Как подтвердить права в гугл вебмастер
Обновлено: 04.07.2024
Для чего нужно подтверждение права собственности на сайт?
1. После подтверждения права собственности на сайт в поисковой системе, ее поисковые роботы начнут сканировать Ваш сайт.
2. Показывать контент сайта в результатах поиска.
3. Вы получите доступ к инструментам вебмастера, которые помогут Вам в развитии Вашего сайта
В этой инструкции мы разберем несколько способов подтверждения права на сайт. Используя метатег и используя HTML файл. Для блога на WordPress и для блога созданного в платформе для блогов blogger. Если Вы сделали блог в блог-платформе Tumblr, для Вас подробная инструкция, как подтвердить права на блог Tumblr.
Скажу сразу, если у Вас такой сайт, где Вы имеете возможность добавлять файлы в корневую директорию сайта, Вам лучше всего использовать четвертый способ подтверждения прав, так будет надежней. Об этом Вы прочитаете в описании этого способа, когда я рассказываю, как подтвердить права в Гугл. А для подтверждения в Яндекс я сразу описал способ подтверждения с html файлом.
Пошаговая инструкция про подтверждение права собственности на сайт для поисковых систем: Google, Bing, Yandex.
Подтверждение права собственности на сайт в Google:
Для подтверждения собственности сайта в Google нужно зайти на страницу Инструменты для вебмастеров Google.
Нажать кнопку ДОБАВИТЬ САЙТ и добавить URL Вашего сайта.
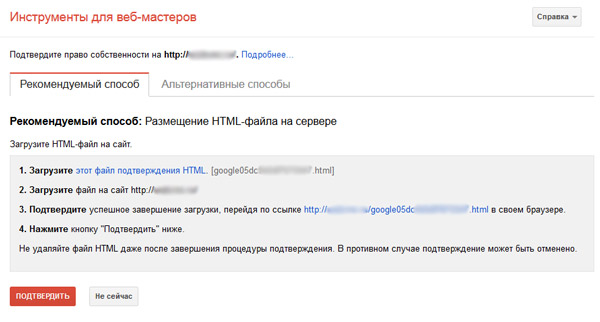
Попадём на страницу Подтверждение права собственности на сайт
Инструкция: 1. Скопируйте указанный ниже метатег и вставьте его на главную страницу своего сайта.
Важно: из-за технологии Турбо-страницы, мне пришлось убрать все теги из статьи, вместо тегов в статье будут написаны их описания, как показано на картинке ниже. Где возможно я добавлю изображения с выделенными или подчеркнутыми тегами. Но много изображений добавить я не смогу. Технология турбо-страниц накладывает ограничения на количество изображений.

добавить код в head WordPress — код счетчика, код рекламы и другие, а не только подтверждение права собственности на сайт)
Для блога на WordPress подтвердить право собственности на сайт можно метатегом используя редактор темы.
сохраняем шаблон и проверяем права собственности в поисковике.
3. Третий способ. То же самое можно сделать по-другому. Открываем Ваш FTP менеджер, например, Total Commander или FileZilla, подключаемся к своему сайту, находим нужный нам файл header.php, копируем его на компьютер, где и редактируем код, например, через Notepad++ (редактировать стандартным блокнотом встроенным в Windows не рекомендую). Вставили метатег, сохранили файл и скопировали обратно на сайт.
Ну как, прочитали, запомнили, как можно своими руками добавить метатег подтверждения прав собственности на сайт в тему блога своими руками? Можете запомнить на будущее, как можно редактировать файлы темы, но подтверждение права собственности на сайт таким способом я не рекомендую. Это не удобно, не безопасно, не эффективно. Как только тема блога обновится или Вы установите другую тему, Вам нужно будет опять добавлять этот метатег.
Намного лучше подтвердить права собственности на сайт четвертым способом (добавив файл подтверждения в корневую директорию сайта), очень хороший способ подтверждения прав собственности на сайт через DNS-запись, но я не могу Вам его показать по шагам (я дурень, вначале подтвердил собственность на сайт в Гугл через DNS-запись, а только потом подумал, почему я дурень сразу не сделал скрины моих действий для этой статьи). Могу только по памяти написать, если Вам это нужно напишите в комментариях и я добавлю в статью, как подтвердить права используя DNS-запись.
Очень простой вариант подтвердить право собственности на сайт через метатег с помощью плагина для WordPress, об этом читайте в конце статьи.
Четвертый способ. Это самый лучший способ подтверждения права собственности на сайт.
В случае с добавлением метатега, если Вы решите поменять шаблон сайта, Вы будете вынуждены вновь добавлять этот метатег в новый шаблон Если Вы подтверждаете право собственности на сайт с помощью SEO плагина, Вы можете захотеть в будущем удалить, этот плагин и возможно, что вновь нужно будет подтверждать права.
А файл подтверждения, всегда остается в корне Вашего сайта. Это значит, что поисковые системы в любой момент смогут самостоятельно перепроверить Ваше право собственности.
Посмотрите на картинке, это пример подтверждение права собственности на сайт с помощью HTML файла в инструментах для веб-мастеров Google. (Файл подтверждения прав на сайт)
Извините, что не написал, как подтвердить право собственности на сайт в Бинг, но там нет ничего сложного, совершенно аналогично, как и в других поисковых системах. Я для подтверждения прав на свои сайты использую файл HTML.
Подтверждение права собственности на сайт в Яндексе:
Важно: как Вы можете видеть в Яндекс. Вебмастер, изменился интерфейс, и я написал новую статью, как добавить сайт и зарегистрировать сайт в Яндекс. Вебмастер и подтвердить право собственности на сайт. Вы можете для подтверждения прав на сайт, использовать любую из этих инструкций.
Зайдите на сайт Яндекс Вебмастер.
И нажмите на кнопку Начать работу
На открывшейся странице нажмите на ссылку
Есть плагины с помощью которых можно не только подтвердить права на сайт, но и установить счетчики на сайт. Про один такой удобный плагин, я писал в статье Как добавить код отслеживания Google Analytics в WordPress.
Нужно помнить о том, что после удаления плагина с помощью которого Вы подтверждали право собственности на сайт, Вам потребуется вновь подтверждать права, поэтому я и рекомендую сделать подтверждение один раз я помощью файла (4-ый способ) или DNS-записи и больше не нужно будет подтверждать. Если Вы сами этого не захотите.
Вывод
Как Вы видите, подтверждение права собственности на сайт, это совсем не сложно и можно сделать несколькими способами.
Пошаговая инструкция, как обновить PHP для WordPress на хостинге Beget. Будет понятно и для других хостингов.
Зачем подтверждать веб-сайт
Подтвержденный владелец сайта может использовать следующие возможности:
- Доступ к данным Google о сайте в Инструментах для веб-мастеров для разрешения возможных проблем и улучшения сайта.
- Добавление других владельцев сайта к управление ими.
- Сообщить Google об изменении URL-адреса сайта. на веб-сайт из результатов поиска Google.
- Передача Google информации о предпочтительном способе индексации сайта. , для которого предназначен Ваш сайт.
- Запрос на изменение скорости сканирования.
Как подтвердить сайт
Для того, чтобы подтвердить, что вы являетесь владельцем сайта, вы можете использовать несколько вариантов:
- Добавить метатег на главной странице (доказывая, что у вас есть доступ к исходным файлам). Чтобы использовать этот метод, вы должны иметь возможность редактировать HTML-код страниц вашего сайта.
- Загрузить на свой сервер HTML-файл. Чтобы использовать этот метод, вы должны иметь возможность загрузки новых файлов на сервер.
- Через провайдера имени домена. Чтобы использовать этот метод, вы должны иметь возможность подключения к поставщику вашего домена и добавления новой записи DNS.
- Добавить код Google Analytics, используемый для отслеживания посетителей вашего веб-сайта. Чтобы воспользоваться преимуществами этой опции, вы должны быть администратором аккаунта Google Analytics.
В Инструментах для веб-мастеров будет проведена проверка, что на сайте есть соответствующий тег, файл, запись или код. Если это так, то Google будет считать Вас владельцем сайта.
Если у вас есть доступ к Инструментам для веб-мастеров, это означает, что Ваш сайт уже проверен и у вас есть доступ к любой информации.
Подтверждение сайта – HTML-файл
Подтвердите свой веб-сайт, загрузив файл в формате HTML:
- На главной странице Инструментов для веб-мастеров нажмите рядом с нужным сайтом пункт Проверьте этот сайт.
- Если вы не видите возможности Загрузка файла HTML на вкладке Рекомендуемые методы, выберите вкладку Альтернативные методы.
- Выберите Загрузка файла HTML и следуйте инструкциям на экране.
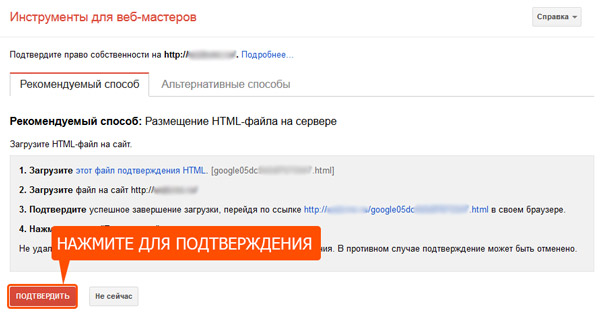
- После размещения метки на домашней странице, нажмите кнопку Проверить .
Подтверждение сайта – метатег
Это лучшее решение, если вы не имеете доступа к серверу.
Подтвердите свой сайт, добавив метатег:
- На главной странице Инструментов для веб-мастеров нажмите кнопку Управление сайтом рядом с нужным сайтом, а затем нажмите Проверить этот сайт .
- Если тег HTML не отображается на вкладке Рекомендуемые методы, выберите вкладку Альтернативные методы.
- Выберите тег HTML и выполните инструкции, отображаемые на экране.
- После размещения метки на домашней странице, нажмите Проверить .
Подтверждение сайта – регистратор доменных имен
Вы можете подтвердить свой сайт, через поставщика домена. Чтобы использовать этот метод, вы должны иметь возможность подключения к поставщику вашего домена и добавления новой записи DNS.
Подтвердите сайт через регистратора доменов:
Подтверждение сайта – код отслеживания Google Analytics
Если для отслеживания трафика на вашем сайте Вы используется Google Analytics, то можете проверить этот сайт с использованием соответствующего кода отслеживания Google Analytics. Для этого вы должны быть администратором в аккаунте Google Analytics, а код отслеживания должен содержать асинхронный фрагмент.
Чтобы использовать код отслеживания Google Analytics для проверки в Google, он должен находиться в разделе страницы (а не в разделе ).
Чтобы подтвердить свои права собственности на сайт с помощью кода отслеживания Google Analytics:
Код отслеживания Google Analytics используется лишь для подтверждения права собственности на сайт.
Подключение к Google Search Console (GSC) — одна из первых задач вебмастера сразу после создания сайта. Конечно, ваш сайт появится в результатах поиска независимо от того, подключена GSC или нет, но консоль даст вам доступ ко множеству полезных данных. Это действительно неоценимый инструмент для вебмастеров, ведь с его помощью вы легко найдете ошибки на сайте, убедитесь, что Google проиндексировал все страницы, узнаете, достаточно ли хорошо адаптирован сайт для мобильных устройств и благодаря каким ключевым словам его находят.
Наша цель — рассказать вам, как настроить и использовать Google Search Console с выгодой для сайта.
Как добавить сайт в Google Search Console

Доменный ресурс в Search Console
Подтверждение права собственности через домен
Чтобы подтвердить право собственности через DNS, необходимо сделать следующее:

Если вы не знаете, какой у вас хостинг, воспользуйтесь инструкциями Google по определению провайдера. После того как вы узнаете название вашего провайдера, выберите его из выпадающего списка или кликните на первую опцию из списка — любой.
Ресурс с префиксом в URL
Ресурсы с префиксом в URL могут быть подтверждены 4 способами: с помощью HTML-файла, тега HTML, через код отслеживания Google Аналитики и фрагмент-контейнер Менеджера тегов. Этот тип собственности позволяет пользователям анализировать отдельные разделы сайта в консоли. Например, если у вас есть сайт с разделами Германии и Франции, вы можете создать отдельные аккаунты для каждого:
И, соответственно, сделать то же самое для каждого поддомена:
Вы можете подтвердить право собственности на ресурсы с префиксом в URL, используя один из 4 способов.
Подтверждение права собственности тегом HTML
Чтобы подтвердить собственность методом проверки HTML-тега, следуйте шагам:
- Выберите Ресурс с префиксом в URL как тип собственности и введите URL-адрес сайта.
- Выберите Другие способы подтверждения >Тег HTML.
- Скопируйте предоставленный метатег.
- Вставьте его в тег на домашней странице.
- Нажмите Подтвердить в Search Console — право собственности будет мгновенно подтверждено.

Отметим, что только пользователь с правом редактирования кода сайта может подтвердить собственность. Скопируйте метатег, который предоставляет GSC, без каких-либо изменений.
Подтверждение собственности с помощью проверочного HTML-файла
Чтобы пройти верификацию Google Search Console с помощью загрузки HTML-файла, добавьте URL-адрес сайта и сделайте следующее:
- Выберите Рекомендуемый способ подтверждения.
- Загрузите HTML-файл.
- Вставьте этот файл в корневую папку сайта — основную папку, где содержатся все необходимые файлы для деятельности сайта.
- Нажмите Подтвердить в Google Search Console.

Вы можете добавлять этот файл на все сайты, пользователем которых являетесь.
Подтверждение права собственности через код отслеживания Google Аналитики
Вы также можете подтвердить собственность, связав Google Search Console с Google Аналитикой (GA). Для этого выполните следующие действия:
- Убедитесь, что ваш аккаунт Google Аналитики совпадает с Google-аккаунтом, который вы используете для настройки Google Search Console, и проверьте разрешение на изменение настроек вашего ресурса. Если у вас нет аккаунта в GA, вы можете ознакомиться с работой данного сервиса с помощью нашей статьи о Google Аналитике.
- Убедитесь, что вы разместили код отслеживания Google Аналитики на домашней странице в секции . В противном случае, допустим, если вы разместите его в разделе , этот способ просто не сработает.
- Войдите в Search Console, используя Google-аккаунт.
- Нажмите Добавить ресурс, введите URL-адрес сайта и выберите Подтвердить с помощью Google Аналитики.
- Подтвердите собственность.

Если вы сделали все правильно, ресурс будет верифицирован мгновенно.
Подтверждение права собственности через фрагмент-контейнер Google Менеджера тегов
Добавьте сайт в Google Search Console через фрагмент-контейнер Google Менеджера тегов, выполнив следующие действия:
- Убедитесь, что вы можете публиковать теги в аккаунте Менеджера тегов.
- Войдите в Search Console, используя тот же аккаунт, который вы используете для Google Менеджера тегов.
- Убедитесь, что элемент кода Менеджера тегов находится сразу после тега на домашней странице.
- Нажмите Добавить ресурс, введите URL-адрес сайта, затем выберите Google Менеджер тегов.
- Нажмите Подтвердить.

Добавление пользователей и управление разрешениями
Вы сможете управлять доступами после того, как авторизируетесь в Google Search Console и подтвердите, что вы собственник сайта.
Бывают такие уровни доступа:
- Владелец — имеет доступ ко всем функциям консоли и может давать разрешения другим пользователям.
- Пользователь с полным доступом — может просматривать любые данные и выполнять некоторые действия.
- Пользователь с ограниченным доступом — может просматривать большую часть данных.
- Связанный пользователь — может просматривать часть данных или выполнять определенные действия, но не в консоли, а на другой платформе в зависимости от типа связи, например, на канале в YouTube.
Чтобы добавить пользователя, владельцу необходимо:
- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Выбрать Добавить пользователя, ввести его email и выбрать уровень доступа
- Убедиться, что этот пользователь добавил ваш ресурс в свой список ресурсов

- Выбрать ресурс
- Перейти в Настройки, выбрать Пользователи и разрешения
- Нажать на значок Еще рядом с именем пользователя и выбрать опцию Удалить.
Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
Ниже мы объясним, как подтвердить право собственности в CMS, которую вы используете. Вы можете верифицировать ваш сайт на WordPress или Shopify в консоли для дальнейшей поисковой оптимизации. Ниже вы найдете несколько простых инструкций, чтобы привязать самые популярные CMS: WordPress, Shopify и Wix.
Как добавить сайт на WordPress в Google Search Console
Чтобы верифицировать сайт на движке WordPress в Google Search Console, вам необходимо загрузить HTML-файл. Для этого нужно выполнить вышеописанные шаги по подтверждению собственности через загрузку HTML-файла. Вы можете добавить его прямо в файл header.php перед тегом или использовать специальный плагин под названием Insert Headers and Footers.
Если у вас установлен плагин Yoast, связать сайт с Google Search Console можно следующим образом:
- Скопируйте метатег, используя метод Тег HTML.
- Войдите на ваш сайт через WordPress.
- Выберите НастройкиSEO >Общие, затем выберите вкладку Инструменты вебмастеров.
- Вставьте код верификации Google в соответствующем поле и сохраните изменения.
- Вернитесь в Google Search Console и нажмите Подтвердить.

Google Search Console и Shopify

Wix и Google Search Console
Если вы хотите пройти верификацию через Wix, вам нужно будет получить метатег по инструкциям, которые мы описали выше.
- Откройте меню в Wix и выберите SEO инструменты.
- Выберите Верификация сайта.
- Затем выберите вариант Google Search Console.
- Вставьте метатег и нажмите Сохранить.
Альтернативы Google Search Console
Кроме GSC, существуют также альтернативные инструменты с похожими функциями для других поисковых систем. Они позволяют вебмастерам контролировать все процессы на сайте, следить за изменениями и находить существующие проблемы. Среди лучших альтернатив — Bing Webmaster Tools, Яндекс.Вебмастер и Baidu Webmaster Tools.
Bing Webmaster Tools
Bing Webmaster Tools, может, и не такой популярный инструмент, как Google Search Console, но обладает не менее эффективным функционалом. С его помощью тоже можно отслеживать позиции ключей, запрашивать сканирование страниц, следить за контентом, выявлять ошибки на сайте и многое другое. Чтобы добавить сайт в Bing (а также и в Yahoo!), вам нужно выбрать один из трех способов: аутентификацию через XML-файл, верификацию через метатег или добавление CNAME-записи в DNS. Эти методы аналогичны тем, которые предлагает Google Search Console: HTML-файл, метатег или доменное имя.
Яндекс.Вебмастер
Эта платформа предлагает вебмастерам множество полезных сервисов и инструментов. Пользователи могут проверять объем получаемого трафика, загружать карту сайта, видеть проиндексированные страницы, ошибки и другое. Чтобы добавить сайт в эту систему, вам необходимо зайти в меню Вебмастер, нажать Добавить сайт, ввести URL-адрес и выбрать один из методов подтверждения: через добавление метатега, загрузку HTML-файла или использование TXT-файла в DNS.
Baidu Webmaster Tools
Baidu — это китайская альтернатива Google Search Console, созданная, чтобы помочь отслеживать и поддерживать присутствие сайтов в органической выдаче. Этот инструмент позволяет провести валидацию сайта, найти битые ссылки, контент для индексации, ошибки и многое другое.
Чтобы добавить сайт в вебмастер поисковой системы Baidu, нужно перейти по ссылке в вебмастер Baidu и выполнить вход в учетную запись. Выберите опцию Добавить сайт, после чего откроется новая страница. Здесь вам необходимо ввести адрес сайта и нажать Добавить. Для подтверждения права собственности на сайт загрузите HTML-файл. Скачайте проверочный файл и сохраните его в корневой папке сайта.
Несмотря на то, что эти инструменты работают для разных поисковых систем, все поисковые консоли строятся на похожих принципах и необходимы вебмастерам и компаниям, которые стремятся улучшить SEO.
Добавление нескольких доменов в один аккаунт Google Search Console
Пользователи могут добавлять до 1000 ресурсов в свой аккаунт в GSC. Но целесообразность этого — очень спорный вопрос. Большинство вебмастеров придерживаются мнения, что владельцы сайтов могут добавить несколько доменов в один аккаунт без последствий для поисковой оптимизации. Однако, если кто-то использует нестандартные техники продвижения, не одобренные поисковыми системами, лучше создать отдельный аккаунт для основных проектов. В этом случае вы сможете правильно сегментировать свои сайты и не привязывать их к одному аккаунту.
Как связать Google Search Console и SE Ranking
Привязав аккаунт Google Search Console к SE Ranking, вы получите полную информацию о своем сайте в едином интерфейсе — вам не придется переключаться между экранами.
Вы сможете анализировать и группировать ключевые слова по позициям, переходам на сайт, числу показов, CTR. Помимо данных, которые предоставляет консоль, вы также будете видеть свежие данные по позициям сайта от SE Ranking. В отличие от Google, который обновляет позиции раз в три дня, SE Ranking предоставляет более актуальную, ежедневно обновляемую информацию.

Используя этот инструмент, вы сможете расширить свою базу ключевых слов — модуль поможет вам определить ключи, по которым ранжируется ваш сайт, но которых нет в вашем списке целевых запросов. Вы сможете добавить их в проект и начать отслеживать позиции по ним.
Чтобы связать GSC и SE Ranking, пользователям необходимо войти в свой Google-аккаунт, который привязан к Google Search Console.
После этого вы получите доступ ко множеству полезных функций и сможете:
- Выбрать период для анализа и сравнивать данные за два разных периода;
- Мониторить клики, показатели CTR, позиции сайта в поисковой выдаче;
- Фильтровать данные по 6 различным показателям: тип поиска, устройство, локации, отображение в поиске, запрос и URL-адрес;
- Видеть таблицы с ключевыми словами и множеством метрик, оценивать эффективность выбранных ключей.
Данные Google Search Console, интегрированные в SE Ranking, помогут вам улучшить показатели по низкоэффективным ключам, оптимизировать страницы с низким CTR и понимать, какой контент привлекает больше трафика на ваш сайт.
Для того, чтобы подтвердить права владения сайтом в Google воспользуйтесь специальным сервисом для владельцев - Google.Инструменты для вебмастера.
Видео: Подтверждение владения сайтом в Google
Используя сервис для вебмастера от Google Вы сможете получить не только справочную информацию об индексации сайта поисковой системой, но и множество справочных материалов, рекомендаций и инструментов по работе сайтом.
Добавление нового сайта в Google
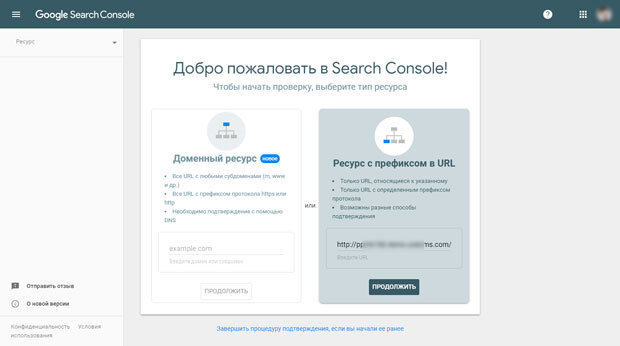
Новый интерфейс Search Console
После того, как вы создали аккаунт или аккаунт уже существует переходите в панель вебмастера.
Выберите ресурс с префиксом в URL, укажите адрес вашего сайта, нажмите "Продолжить".

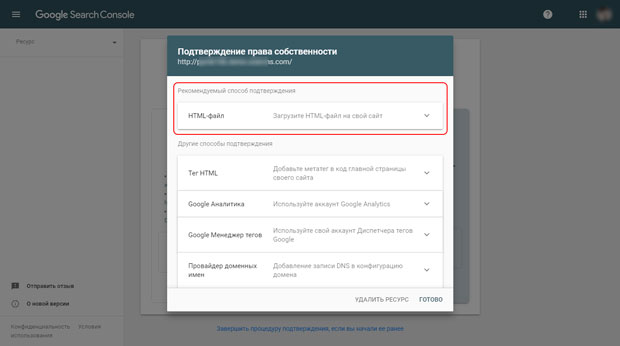
Выберите способ подтверждения с помощью HTML-файла, загрузите сформированный файл.

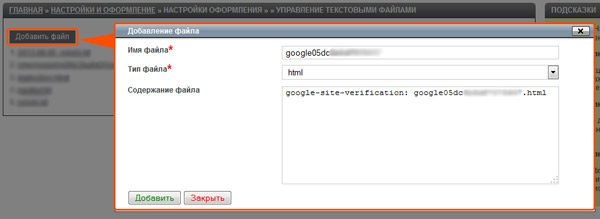
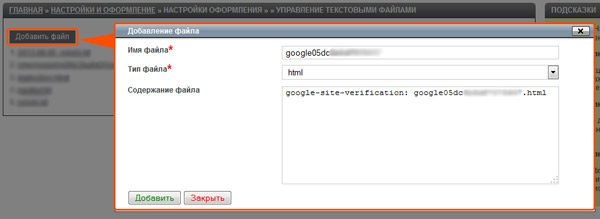
Итак, в инструкции указано название html-файла, который необходимо разместить в корне вашего сайта. Для этого Вам не потребуется никаких доступов к FTP, все можно сделать через систему управления.
Выберите на странице - Добавить файл


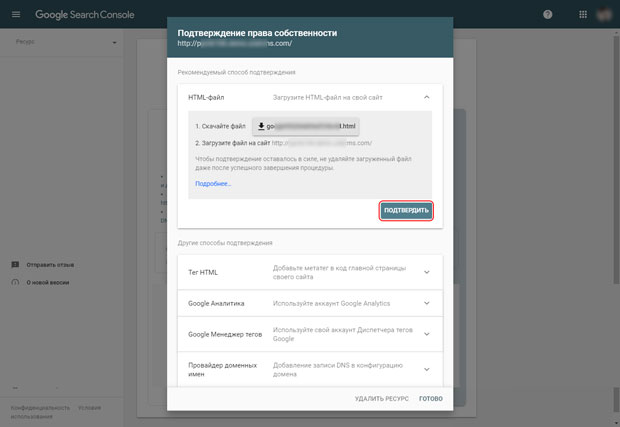
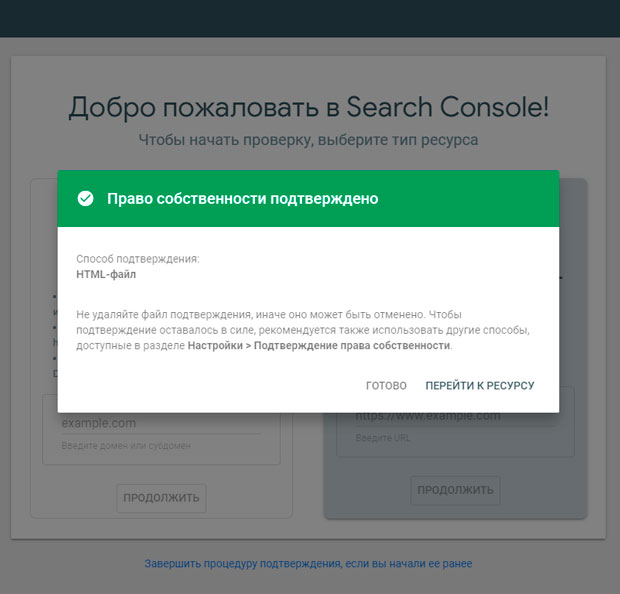
В случае успешной активации сайта, появится следующее:

Теперь, Ваш сайт постоянно будет доступен в панели вебмастера Google.
Внимание! После подтверждения прав не удаляйте созданный файл, т.к. Google периодически проверяет его наличие и при отсутствии процедуру подтверждения необходимо будет пройти заново.
Вы также можете подтвердить свой сайт с помощью добавления мета-тега.
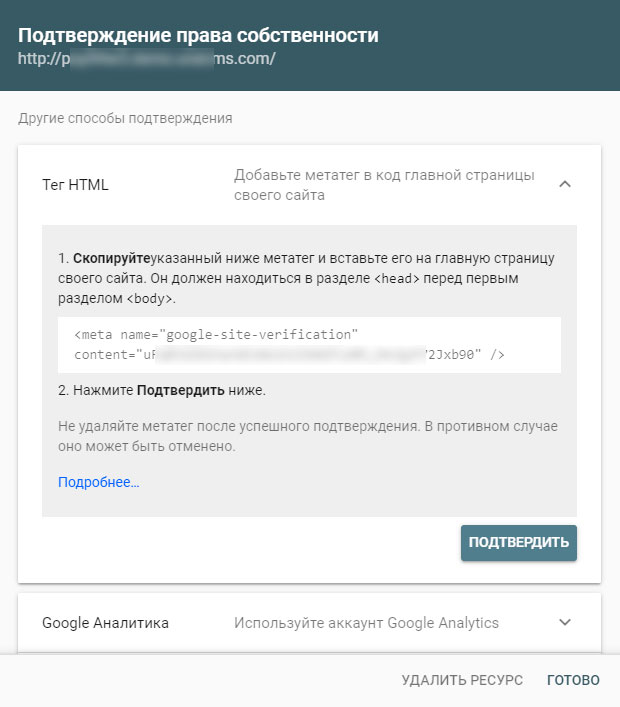
Для этого в панели вебмастера, на вкладке "Другие способы подтверждения" выберите - Тег HTML.
Скопируйте сформированный код.

Далее, в редакторе вашего сайта, перейдите в редактирование шаблона. Разместите скопированный код внутри контейнера Head и сохраните изменения. Подождите некоторое время, пока Google завершит проверку.

Видео: Подтверждение владения сайтом в Google
Добавление нового сайта в Google
Старый интерфейс Search Console
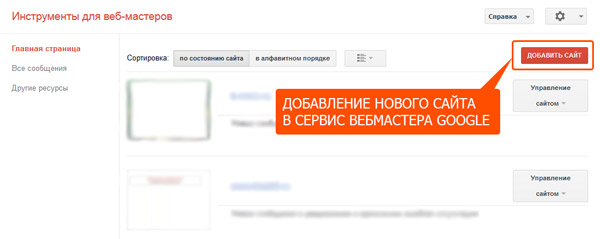
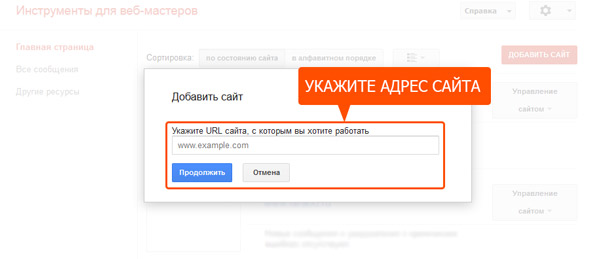
После того, как вы создали аккаунт или аккаунт уже существует переходите в панель вебмастера.


Далее, Вы будете перенаправлены на страницу, где можно выбрать метод подтверждения.
Воспользуйтесь тем методом, что предложен по умолчанию - подтверждение html файлом.

В выбранном способе подтверждения предложена инструкция, следуя которой Вы сможете подтвердить права владения сайтом.
Итак, в инструкции указано название html-файла, который необходимо разместить в корне сайта. Для этого Вам не потребуется никаких доступов к FTP, все можно сделать через систему управления.
Выберите на странице - Добавить файл


Подождите некоторое время, пока Google завершит проверку размещенного файла.
Теперь, Ваш сайт постоянно будет доступен в панели вебмастера Google.
Внимание! После подтверждения прав не удаляйте созданный файл, т.к. Google периодически проверяет его наличие и при отсутствии процедуру подтверждения необходимо будет пройти заново.
Вы также можете подтвердить свой сайт с помощью добавления мета-тега.
Для этого в панели вебмастера, на вкладке "Альтернативные способы" выберите - Тег HTML.
Скопируйте сформированный код.

Далее, в редакторе вашего сайта, перейдите в редактирование шаблона. Разместите скопированный код внутри контейнера Head и сохраните изменения. Подождите некоторое время, пока Google завершит проверку.

В случае отрицательного подтверждения сайта или других изменений в шаблоне, вы легко можете откатить проделанные действия, воспользовавшись функцией "Управление бекапами файла шаблона".
И так как в случае с Яндексом я уже рассказала о преимуществах регистрации, то перейдём сразу к подключению.
Как подключить сайт к Google Search Console
Если у вас уже есть аккаунт google, то переходим сразу к сервису:
Если же нет, то создайте его. Это понадобится для авторизации. Далее в данной консоли в левом верхнем углу нажимаем Добавить ресурс.

После этого откроется такое окно, разделённое на две части:

Ввести адрес можно как слева, так и справа. Слева вводите без префикса. А справа с префиксом, то есть полностью, как показано на скриншоте. И жмёте Продолжить.
Подтверждение прав на сайт в Google Search Console
Здесь имеется возможность подтвердить права несколькими способами. Открыть свой способ можно нажатием стрелки справа. Рассмотрим два из них - они самые простые.

С помощью загрузки файла HTML
Так как права на свой сайт я уже ранее подтвердила, то для примера ввела название без одной буквы. Так что не обращайте на это внимание, если заметите на скриншоте.
Итак, разворачиваем вкладку HTML-файл. Появляется окно для скачивания.

Нажимаете на файл, и он скачивается на ваш ПК. Далее нужно его загрузить на свой сервер. А именно, в корневую папку сайта. В одном из уроков мы уже изучали, как её найти.
Открываете эту папку в файловом менеджере, нажимаете Загрузить на сервер. Затем жмёте Прикрепить и выбираете скаченный html-файл на ПК. Загрузить. У меня это выглядит так:

После проделанной процедуры вам нужно вернуться в сервис Google Search Console и нажать Подтвердить. Готово.
С помощью метатега HTML
Перейдём ко второму способу подтверждения прав на сайт. Напомню, что вы выбираете только один способ. Все проделывать не нужно.
Итак, открываете следующую вкладку - Тег HTML.

Здесь вам предложено скопировать метатег и вставить его в код главной страницы сайта. Жмём Копировать и идём опять в корневую папку сайта.
В папке нам нужно найти файл с названием header.php. Он должен находиться примерно по такому адресу, если ваш сайт установлен на движке WordPress:
Где wordpress - имя вашей корневой папки, ваша_тема - имя той темы, которую вы устанавливали на сайт ранее.
Когда вы откроете данный файл, то увидите тег . Скопированную строку из сервиса нужно вставлять после него (не ранее). Но перед тегом . Об этом написано на скриншоте.
В этом файле вы увидите также и другие строки с началом Как добавить файл Sitemap в Google Search Console
Теперь давайте поможем поисковым системам ориентироваться на нашем блоге и быстрее индексировать контент. На одном из уроков мы создавали с помощью плагина Google XML Sitemaps карту сайта для поисковиков.
Нам нужно указать ссылку на эту карту. У меня она выглядит таким образом:
Вы просто подставляете имя своего сайта. Итак, заходим в сервис Google Search Console. В панели управления слева открываем раздел Файлы Sitemap.

Файл отправлен на проверку. Должен появиться статус - Успешно. Чудно. Теперь можете периодически заглядывать в эту консоль и наблюдать за работой поисковых роботов. А также вовремя узнавать о произошедших ошибках и принимать меры.
Читайте также:

