые. Только в начале 16 века появились курсивные шрифты (italics). Появился курсив в Италии и был отдельной группой в классификации шрифтов, подобно шрифтам с засечками и без засечек. К началу 18 века шрифтолитейные цеха начали сочетать прямой шрифт и курсив. Курсив привыкли использовать для выделения важных моментов в текстовом блоке.
- Курсив или истинный курсив — это угловатые шрифты, на которые сильно влияет каллиграфия. Их анатомия наклонена и имитирует органическое движение рукописных букв. Курсивы, специально разработанные для соответствующих им прямых шрифтов, похожи по форме, за исключением нескольких символов. Строчные символы, такие как a, f и g, имеют тенденцию к значительному изменению формы, если они выделены курсивом.
- Наклонные шрифты менее каллиграфичны по стилю по сравнению с курсивом. Ни один из глифов в наклонных шрифтах не проходит курсивное преобразование. Некоторые глифы могут быть слегка наклонными, в то время как другие подвергаются тщательной корректировке, чтобы сохранить тот же стиль, что и их прямые аналоги. При включении в блок текста наклонные шрифты недостаточно контрастируют с их прямыми аналогами.

Вес шрифта
Моррис Фуллер Бентон был сторонником создания больших шрифтовых семейств в конце 19 - начале 20 веков. Идея заключалась в том, что знаки в семействе будут иметь общую ДНК с небольшими различиями.
Наиболее распространенные толщины шрифта, которые вы можете найти в гарнитуре, — это стандартный и жирный. Некоторые гарнитуры, такие как Neue Haas Unica, включают более разнообразные веса. Этот шрифт включает несколько толщин, таких как ультра-легкий, тонкий, легкий, стандартный, средний, жирный, жирный насыщенный, очень жирный и сверхжирный. Преимущество такого широкого диапазона начертаний в одном шрифте заключается в возможности создания иерархии на макете страницы.

Типы файлов шрифтов
Давайте будем честны: когда мы загружаем и устанавливаем шрифт, то задумываемся, правильный ли файл мы используем. Все мы задавались вопросом, в чем реальная разница между файлами. Итак, давайте поговорим о типах файлов шрифтов:
- Файлы PostScript (.pfb, .pfm, .lwfn, .ffil) были разработаны Adobe в середине 1980-х годов. Компьютеру понадобятся два отдельных файла: один для отображения на экране, а второй для печати. Файл PostScript не является кроссплатформенным — для компьютеров Mac и Windows требовались разные файлы. Это стало проблемой при работе с файлами в разных операционных системах. Файл может содержать не более 220 символов.
- Файлы TrueType Font (.ttf) были разработаны Apple и Microsoft в начале 1990-х годов. Этот тип файла сглаживает контуры каждого символа при его растеризации при помощи программных инструкций (хинтинг) для достижения высокого уровня разборчивости на устройствах с низким разрешением. Включение хинтовки в шрифт заняло много времени, и не все шрифты используют преимущества этой технологии. Один файл содержит данные и для отображения на экране и для печати, всего не более 65 000 символов.
- Файлы OpenType Font (.otf) были разработаны Adobe и Microsoft в конце 1990-х годов. Эти шрифты поддерживают Unicode, что означает — один файл OpenType может содержать более 65 000 глифов. Раньше гарнитуры с поддержкой нескольких языков имели отдельные файл, а шрифты OpenType могут хранить их все в одном файле, включая росчерки, стили цифр, пиктограммы и многое другое. Этот тип файла является кроссплатформенным: один и тот же файл можно использовать на компьютерах Mac и Windows.

Цифры, знаки и символы
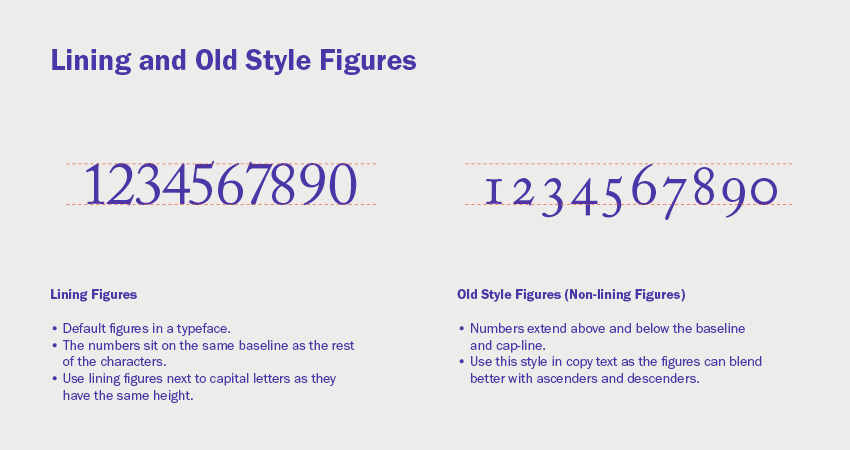
Стили цифр: Old Style, Lining, Proportional, Tabular
Вы могли заметить, что некоторые цифры от гарнитуры к гарнитуре стоят по-разному. Каждый числовой стиль имеет определенное назначение, которое может облегчить создание дизайна.
Стили цифр Old Style и Lining выравнены относительно базовой линии по-разному. А цифры в стилях Proportional и Tabular имеют разную ширину, и, если используются в нескольких строках, эти цифры могут не совпадать. Давайте рассмотрим разные стили цифр и то, когда их использовать:
Lining Figures (выровненные цифры) — это обычно цифры по умолчанию, которые вы найдете в гарнитуре. Цифры находятся на той же базовой линии, что и остальные символы. Эти цифры отлично смотрятся рядом с заглавными буквами, потому что высота, если и не одинакова, то похожа.
Old Style Figures (цифры в старом стиле) — это цифры, расположенные выше и ниже базовой линии, аналогично верхним и нижним элементам букв. Этот стиль отлично смотрится, если вы используете его в абзаце текста. Визуально разная высота прекрасно сочетается с прописными и строчными буквами.
(В русской типографике не принято, зато широко используется в западной, в основном в шрифтах с засечками) — прим. переводчика.

Tabular Figures (табличные цифры) имеют заданную ширину, как у моноширинных шрифтов. Этот стиль цифр идеально подходит, если вы планируете наборные таблицы, диаграммы или нумерованные списки, поскольку они будут выравниваться по вертикали без необходимости кернинга. Избегайте использования этого стиля для блоков текста, так как равномерная ширина будет восприниматься как цифры с плохим кернингом.
Proportional Figures (пропорциональные цифры) противоположны табличным — эти цифры имеют разную ширину в зависимости от их формы. Следовательно, цифры не выравниваются по вертикали. Используйте этот стиль цифр в основном тексте, поскольку они органично вписываются в текст для чтения.

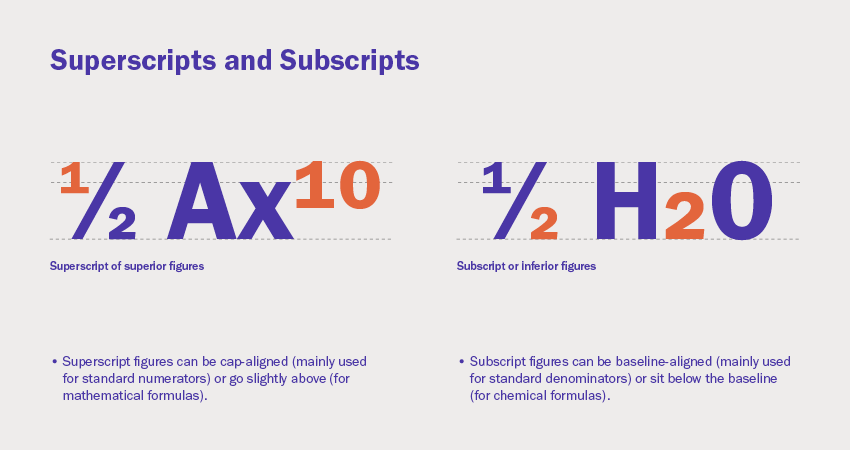
Надстрочный и подстрочный индексы
Надстрочные и подстрочные цифры — это уменьшенные версии полноразмерных цифр. Они обычно используются в подстрочных примечаниях и концевых сносках, для обозначения центов на ценниках, диагональных дробях и химических обозначениях. Эти символы не всегда включаются в шрифт, но программы, такие как InDesign, могут имитировать такие цифры. Правильно созданные цифры были нарисованы так, чтобы визуально гармонично сочетаться с точки зрения весов и пропорций.
- Надстрочные или подстрочные цифры могут быть выровнены по верхнему краю (в основном используются для стандартных числителей) или немного выше (для математических формул). Некоторые гарнитуры могут включать в себя оба варианта или только один.
- Надстрочные или подстрочные цифры могут быть выровнены по базовой линии (используются для знаменателей) или располагаться ниже базовой линии (для химических формул).

Капитель
Капитель — это буквы в верхнем регистре, которые ниже обычных заглавных букв. Часто они примерно той же высоты, что и строчные буквы, или немного выше, поэтому выглядят визуально гармонично. Если вы хотите выделить текст вместо жирного шрифта или курсива, вы можете использовать уменьшенные заглавные буквы.
К сожалению, в настоящее время в основном капитель создается компьютером, поэтому будьте внимательны при использовании уменьшенных заглавных букв. Хорошо продуманные заглавные буквы были нарисованы специально, чтобы подчеркнуть вес и пропорции буквы. Избегайте использования кнопки Small Caps в InDesign, так как это будет только пропорционально уменьшенная форма заглавной буквы. Они обычно выглядят слишком легкими, узкими и с плохими интервалами.
(Капитель редко применяется в русской типографике в качестве выделительного начертания. Однако капитель может использоваться при оформлениия заголовков и надписей.) — прим. переводчика

Лигатуры: стандартные и произвольные
- Стандартные лигатуры помогают с кернингом, когда некоторые символы занимают горизонтальное пространство следующего символа. Например, буква f имеет тенденцию занимать пространство из-за свисающего конца. Наложение увеличивается с обеих сторон при использовании курсивного шрифта. Типичные английские лигатуры включают комбинации букв, такие как fi, fl, ffi и ffl. В зависимости от языка лигатуры могут быть разными.
- Произвольные или декоративные лигатуры не обязательно помогают с кернингом, но являются стилистическими особенностями шрифта. Этот стиль лигатуры имеет каллиграфический вид и может добавить индивидуальности символам. Комбинации букв, такие как ct, sp и st, имеют особый стиль соединения между символами.

Дефисы и тире
Дефисы и тире — это знаки препинания, которые часто неправильно понимают и используют неправильно. Хотя они выглядят очень похоже, различная длина выполняет определенные функции. Эти три символа представляют собой горизонтальные штрихи, которые могут иметь определенные характеристики, соответствующие шрифту.

Амперсанд

Коммерческие символы (™ ® ©)
Дизайнеры предпочитают использовать символы с засечками вместе со шрифтами с засечками и символы без засечек с логотипами без засечек. Допускается использование символа без засечек с логотипом с засечками, поскольку он лучше читается при меньшем кегле.
Если вы используете символ ™ или ® в размере текста, установите его меньше половины высоты строчной литеры. По мере увеличения текста символы должны уменьшаться в размере для более четкого вида. Высоту символа © сопоставьте с высотой строчных или прописных букв.

Типографика в деталях
Разборчивость
Разборчивость относится к анатомии шрифта и общей ДНК символов. Это связано со способностью читателя отличать одну букву от другой. Есть несколько характеристик, которые способствуют разборчивости шрифта, например, высота по оси x, ширина символа, вес, внутрибуквенный просвет, засечки, контрастность штрихов и т.д.

Читабельность
Под читабельностью понимается насколько ясно и легко читаются слова в блоке текста. Многие дизайнеры тратят годы на овладение искусством набора текста, так как это помогает формировать образ страницы цельным и четким. Наборный текст очень чувствителен к деталям, и в нем должны учитываться и разборчивость, и читабельность.
В зависимости от ДНК шрифта дизайнеры принимают решения о его читабельность на странице. Размер шрифта, длина строки и интерлиньяж — это лишь некоторые из элементов, которые необходимо учитывать, чтобы текст был хорошо читаемым.

Размер
Шрифт 12 пунктов стал нормой при создании документа. К сожалению, это не самый удобный размер для чтения длинных текстов. Многие книги, периодические издания и журналы печатают тексты размером менее чем 12 пунктов. Это делается не только из эстетических соображений — печать такого размера может оказаться слишком дорогой.

Длина строки
Длина строки — это ширина столбца, в котором установлен шрифт, и обычно она измеряется количеством символов в одной строке.
В зависимости от размера наборного текста читабельная длина строки может варьироваться. Для наборного текста оптимальная длина строки от 45 до 75 символов. По мере увеличения кегля шрифта вам потребуется увеличивать длину строки. Более короткие строки подходят для коротких текстов, так как читателю не нужно перемещать взгляд далеко к началу следующей строки. Для длинных форм текста выбирайте более широкие столбцы, чтобы читателям не приходилось так часто переходить к следующей строке.

Интерлиньяж
Интерлиньяж, или межстрочный интервал, представляет собой вертикальный интервал между каждой строкой текста, который измеряется от базовой линии до базовой линии.

Трекинг

Кернинг
В то время как трекинг — это расстояние между символами в слове, кернинг — это расстояние между комбинацией двух символов. Большинство гарнитур интегрированы с парами с подобранным кернингом, тщательно проработанным дизайнером. Существует множество различных комбинаций, поэтому некоторые из них не подбирают кернинг по умолчанию. Для кернинга нет математического правила: глаза — ваш лучший инструмент.
Цель кернинга — добиться равного расстояния между парами, чтобы целое слово выглядело равномерно. Символам с диагональными штрихами трудно подбирать кернинг из-за пространства, которое они создают.

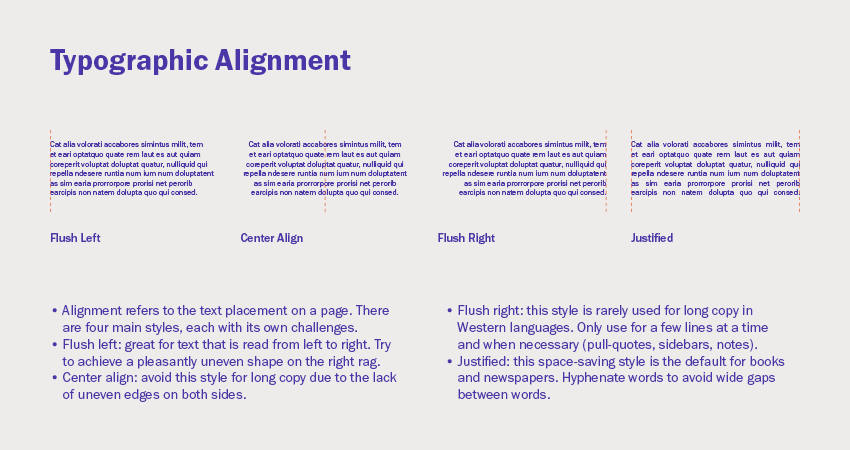
Типографское выравнивание
Типографское выравнивание относится к размещению текста на странице, и это одно из первых решений, принимаемых в начале проекта. У каждого стиля выравнивания есть свое практическое применение и свои сложности при создании читабельного текста.
Четыре основных стиля выравнивания:
- По левому краю: если вы набираете большие объемы текста, выравнивание по левому краю — это отличный вариант для языков, которые читаются слева направо. Попробуйте использовать переносы, чтобы край на правой стороне был приятно неровным (подробнее о рваных краях в следующем разделе).
- По центру: используйте выравнивание по центру для более коротких текстов, таких как заголовки, официальные приглашения и вводный текст. Избегайте использования этого стиля для длинных текстов, так как их будет трудно читать из-за неровных краев.
- По правому краю: смещение вправо распространено в языках, которые читаются справа налево, таких как иврит и персидский. Используйте этот стиль для нескольких строк или при необходимости (цитаты, боковые панели и примечания).
- По ширине: текст по ширине выравнивается по обеим сторонам одновременно. Этот стиль наиболее распространен в книгах и газетах, главным образом для экономии места и размещения как можно большего количества символов в одной строке. Используйте переносы при использовании этого стиля, чтобы избежать больших промежутков между словами.

Рваные края и коридоры

Коридоры — это большие промежутки между словами, обычно вызванные выравниванием текста. Используйте трекинг и расстановку переносов там, где необходимо, чтобы исключить коридоры. Более плотный трекинг позволит разместить больше символов в строке, в то время как опция переноса разобьёт слова там, где это необходимо.

Эта проблема приводят к появлению чрезмерного белого пространства вокруг строк с текстом. Чтобы устранить это, при необходимости, отредактируйте текст. Если редактирование невозможно, попробуйте тщательно настроить предыдущие абзацы. В типографике большое значение имеют детали, важно создать приятное впечатление от самого чтения, — четкий и органичный макет.

Вот и все
В этой статье мы показали вам самые важные термины в типографике. Мы прояснили термины, которые часто употребляются неправильно, затронули цифры и символы, а также объяснили необходимые наборные термины.
Важно знать, что можно и чего нельзя делать в типографике. Вы поняли, почему некоторые гарнитуры удобны с мелким шрифтом или почему текст хорошо читается в широком столбце. Хотя этот гайд содержит правила, я думаю, что правила созданы, чтобы их нарушать, поэтому экспериментируйте. После того, как вы освоите и отработаете основы, я призываю вас исследовать новые горизонты!
Внимание! Некоторые видео могут быть недоступны. Мы работаем над решением этой проблемой. Спасибо за понимание!
Читайте также:

