Как подтвердить права яндекс на вордпресс
Обновлено: 28.06.2024

Привет читателям блога. Если вы начинающий вебмастер, прочитайте эту статью. Вам пригодится информация о подтверждении права на сайт, верификации, сведения, где корневая папка.
Подтверждение права на сайт в происходит в специальных сервисах Яндекс.Вебмастер и Гугл. Вебмастер. Проведение этой процедуры не влияет на показатели веб-ресурса и эффективность в результатах поиска (об этом пишет сам Гугл).
Верификация значительно расширяет ваши возможности как владельца веб-ресурса.
Подтверждение права на сайт WordPress
Зачем вообще это нужно? Пройдите эту процедуру, и вы получите доступ к подробным статистическим данным о нем, расширите возможности для индексирования и ранжирования своего ресурса.
Вы будете знать о количестве ваших страниц в поисковой базе, обо всех ошибках, собранных поисковыми роботами при индексировании страниц. Сможете вовремя устранить эти ошибки.
Верификацию нужно пройти для каждого домена или поддомена по отдельности.
Также иногда какие-то другие сервисы или каталоги могут потребовать от вас подтверждения права на сайт, например:
- сервис Адсенс требует этого от участников своей партнерской программы, чтобы подтвердить владение веб-сайтом;
- биржа статей Миралинкс просит пройти подобную процедуру, чтобы вебмастер мог зарабатывать на размещении статей;
- cpa агрегатор Admitad просит загрузить специальный текстовый файл в корень сайта. Тогда вебмастер сможет размещать партнерские ссылки на его страницах.
Итак, чтобы подтвердить право на сайт, сервис просит разместить в корневом каталоге специальный файл.
Размещение HTML-файла; TXT-файла; мета-тега на главной странице;добавление TXT-записи в DNS.
У начинающих сайтостроителей буквально глаза разбегаются. Они не знают еще, что такое корневой каталог, где искать корневую папку, что такое мета-теги и главная страница, не говоря уже про DNS.
А подтвердить право на сайт надо!
Давайте разберемся и выберем для новичков наименее сложный вариант – загрузить HTML-файл в корневую папку. Теперь возникает второй вопрос, где ее искать?
Где корневая папка сайта
В сети довольно много разнообразной информации на эту тему, но вся она какая-то заумная. Я расскажу вам все доступными простыми словами.
Для загрузки специального файла в корневую папку есть два варианта.
ИСПОЛЬЗОВАТЬ ПРОГРАММУ FileZilla для доступа к корневой папке сайта.

Данные для подключения по протоколу FTP обычно сообщает хостинг провайдер. Вспомните, когда вы купили хостинг, пришло письмо с логином и паролем. Вот эти-то данные и надо брать.

А нужная вам корневая папка, в которой находится ваш файл Index.php, а также остальные папки и файлы движка – это PUBLIC_HTML (для хостинга SPRINTHOST).
Как загрузить файл на сайт
Увы, не каждый начинающий блоггер умеет работать с FTP клиентом. Как работать с программой FileZilla читайте в этой статье.
Выберем более простой путь, войдем через АДМИНПАНЕЛЬ хостинга.

Найдите письмо, которое прислал вам хостер, когда вы покупали хостинг.
Нажмите на ссылку, в форме входа введите логин и пароль, войдите в ПАНЕЛЬ УПРАВЛЕНИЯ — ФАЙЛОВЫЙ МЕНЕДЖЕР. Найдите название домена, нажмите на него, откроется public_html. В нее и загрузите.
Определенную трудность вызывает операция сохранения файла:
В Блокноте создайте текстовый документ, скопируйте в него код, предложенный Яндексом.

Для сохранения выберите СОХРАНИТЬ КАК и назовите файл именем, также предложенным Яндексом. Смотрите пример.
Именно в таком виде загружайте файл в корневую папку сайта WordPress .
Ваш ресурс будет добавлен в очередь для подтверждения.
Заключение
Еще одна ступень при создании блога успешно пройдена. Напишите, помогла ли вам эта статья. Вы нашли свою корневую папку и подтвердили право на сайт?
Следующий этап — создание карты сайта для людей, для роботов, добавление файлов sitemap в панели вебмастера гугла и яндекса.
ВоркЗилла – удаленная работа для всех (промокод fp164100) МираЛинкс – платят за размещение статей Etxt – платят за написание текстов Кьюкоммент – биржа комментариев МоеМнение – бонусы за прохождение опросов ВкТаргет – заработок в соцсетях (ВК, ОК, FB и др.)

Да,интересная и полезная статья.Всегда надо все проверять,чем сразу деньги отдавать.Я бы сам не догадался,что сначала лучше подписаться у авторов рассылок и изучить их изнутри.Спасибо за ценные рекомендации:они и деньги сберегли и очень помогли.
Конечно, Александр. Я сама подписана на много рассылок. И письма некоторых авторов я удаляю, не открывая — приучили, дают сплошную рекламу. Смысл рекламироваться в такой рассылке?

Как подтвердить авторство в яндекс в WordPress-01
Все привет сегодня хочу рассказать как подтвердить авторство в яндекс в WordPress с помощью бесплатного плагина. Делается это для того, чтобы ваш контент не воровали, а если и своруют, то поисковик будет знать кто был первоисточником, данной статьи.
Конечно, Яндекс не гарантирует, что оригинальные тексты — это 100% способ защиты вашего контента, однако — это все же лучше, чем ничего.
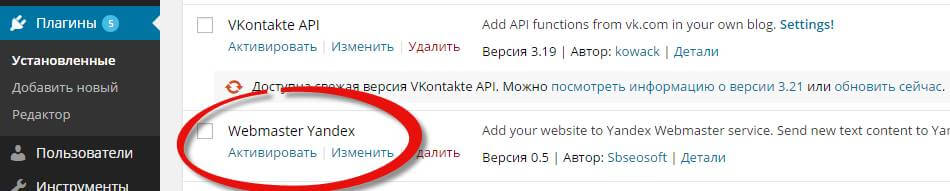
И так плагин называется Webmaster Yandex , он абсолютно бесплатный и легковесный. Скачиваете и устанавливаете, как установить плагин в wordpress я уже писал тут.
Переходим в пункт плагины и активируем его.

Как подтвердить авторство в яндекс в WordPress-02
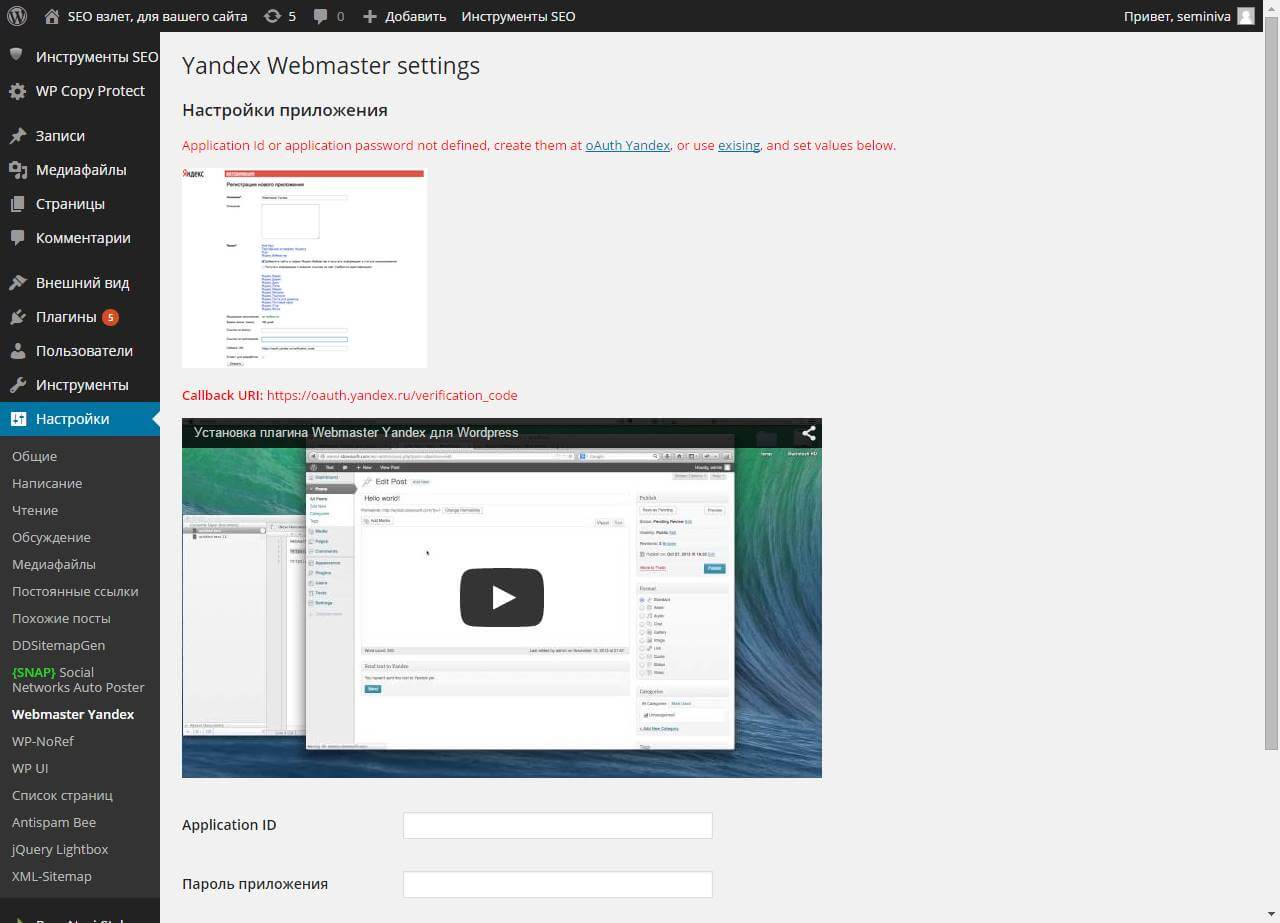
После активации переходим в Настройки-Webmaster Yandex

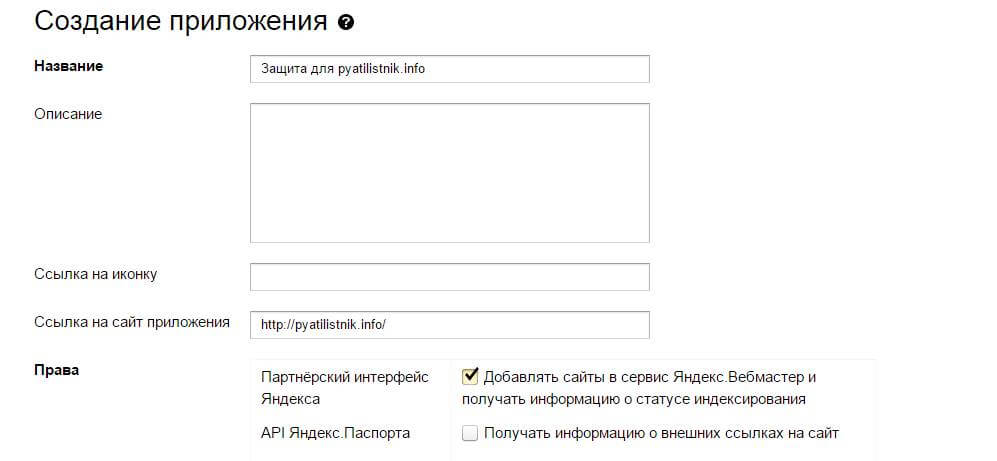
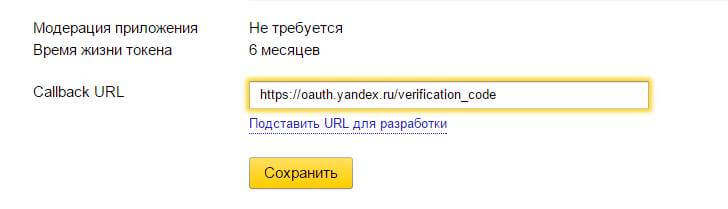
И нажимаете ссылку oAuth Yandex. Откроется форма для заполнения. Задаем название, ссылку на сайт приложения ставим галку Добавлять сайты в сервис Яндекс Вебмастер.

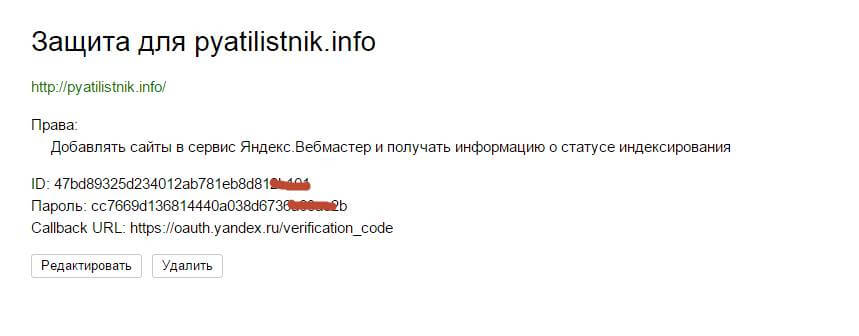
Как подтвердить авторство в яндекс в WordPress-04

Как подтвердить авторство в яндекс в WordPress-05
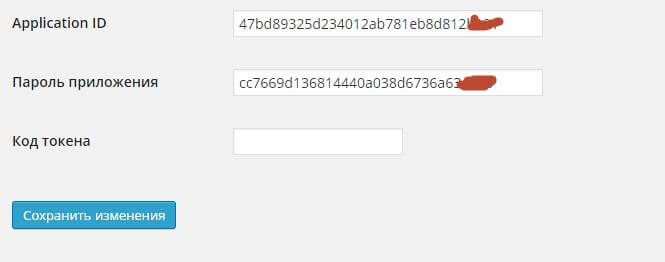
Вам будут сгенерированны ID и пароль, их вы должны ввести в соответствующие поля в настройках вашего плагина.

Как подтвердить авторство в яндекс в WordPress-06
Как только вы ввели данные вам нужно нажать Сохранить изменения

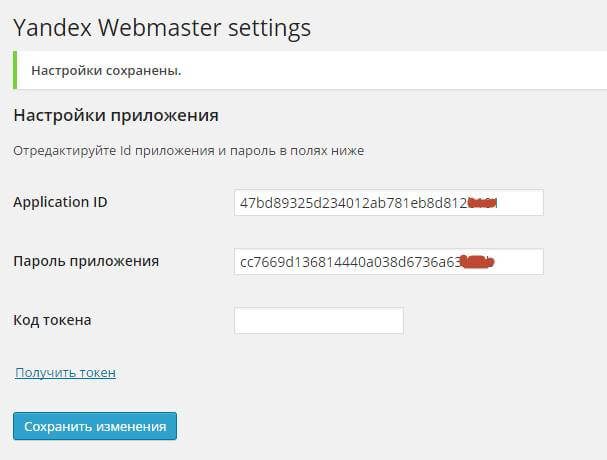
Как подтвердить авторство в яндекс в WordPress-07
Настройки будут сохранены, теперь вам нужно еще запросить код токена. Нажимаем запросить токен.

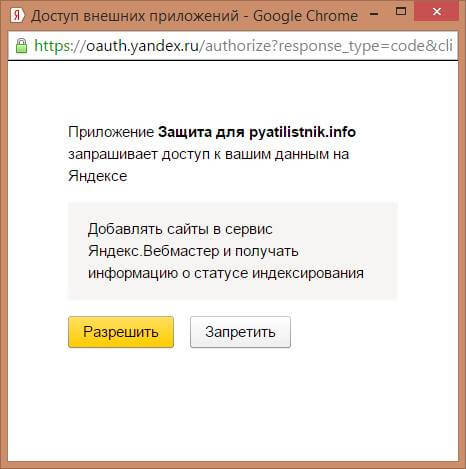
Как подтвердить авторство в яндекс в WordPress-08
В следующем окне жмем разрешить.

Как подтвердить авторство в яндекс в WordPress-09
Получаем код подтверждения, который и нужно указать в коде токена.

Как подтвердить авторство в яндекс в WordPress-10
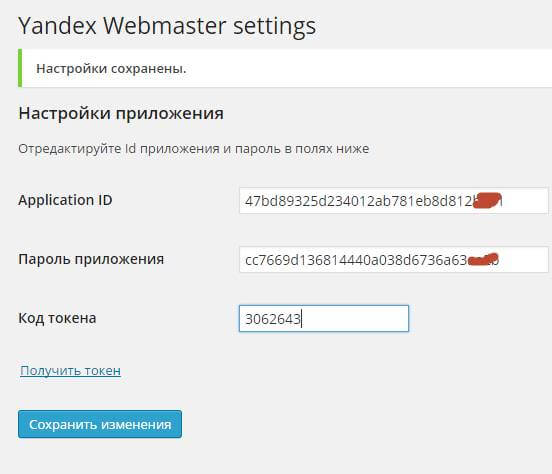
вводим его и жмем сохранить изменения.

Как подтвердить авторство в яндекс в WordPress-11
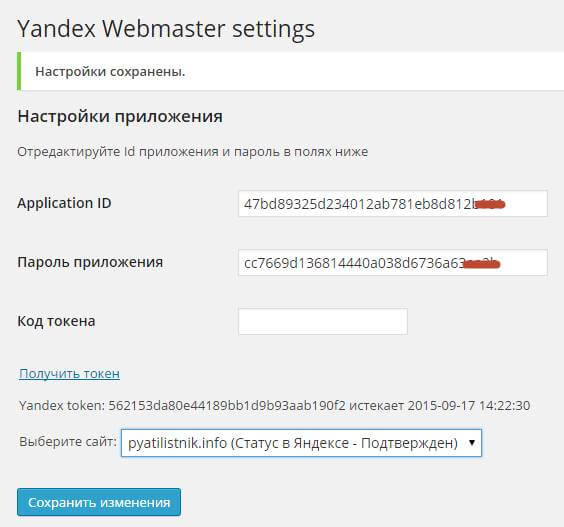
Если у вас несколько сайтов в кабинете вебмастера яндекс то выберите нужный и нажмите сохранить.

Как подтвердить авторство в яндекс в WordPress-12

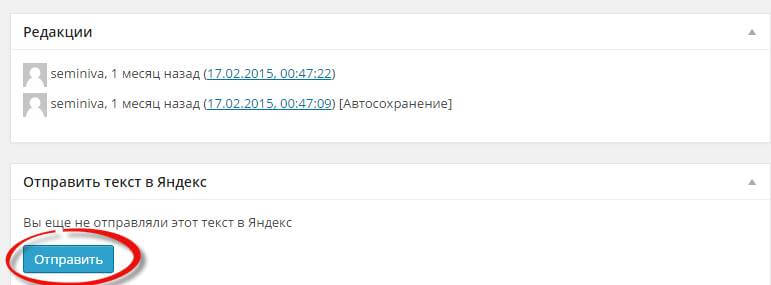
Как подтвердить авторство в яндекс в WordPress-13
В этой статье я расскажу Вам, как добавить блог в Яндекс и подтвердить права на сайт.

Сегодня я решила добавить этот блог в Яндекс.Вебмастер. А при добавлении Яндекс предлагает еще и подтвердить права.
Просмотрев список уже добавленных блогов, я обнаружила, что не на все мои блоги права подтверждены. Решила восполнить этот пробел и заодно рассказать, как это делается.
Процесс этот несложный, тем более, что Яндекс дает подсказки. Но, тем не менее, для новичков это оказывается непросто.
— какой-то HTML-файл? что это такое?
— что за корневой каталог? где это?
— что такое мета-тэг? куда это надо вставить?
И так далее… Страшно было даже подступиться к этому, поэтому я закрыла страницу, а потом просто забыла, что права остались не подтвержденными.
Имейте в виду: чтобы добить блог в Яндекс.Вебмастер и подтвердить права на сайт, у Вас уже должен быть там аккаунт (то есть почтовый адрес). Если его нет, зарегистрируйте прямо сейчас. Войдите в свой аккаунт.
Как добавить блог в Яндекс.Вебмастер
Как подтвердить права на сайт
Яндекс предлагает несколько способов подтверждения. Из них мне лично приглянулся способ №2 – добавление в шаблон блога мета-тэга (кстати, только он подходит для блогов на Blogger). С него и начну.
Если Ваш блог на Blogger


- Щелкните внутри кода в любом месте.
- Ctrl+A – выделяете весь код
- Ctrl+C – копируете выделенный код
- Открываете блокнот
- Ctrl+V – вставляете туда код.
Если Вы опасаетесь вносить изменения в код, тогда Ваш путь — HTML-файл или TXT-файл.
- Создайте на Вашем компьютере HTML-файл или скачайте его по ссылке. Если Вы выберете этот путь, то рекомендую просто скачать этот файл. Либо создайте TXT-файл. Тут Яндекс Вам подсказывает, так что действуйте по его подсказкам и моим пояснениям.
- Далее Вам необходимо зайти на Ваш хостинг. Я буду это делать на хостинге TimeWeb, на котором находятся мои блоги. Думаю, что на других хостингах эта процедура не будет сильно отличаться.

Есть и еще один способ подтверждения прав. Но я им никогда не пользовалась, поэтому и писать о нем не буду.
Итак, сегодня мы научились добавлять блог в Яндекс.Вебмастер и подтверждать права на сайт. Если теперь у Вас возникнет необходимость подтвердить права на Ваш блог на другом сервисе (например, на аналогичном сервисе Google), то Вы уже знаете, как это делается.
И в заключение небольшой видеоролик о том, что делать, если Вас все достало и бесит:
Это тоже интересно:
Как добавить блог в Яндекс и подтвердить права на сайт : 61 комментарий
Для успешного будущего продвижения своего блога права подтверждать нужно обязательно. Спасибо за подробную инструкцию.
Когда скачала код HTML на комп. Выдало- неверный дескрипт меню? Я не стала рисковать. За статью спасибо. Попробую сделать это в блоггере.
Где выдало, Татьяна? Там все верно, я описывала то, что делала сама
Очень хорошая статья для тех кто еще не подтвердил свои права, подробно и понятно написано и показано.
Респект автору.
Хорошо, доходчиво. Сайт понравился.
Спасибо огромное. Как глоток воды в пустыне! Все понял!
Очень хорошо, Сергей. Я так и подумала, что разберётесь 🙂
Спасибо! Все понятно изложено! Еще до сих пор не подтвердил права на блог. Как то не придавал этому значения. Надо заняться этим делом.
А как подтвердить свой аккаунт в твиттере, куда нужно вставлять тег из яндекса?
А зачем его подтверждать, да еще в Яндексе?
А чтобы поисковик Яндекс его проиндексировал, а то у меня Яндекс его не видит и он выпал у меня из индекса, хотя в Гугле он есть!
Спасибо за помощь! Да, я уже написал, только это не помогает! Слишком долго пишут ответ и говорят, что у них слишком много сайтов для работы и что они индексируют по степени уникальности контента постепенно и со временем. Вообщем хуже поисковика, чем Яндекс я еще не встречал, я не понимаю вообще зачем с ним работать и почему на него так ориентируются рекламодатели, когда Google в 100 раз лучше!
Да, я тоже предпочитаю Гугл. Но все-таки на русскоязычном пространстве яндексом пользуется большая часть народа, поэтому рекламодатели и ориентируются на него
Спасибо, Нина, за полезную статью. Всё очень доступно и понятно, зарегистрировала сайт на Яндексе. Нина, а вы не объясните как настроить RSS-рассылку. Дошла до шага, где надо добавить имя ФИДа, а где его брать это имя — не знаю. (((
У нас почему-то не получается. Это объяснение для блогов бесплатных в WordPress?
Да, для блогов бесплатных на вордпресс.
Что именно у Вас не получается, Жанна?
Уважаемая Нина! ВЫ.как всегда, правы. Подтверждал права на блог с помощью файла HTML, который поместил в корневую папку. Все по Вашим указаниям и подсказкам яндекса.
Спасибо за ценную статью и удачи в делах!
С уважением к вашему полезному труду и Вашей умной голове!
Геннадий.
Уважаемая Нина! А как удалить из корневой папки добавленный файл HTML и когда это надо делать?
Заранее благодарен за ответ.
С уважением.
Геннадий.
Геннадий, если Вы имеете в виду файл, который Вы туда загрузили, чтобы подтвердить права, то его удалять не надо, иначе Ваши права снова станут неподтвержденными
Вот то что нужно для новичков, тоже в свое время помучился. Непонятно где какие папки и что надо добавлять
Спасибо, Александр, за отзыв. Именно для новичков я и стараюсь писать на блоге.
Я тоже, прочитав как подтвердить права, немного испугалась и оставила это до лучших времен. А потом, когда решила все-таки добить эту тему (нужно ведь обязательно это сделать), начала все делать и оказалось просто 🙂
А статья написано подробно и доступно новичку.
Спасибо, Нина, за поднятое настроение с помощью видео. Так и хочется дальше плясать под эту музыку)))
В принципе, инструкция на Яндексе вполне понятная и относительно удобочитаемая, в отличие от других их рекомендаций. Но я поначалу тоже боялась сделать эту процедуру.
Согласна с этим: инструкция понятная, но только когда немного освоишься уже с терминологией. А поначалу всё — темный лес 🙂
Не поняла, Оля, что Вы хотели этим сказать
Добрый вечер, Нина! Ой, как хорошо, что я попала на Ваш блог. Я как раз из категории тех новичков, которые технически малограмотны. С большим трудом создала блог на хостинге, опубликовала четыре статьи, а когда стала его регистрировать, то и тут возникла проблема. В статьях, которые я конспектировала, сказано неплохо, но явно не для самых новичков. Ну, что это, создайте html-файл, забросьте (киньте)в корневую папку сайта… И сижу я и думаю, а как это я должна его создать, а потом забросить. А что такое корневая папка, что такое забросить или кинуть? Да я столько времени потратила, чтобы найти, где эта корневая папка и что она собой представляет. А Вы так красиво и точно все описали, что даже я все поняла. Ваш блог действительно для новичков. Спасибо Вам за это. И видио хорошее выбрали. И сайт красиво оформлен. Успехов Вам в продвижении Вашего прекрасного блога. Мой пост: Урок 1. Хотите заниматься птичьим бизнесом? Тогда это к нам!
Толковая статья. Спасибо. Очень помогли.
Добрый день, Нина! Такая хорошая статья, такая понятная для новичков — я уже ею восторгалась. Тогда у меня было всего пара статей на блоге. Но вот уже опубликована 23-я, а я никак не сдвинусь с места. Еще как-то мои публикации показывают в поисковых системах, но я же знаю, что надо побыстрее их регистрировать. Засела на регистрации в Яндексе, а куда же двигаться в Гугл и в другие системы, если эту никак не преодолею. Я очень боюсь открывать свою корневую папку, хотя теперь я и знаю, где она находится. Мне кажется, если я открою ее, все исчезнет, и что я тогда буду делать? Какая же трусиха и в моем-то возрасте! Мне стыдно, но никак не могу преодолеть свой страх. И что же мне делать?
Валентина, просто так ничего не исчезнет. Для того, чтобы что-то исчезло, Вы должны выделить папку, нажать на команду удалить, а потом еще подтвердить, что Вы хотите удалить. Но Вы же не будете этого делать? Вам нужно просто открыть эту папку и закачать в нее файл. Это можно сделать средствами хостинга, надо найти там команду Закачать или Загрузить. На каком хостинге Ваш сайт?
Осторожным надо быть всегда. И вообще, прежде чем что-то делать с сайтом, надо сделать резервные копии (бэкапы) всех файлов и базы данных. По поводу этих бэкапов у меня есть 2 статьи. Если у Вас будут копии, тогда уж точно бояться ничего не надо. Всегда осторожно что-то меняйте, и еще осторожнее удаляйте. Но при удалении всегда требуется подтверждение, как я уже писала. Ничего, привыкните, в первый раз всегда страшно. И мне было страшно 🙂
Вчера я решила себе скачать с русским текстом FileZilla, вошла на их сайт. Там предлагают скачать последнюю версию программы 3.8.1. А когда стала скачивать, почти в конце, меня предупреждают, что это последняя, обновленная версия, еще не проверенная как следует и может навредить компьютеру. А предостережение шло от антивирусной программы avasty, она у меня установлена и я очень верю ей. Я испугалась, подумала, что я наверное что-то передумала, быстро отменила скачивание. А такой же программы другой я не нашла. И теперь не знаю, как быть. Если это опасно, почему рекомендуют? Что Вы посоветуете, Нина? Не обращать внимания и скачать?
Валентина, прежде чем рекомендовать скачивать Вам, я скачала себе. Мой антивирус (кстати, от Microsoft, и я ему верю больше, чем другим) никак не прореагировал. Так что, решать, конечно, Вам. Иногда антивирусы ругаются совсем непонятно на что
Спасибо. Как всегда все ясно и понятно.
я вас люблю незнакомец.я сегодня весь день читала как добавить блог в вебмастер и только вы написали все понятно,и объяснили как что куда вставлять спасибо за скрины с подсказками,спасибо спасибо и еще раз спасибо.
😛 Незнакомца зовут Нина, и он(а) тоже любит всех своих читателей, поэтому и старается писать предельно подробно и понятно. Спасибо Вам за Ваш отзыв, мне очень приятно!
Жаль, что кроме как на блогере, да еще на юкоз, подтвердить права на свой сайт не получится.
С чего Вы это взяли? Этот блог на вордпрессе, и он благополучно добавлен и подтверждены права. Только что я добавила свой новый блог на вордпрессе и подтвердила на него права. До него все руки не доходили, а дело вообще-то двух минут.
Я имел ввиду блоги на бесплатной основе. Все автономные сайты и блоги можно. По-моему из бесплатных еще жж можно.
Этого не знаю. С блоггером я побаловалась и на этом с бесплатными блогами было покончено. Если Вы делаете блог для собственного удовольствия, тогда зачем Вам регистрация в Яндексе и Гугле? А если Вы делаете блог для заработка, тогда уж раскошельтесь на хостинг и домен. Рассчитывать на что-то серьезное с блогом на бесплатных платформах просто смешно!
Есть и на бесплатной, есть и на платной, но для тех, кто учится, учиться надо именно на бесплатных блогах, иначе можно с автономным блогом попасть под АГС, из которого потом тяжело будет вылезти. А расставаться жалко. А с блоггером плюнул и забыл, главное статьи не потерять.
Согласна, что учиться лучше всего на бесплатных блогах. Сама начинала с блогспота и считаю, что это отличная платформа для начинающих. И с него удобно переходить на вордпресс, например, когда будет видно, что блогспот уже не устраивает.
В заголовок чего?
В заголовок(header.php).Ну, как вы и говорили, в принципе. Только дальше начнется еще одна история: чтобы яндекс показывал полную и корректную статистику, нужно вбить еще одну кодировку, вот так.
У Вас это манера общения такая? Загадочная… 🙂
Извините, спасибо вам, Нина, за хорошую статью!
Спасибо, ваши советы мне очень помогли. Похожая информация была и на других сайтах. Но у вас описаны эти уроки в очень доступной форме. Спасибо!
Я очень стараюсь описывать все предельно подробно, потому что сама не люблю, когда пробегутся по верхушкам и, якобы, все и так понятно.
Благодарю за совет, застряла на этом вопросе — как добавить код в свой блог, и теперь поняла как и у меня это получилось.
Отлично, Оксана! Я всегда радуюсь, когда мои статьи помогают
Здравствуйте, Нина! Вы — моя последняя надежда. Мне нужно подтвердить права на сайт в Яндексе. Но у меня не получается это сделать. Причин много. Всё по порядку буду рассказывать, наберитесь терпения, чтобы меня выслушать.
Сайт у меня на Вордпресс. У меня на хостинге все эти файлы wordpress (wp-config.php, wp-signup.php, xmlrpc.php) находятся не в одной папке, а по отдельности. Так куда мне вставить файл Яндекса? Какая-то ерунда получается у меня: я создаю файл Яндекса, пытаюсь внести туда его содержимое, то есть код, сохраняю. Проверяю, а мне вебмастер отвечает, что они не могут скачать страницу. Что-то я делаю не так, но что?
Это разные ответы на все мои старания. Вы мне не поможете разобраться в этом недоразумении?
Анна, свяжитесь со мной по скайпу nina_zh1. Только напишите, кто Вы и зачем я Вам нужна, я не принимаю контакты всех подряд
Нина, огромное спасибо, что откликнулись на мою просьбу. Я уже всё решила, права подтвердила в Яндексе. У меня осталась проблема: мой файл header.php почему-то не хочет обновляться.Что он пишет, я вам писала ранее в комментарии. Я уже связалась с хостингом. Не знаю, помогут они или нет.С уважением, Анна.
Рубрики
Последние записи
Последние комментарии
Статистика
Рубрики
Последние записи
Последние комментарии
Статистика
Копирайт © 2020 Пространство сайтостроения . Все права защищены.
Тема ColorMag от ThemeGrill . Создано на WordPress .
Для подтверждения прав на сайт в Яндекс мы предлагаем один из двух способов:
1 способ
Через SEO-панель
Шаг 1
Чтобы подтвердить права на сайт, для начала необходимо завести почтовый ящик на сервисе Яндекса.
Если у вас уже есть почтовый аккаунт, необходимо зайти на сайт Яндекс-вебмастера и нажать на кнопку добавления сайта ("+" в верхней части экрана).

Если вы не авторизованы, после нажатия на ссылку "Добавить сайт" система запросит логин и пароль от ящика сервиса Яндекс.
Шаг 2
После выполнения вышеперечисленных действий откроется страница первого шага подтверждения прав на сайт.
На данной странице нужно ввести адрес сайта (в поле "Адрес сайта" необходимо вводить полное имя сайта: http://ваш_сайт.ru), на который вы хотите подтвердить права, и нажать кнопку "Добавить".

Откроется страница подтверждения прав. Вам понадобится вкладка "HTML-файл".

Шаг 3
Теперь перейдите в систему управления и в списке "Настройки" выберите раздел "SEO-панель".

Шаг 4

Откроется окно верификации.

Шаг 5
Теперь вернитесь к вебмастеру и скопируйте имя файла верификации.

Вставьте его на стороне системы управления в поле "Название файла".

Шаг 6
Таким же образом скопируйте содержимое файла.

Шаг 7
И вставьте его на стороне системы управления в поле "Содержание файла".

Шаг 8
И сохраните изменения.

Шаг 9
Только после этого нажмите на стороне вебмастера кнопку "Проверить".

Если все пункты были соблюдены, у вас появится окно с информацией о том, что верификация прошла успешно. После этого ваши права на сайт будут подтверждены.
2 способ
Через размещение мета-тега в шаблоне сайта
Шаг 1
Чтобы подтвердить права на сайт, для начала необходимо завести почтовый ящик на сервисе Яндекса.
Если у вас уже есть почтовый аккаунт, необходимо зайти на сайт Яндекс-вебмастера и нажать на кнопку добавления сайта ("+" в верхней части экрана).

Шаг 2
После выполнения вышеперечисленных действий откроется страница первого шага подтверждения прав на сайт.
На данной странице нужно ввести адрес сайта (в поле "Адрес сайта" необходимо вводить полное имя сайта: http://ваш_сайт.ru), на который вы хотите подтвердить права, и нажать кнопку "Добавить".

Шаг 3
Откроется страница подтверждения прав, где вам будет необходимо, оставаясь на вкладке "Мета-тег" (она открывается по умолчанию), скопировать предложенный тег.

Шаг 4
Теперь перейдите в систему управления и в списке "Настройки" выберите раздел "SEO-панель".

Шаг 5
В блоке "Прохождение верификации Yandex/Google" нажмите на ссылку "Верификация мета-тегом".

Шаг 6
В открывшемся окне:
- В поле "Название" — введите удобное для вас название файла верификации.
- В поле "Содержание мета-тега" — вставьте скопированный мета-тег.
- Сохраните изменения.

Шаг 7
После размещения мета-тега нажмите кнопку "Проверить" в форме вебмастера. После этого ваши права на сайт будут подтверждены.

Полезное дополнение
После прохождения верификации мы также рекомендуем указать в настройках вебмастера ссылку на sitemap. Сделать это вы можете следующим образом:
Как подтвердить права на сайт или домен


Устраивайтесь поудобнее, я расскажу вам — как легко подтвердить права на свой сайт или домен

Если у вас несколько сайтов, то подтвердить права необходимо для каждого сайта в отдельности. Подтвердить свои права на сайт можно одним из способов. У всех поисковых систем подтверждение права на свой сайт одинаковы.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта;
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в раздел head ) специальный мета-тег;
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение. Данный способ можно использовать даже при отсутствии сайта.
Рассмотрим самые легкие варианты 1 и 2, третий будем рассматривать отдельно, так как, он подходит для подтверждения и для сайта, и только домена (если у вас нет сайта). Обратите внимание , если вы подтверждаете свой сайт, то происходит также верификация домена. И так, приступим.
Верификация сайта используя Мета-тег
В вебмастере выбрать способ Мета тег для подтверждения права на свой сайт. Выглядит это так.

Подтвердит право на сайт в Яндекс вебмастере

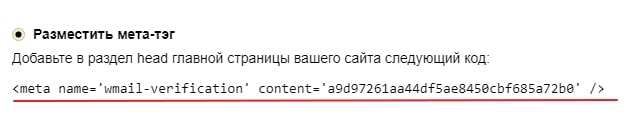
Добавьте в раздел head главной страницы вашего сайта следующий код
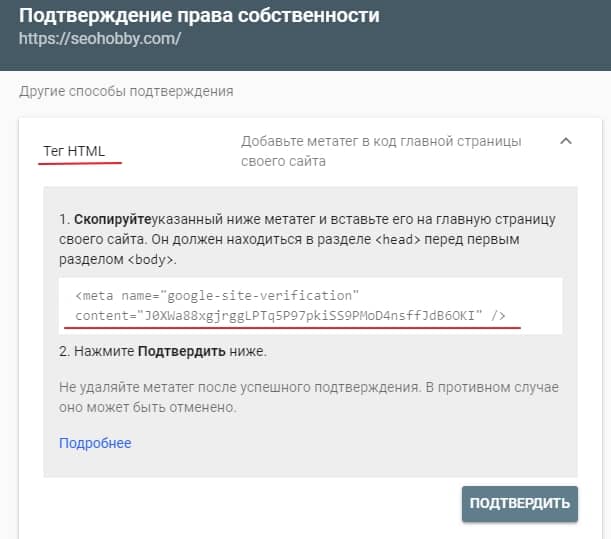
В Google Search Console:

Подтвердить право собственности на сайт с помощью Тега HTML
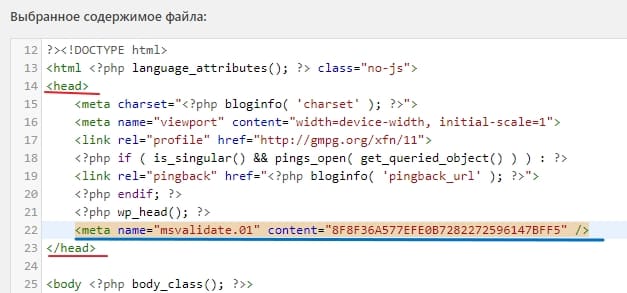
Тоже самое и в Bing веб — мастере. Картинку давать не буду. Скопируйте и вставьте предлагаемый тег в раздел вашего сайта. В ручном режиме на сайте WordPress это — Внешний вид — Редактор и открыть файл Заголовок ( header.php ). Находим раздел . , обычно в верху страницы и вставляем скопированный тег:

Добавить тег meta с кодом проверки подлинности в раздел head
Обновите файл и нажимайте кнопку Подтвердить/Проверить в вебмастере. Проделайте эту процедуру для каждого поисковика. Данный способ подтверждения плох тем, что при обновление или смене темы вордпресс вам нужно будет заново вставлять мета тег и подтверждать сайт. Проще прописать мета теги для верификации сайта с помощью плагинов или использовать саму тему (обычно в платном шаблоне предоставляется возможность добавлять код в раздел ).
В плагинах Yoast SEO и All in One SEO Pack есть специальный блок для верификации вашего сайта WordPress .
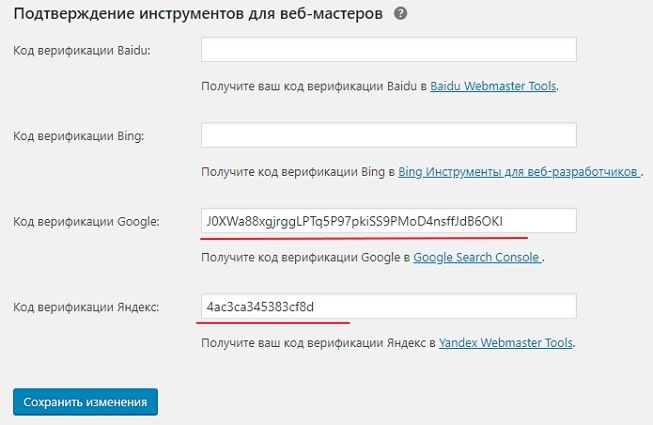
Раздел для верификация сайта в модуле Yoast SEO. Настройки общие — вкладка — Инструменты вебмастеров. Используйте следующие блоки, чтобы верифицировать ваш сайт в разных поисковых системах (майл ру отсутствует) . Эта настройка добавит мета тег верификации на вашу домашнюю страницу.

Введите проверочный код, чтобы подтвердить ваш сайт с помощью инструментов для вебмастеров
Обратите внимание что, вам надо вставлять не полностью мета тег, а только его персональный номер. Также и в All in One SEO Pack. Возможность только для Google, Bing и Pinterest:

Подтвердить сайт с помощью All in One SEO Pack
Сохраните изменения и пройдите проверку в веб-мастере. Ну, а для тех, кто не использует Seo плагины, есть универсальный модуль WordPress: LuckyWP Scripts Control. Смотрите и читайте о нём туточки — как добавить код на сайт ВордПресс. Если кратко то — LuckyWP Scripts Control позволяет добавлять и управлять произвольным кодом на сайте — вставка кода перед после или перед
Читайте также:

