Как отключить возврат на предыдущую страницу мышкой
Обновлено: 02.07.2024
отключить правой кнопкой мыши на веб-странице без использования JavaScript? Спрашиваю это потому, что большинство браузеров позволяют пользователю отключить JavaScript.
Если нет, как использовать JavaScript для отключения щелчка правой кнопкой мыши?
Вы можете сделать это с помощью JavaScript, добавив прослушиватель событий для события "contextmenu" и вызвав preventDefault() способ:
плюсы: НЕ ДЕЛАЙ ЭТОГО.
почему? Потому что он не достигает ничего, кроме раздражающих пользователей. Также многие браузеры имеют функцию безопасности, чтобы запретить отключение Правой Кнопкой Мыши (контекстное меню) в любом случае.
Не уверен, почему вы хотите. Если это из-за какой-то неуместной веры, что ты можешь . защитите свой исходный код или изображения таким образом, подумайте еще раз: вы не можете.
НЕ
неважно, что вы делаете, вы не можете запретить пользователям иметь полный доступ ко всей информации на вашем сайте. Любой код Javascript можно сделать спорным, просто отключив Javascript в браузере (или используя плагин, такой как NoScript). Кроме того, нет способа отключить возможность любого пользователя просто "просмотреть источник" или "просмотреть информацию о странице" (или использовать wget) для вашего сайта.
Это не стоит усилий. Это не сработает. Это сделает ваш сайт активно враждебным пользователям. Они заметят это и перестанут навещать. В этом нет никакой пользы, только напрасные усилия и потерянный трафик.
обновление: Кажется, эта небольшая тема оказалась довольно спорной с течением времени. Тем не менее, я поддерживаю этот ответ на этот вопрос. Иногда правильный ответ-Это совет, а не буквальный ответ.
люди, которые наткнуться на этот вопрос в надежды узнать, как создать таможни контекстные меню должны выглядеть в другом месте, например, такие вопросы:
- создание пользовательских контекстных меню правой кнопкой мыши для моего веб-приложения, который полагается на jQuery
- как добавить пользовательское меню на веб-страницы, который использует чистый javascript / html
первоначальный вопрос был о том, как остановить щелчок правой кнопкой мыши учитывая, что пользователь может отключить JavaScript: что звучит гнусно и зло (отсюда и отрицательные ответы) - но все дубликаты перенаправляются сюда, хотя многие из дубликатов просят менее злых целей.
например, с помощью правой кнопки мыши в играх HTML5. Это можно сделать с помощью встроенного кода выше, или немного приятнее что-то вроде этого:
а если вы делаем игру, то помните, что Правой Кнопкой Мыши кнопка срабатывает contextmenu событие - но он также запускает регулярные mousedown и mouseup с слишком событий. Поэтому вам нужно проверить событие , который свойство, чтобы увидеть, был ли это левый (который === 1), средний (который === 2) или правый (который === 3) кнопка мыши, которая запускает событие.
вот пример в jQuery - обратите внимание, что нажатие правой кнопки мыши будет срабатывать три события: событие mousedown, событие contextmenu и событие mouseup.
поэтому, если вы используете левую и правую кнопки мыши в игре, вам придется сделать некоторую условную логику в обработчиках мыши.
это заблокирует весь доступ к контекстному меню (не только с правой кнопки мыши, но и с клавиатуры).
однако, как упоминалось в других ответах, на самом деле нет смысла добавлять правый клик disabler. Любой человек с базовыми знаниями браузера может просматривать источник и извлекать информацию, которую они необходимость.
Если вы поклонник jquery, используйте это
Если ваша цель состоит в том, чтобы предотвратить людей, способных загружать ваши изображения, как большинство людей сказали, отключение правой кнопкой мыши в значительной степени неэффективно.
предполагая, что вы пытаетесь защитить изображения, альтернативные методы -
используя flash player, пользователи не могут загружать их как таковые, но они могут легко сделать захват экрана.
Если вы хотите быть более akward, сделайте изображение фоном div, содержащим прозрачное изображение, à la -
будет достаточно, чтобы предотвратить случайную кражу ваших изображений (см. ниже для примера), но, как и во всех этих методах, тривиально победить с базовым пониманием html.
во-первых, вы не можете достичь этого без использования возможности на стороне клиента. Здесь работает javascript.
аутентификация может контролировать, кто имеет доступ к каким ресурсам.
врезанный водяной знак в изображениях может докажите, что изображение было от конкретного человека / компании.
в конце концов, управление ресурсами-это действительно управление пользователями / гостями.
первое правило интернета, Если вы не хотите его принимать, не делают это публично!
второе правило интернета, Если вы не хотите, чтобы его взяли, не ставьте его в Интернете!
вы не можете выполнить то, что просите, без использования Javascript. Любая другая технология, которую вы можете использовать, может помочь только составить веб-страницу на стороне сервера для отправки в браузер.
просто нет хорошего решения, и нет периода решения без Javascript.
Если ваша цель-запретить пользователям просто сохранять ваши изображения, вы также можете проверить, является ли щелкнутая цель изображением, только отключите правый щелчок в этом случае. Таким образом, щелчок правой кнопкой мыши может быть использован для других целей. Взято из кода выше:
Это просто, чтобы забрать самый простой способ сохранения изображений, но это все еще может быть сделано.
сделайте это, как показано ниже (он также работает в firefox):
конечно, согласно всем другим комментариям здесь, это просто не работает.
Я однажды построил простой Java-апплет для клиента, который заставил любой захват изображения выполняться с помощью захвата экрана, и вы могли бы рассмотреть аналогичную технику. Это сработало, в пределах ограничений, но я все еще думаю, что это была пустая трата времени.
поместите этот код в свой тег вашей страницы.
это отключит щелчок правой кнопкой мыши на всей веб-странице, но только если включен JavaScript.
отключить правой кнопкой мыши на сайте :
или следующий метод :
Попробуй Такое
отключение правой кнопкой мыши на веб-странице просто. Есть всего несколько строк кода JavaScript, которые сделают эту работу. Ниже приведен код JavaScript:
в приведенном выше коде я выбрал тег. После того, как вы добавите только эти три строки кода, он отключит щелчок правой кнопкой мыши на вашей веб-странице.
Я знаю, что опоздал, но я хочу создать некоторые предположения и объяснения для ответа, который я собираюсь предоставить.
могу ли я отключить щелчок правой кнопкой мыши
отключить правой кнопкой мыши на веб-странице без использования JavaScript?
да, с помощью JavaScript вы можете отключить любое событие, которое происходит, и вы можете сделать это в основном только с помощью javaScript. Как, все, что вам нужно:
веб-сайт или где-то, из которого вы можете узнать о кодах ключей. Потому что они тебе понадобятся.
теперь давайте скажем, что вы хотите заблокировать клавишу enter нажмите вот код:
для правой кнопки мыши используйте это:
вместо event.keyCode . И вы его заблокируете.
Я хочу спросить это, потому что большинство браузеров позволяют пользователям отключить его Яваскрипт.
вы правы, браузеры позволяют использовать JavaScript и JavaScript делает всю работу за вас. Вам не нужно ничего настраивать, просто нужен атрибут сценарий в голове.
почему вы не должны отключить его?
основной и быстрый ответ на это будет,не нравится. Всем нужна свобода, никто, я имею в виду, никто не хочет быть заблокированным или отключенным, несколько минут назад я был на сайте, который заблокировал меня от щелчка правой кнопкой мыши и я почувствовал, почему? Вам нужно защитить исходный код? Тогда вот!--4--> Я открыл Console и теперь я могу пойти к HTML-code tab. Давай, останови меня. Это не добавит какой-либо уровень безопасности в ваше приложение.
есть много полезных меню в Правой Кнопкой Мыши, как Копировать, Вставить, поиск Google для " текста "(в Chrome) и многое другое. Таким образом, пользователь хотел бы получить легкость доступа вместо того, чтобы помнить много сочетаний клавиш. Любой может скопировать контекст, сохраните изображение или сделайте все, что он хочет.
браузеры используют навигацию мыши: некоторые браузеры, такие как Опера использует навигацию мыши, поэтому, если вы ее отключите, пользователь определенно возненавидит ваш пользовательский интерфейс и скрипты.
Итак, это было основное, я собирался написать еще немного о сохранении исходного кода hehehe, но, пусть это будет ответ на ваш вопрос.

Если вы являетесь пользователем Firefox, вы, должно быть, заметили реакцию браузера на нажатие клавиши Backspace на клавиатуре. Если бы вы это сделали, вы бы знали, что действие переносит вас на предыдущую страницу на этой вкладке, то есть это действие эквивалентно нажатию на кнопку возврата браузера.
Теперь эта функция может быть весьма полезной и раздражающей. Полезно, потому что одно нажатие клавиши может помочь вам вернуться назад (как в Windows). И, как это ни раздражает, иногда это может привести к ошибкам.
Позвольте привести пример. Вы находитесь в процессе заполнения формы и вводите что-то не так. Вы хотите удалить символы с возвратом, но, к сожалению, текстовое поле не в фокусе, когда вы делаете это. Как только вы нажмете Backspace, вы попадете на предыдущую вкладку и потеряете детали формы.
Полезный совет: у нас есть список сочетаний клавиш Firefox, о которых вы можете знать. Проверьте список здесь.
Вы знаете, я фактически отключил эту функцию из Firefox. Поэтому мне не нужно беспокоиться об ошибках. И я, кажется, совсем не скучаю по этой функции, что означает, что я почти не использовал ее.
Вот как вы можете сделать то же самое.
Шаги по отключению Firefox Backspace Ключевые действия
Мы сделаем это, настроив одну из записей Firefox о списке настроек конфигурации. Начнем.
Шаг 1: Откройте вкладку Firefox и введите about: config в ее адресную строку. Нажмите Enter.


Шаг 3: Используя окно поиска в верхней части окна about: config, ищите backspace . Вы должны увидеть запись чтения browser.backspace_action .


Шаг 5: В открывшемся диалоговом окне измените значение на цифру 2 и нажмите Ok.

Теперь вы можете перейти на любую открытую вкладку и сделать возврат. Это не сработает. . Если вы измените значение на 1, Backspace будет работать на один уровень выше домена для открытого веб-сайта.
Полезный совет: пользователям клавиатуры могут быть неудобны изменения, потому что тогда им придется использовать мышь для перехода на предыдущую страницу. Не совсем, у нас есть две альтернативы для вас.
Почему бы вам не попробовать один из этих трюков?
Для получения полного списка руководств Firefox и устранения неполадок, перейдите по этой ссылке, здесь.
Горячие клавиши для Android: все горячие клавиши, которые вам нужны

Ярлыки клавиш Android могут упростить навигацию по вашему телефону. Вот список горячих клавиш, которые помогут вам обойти.
Клавиши и горячие клавиши Remap в Windows 10 с SharpKeys

SharpKeys - это программное обеспечение с открытым исходным кодом, которое позволяет переназначать клавиатурные клавиши в Windows 10/8 / 7. Переназначение - это метод выделения другой функции клавишей клавиатуры.
Как отключить определенные клавиши на клавиатуре во время игры

Узнайте, как отключить определенные клавиши на клавиатуре во время игры в Windows.
Таким образом, МСП в моем текущем месте работы хотят попробовать отключить кнопку возврата для определенных страниц. У нас есть страница, где пользователь делает некоторые выборы и отправляет их на обработку. В некоторых случаях они должны ввести комментарий на другой странице.
Я понимаю, что все говорят, что это плохая идея, и я согласен, но иногда вам просто нужно делать то, что вам говорят.
Не делай этого, просто не делай этого. Это плохой дизайн интерфейса и заставляет браузер пользователя вести себя так, как он не ожидает.
В вашем конкретном случае я думаю, что лучше всего добавить на страницу событие unload, которое предупреждает пользователя, если он не заполнил форму. Кнопка возврата не будет затронута, и пользователь будет предупрежден об их действии.
Проблема маркетологов и аналитиков заключается в том, что некоторые из них не понимают фундаментальную концепцию Интернета как лица без гражданства. Они не понимают, что страница полностью, совершенно не знает о браузере, использующем ее, и абсолютный контроль над браузером полностью выходит за рамки возможностей веб-страниц.
Пользователи будут жаловаться, конечно, но они являются причиной, по которой существует это забытое Богом требование, верно?
Я видел это раньше:
Это определенно грязный хак, и, если это вообще возможно, я бы попытался не отключить кнопку возврата. И пользователь, вероятно, все еще может обойти это довольно легко. И в зависимости от кеширования невозможно определить, будет ли обрабатываться код сервера или сначала будет запущена кэшированная страница с JavaScript.
Так что, да, пользуйтесь на свой страх и риск:)
Я придумал небольшой взлом, который отключает кнопку возврата с помощью JavaScript. Я проверил это на Chrome 10, Firefox 3.6 и IE9:
Есть ли у вас доступ к исходному коду на стороне сервера? Если это так, вы можете поставить галочку на первой странице, которая перенаправляет на вторую страницу, если информация уже была отправлена (для этого вам, очевидно, придется использовать сеансы). На прежнем месте мы работали с многоэтапными приложениями (как в заявке на прием).
Не могли бы вы переместить комментарий на предыдущую страницу и сделать его обязательным для заполнения?
Что если пользователь закроет свой браузер, когда получит страницу с комментариями?
Я знаю, что вам здесь не дали выбора, но, поскольку то, о чем они просят, кажется невозможным .
Возможно, вы можете просто не считать элемент завершенным, пока пользователь не введет комментарии. Таким образом, вам необходимо отслеживать как выполняемые элементы, так и завершенные элементы, и делать это различие в пользовательском интерфейсе, но это может быть наиболее надежный метод.
Или просто поместите поле комментария на странице формы?
Пользователи выяснили, что это что им не нужно вводить комментарий, если они предоставляют информацию и перейти на страницу с комментарием а затем нажмите кнопку назад, чтобы вернуться на предыдущую страницу.
Вы можете попытаться заставить людей добавлять комментарии, но, скорее всего, вы просто получите плохое негодное программное обеспечение, раздражаете пользователей и все равно не получите комментариев. Обычно это хорошее время, чтобы сделать шаг назад и пересмотреть то, что вы делаете с точки зрения пользователей.
Другой вариант - вы можете перейти в модальное диалоговое окно, в котором нет командных кнопок, пройти пользователей по рабочему процессу и закрыть диалоговое окно после завершения процесса.
Вы должны обезопасить свое приложение от двойной отправки, вместо того, чтобы нарушать пользовательский интерфейс, чтобы скрыть ошибку.
Просто нет надежного способа сделать это. Вы не можете гарантировать, что в 100% случаев вы можете запретить пользователю делать это.
Вы можете запретить им вернуться на предыдущую страницу. location.replace() заменяет запись истории текущей страницы новой страницей, поэтому .
page1.html: пользователь щелкает ссылку, которая ведет на page2.html
page2.html: пользователь нажимает ссылку, которая вызывает location.replace('page3.html');
Если вы запускаете новое веб-приложение с нуля или у вас есть достаточно времени для его доработки, вы можете использовать JavaScript и AJAX, чтобы избежать функций браузера, возврата и пересылки.
Этот метод отвечает на вопрос, но он также противоречит лучшей практике по нескольким причинам:
Прежде чем использовать эту технику, внимательно изучите ваши требования и пользователей.

Как отключить автоматическую прокрутку мыши? Если вас беспокоит прокрутка мышью, вы можете задать этот вопрос. В этом посте на MiniTool веб-сайте вы можете найти несколько эффективных методов решения этой проблемы и просто попробовать их, чтобы легко избавиться от проблемы.
Ошибка прокрутки Windows 10
Кнопку прокрутки мыши можно использовать для прокрутки длинного документа или веб-страницы. Также во время игры его можно использовать как третью кнопку. Однако прокрутка мыши не всегда работает должным образом, и вы можете столкнуться с некоторыми проблемами.
В нашем предыдущем посте - Что делать, если колесо прокрутки мыши подскакивает в Windows 10 , мы показываем проблему прыжка прокрутки. Кроме того, часто возникает еще одна подобная проблема - сама по себе прокрутка компьютерной мыши.
Затем вы задаете вопрос: как остановить автоматическую прокрутку мыши? Теперь поищите решения из следующей части.
Что делать, если мышь продолжает прокручивать вверх или вниз
Проверьте, не проблема ли это в мыши
Первое, что вам следует сделать, это проверить, связана ли ваша проблема с мышью или системой. И вот что вам следует сделать:
- Отключите мышь и снова подключите ее через несколько минут. Вы можете подключить его к другому USB-порту.
- Убедитесь, что кабель мыши не поврежден.
- Если вы используете беспроводную мышь, замените батарейки.
- Убедитесь, что колесо прокрутки не забито грязью.
Если с вашей мышью все в порядке, но проблема с прокруткой в Windows 10 по-прежнему возникает, продолжайте устранение неполадок.
Изменить настройки мыши
Это полезное решение для исправления ошибки прокрутки Windows 10. Просто выполните следующие действия:
Шаг 1: нажмите Win + I в то же время, чтобы открыть интерфейс настроек Windows.
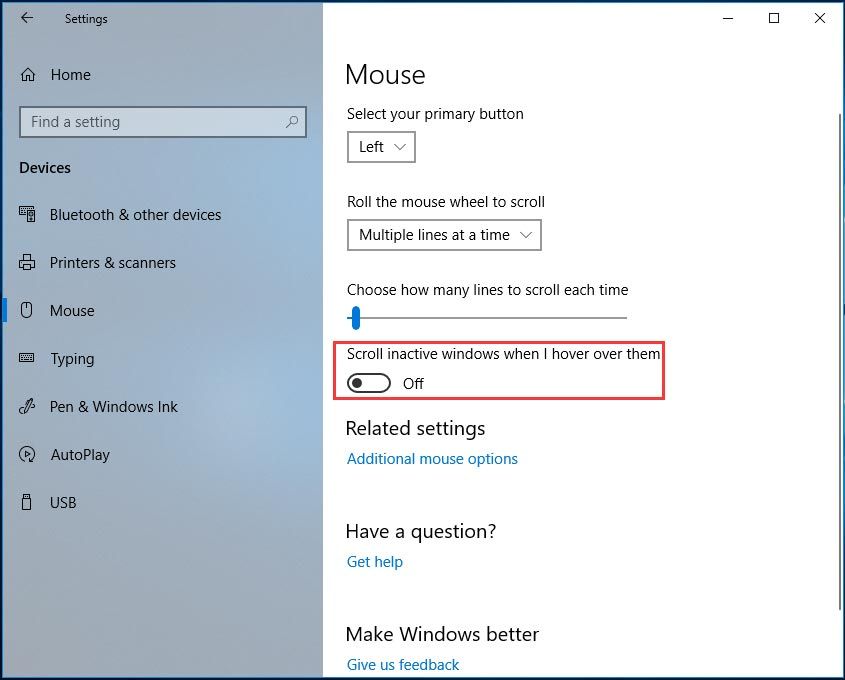
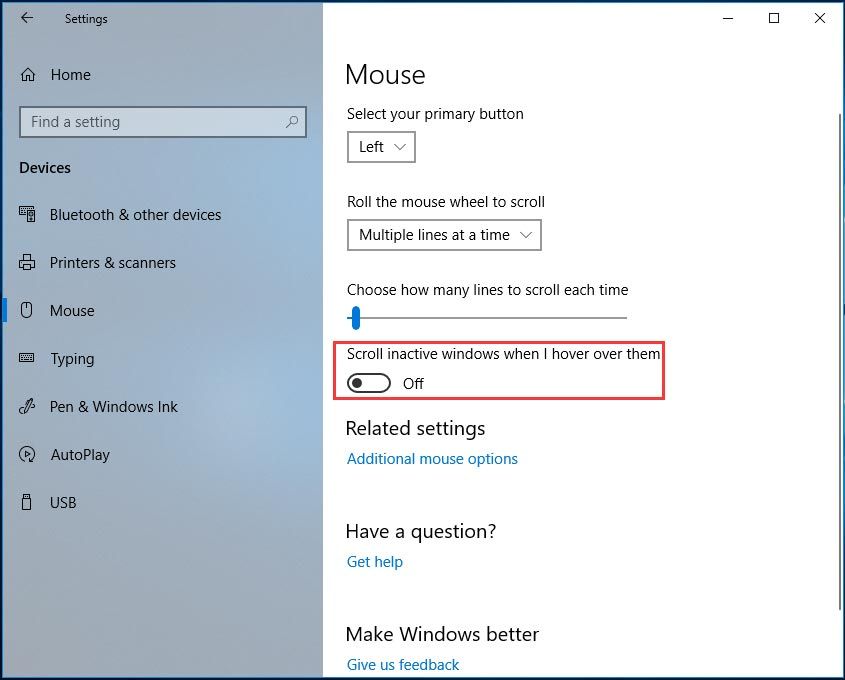
Шаг 2: перейдите к Устройства> Мышь .
Шаг 3. Отключите опцию Прокрутка неактивных окон при наведении на них курсора .

Затем посмотрите, исправлена ли проблема неконтролируемой прокрутки Windows 10. Если нет, попробуйте другой способ.

Что делать, если приложение настроек Windows 10 не открывается?
Приложение настроек не открывается в Windows 10? Что делать, если у вас нет доступа к настройкам? В этом посте вы найдете несколько решений для устранения этой проблемы.
Запустите средство устранения неполадок Windows
Средство устранения неполадок Windows - это встроенный инструмент в каждую копию Windows 10, и вы можете использовать его для обнаружения и устранения многих проблем в вашей системе, включая проблемы с оборудованием и устройствами.
Шаг 1. Также откройте настройки Windows, нажав Пуск> Настройки .
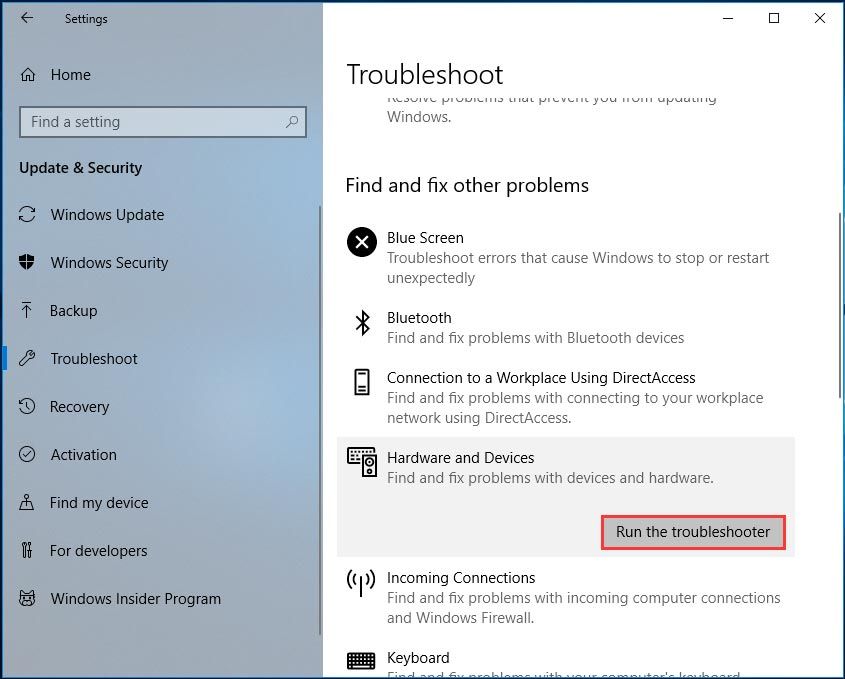
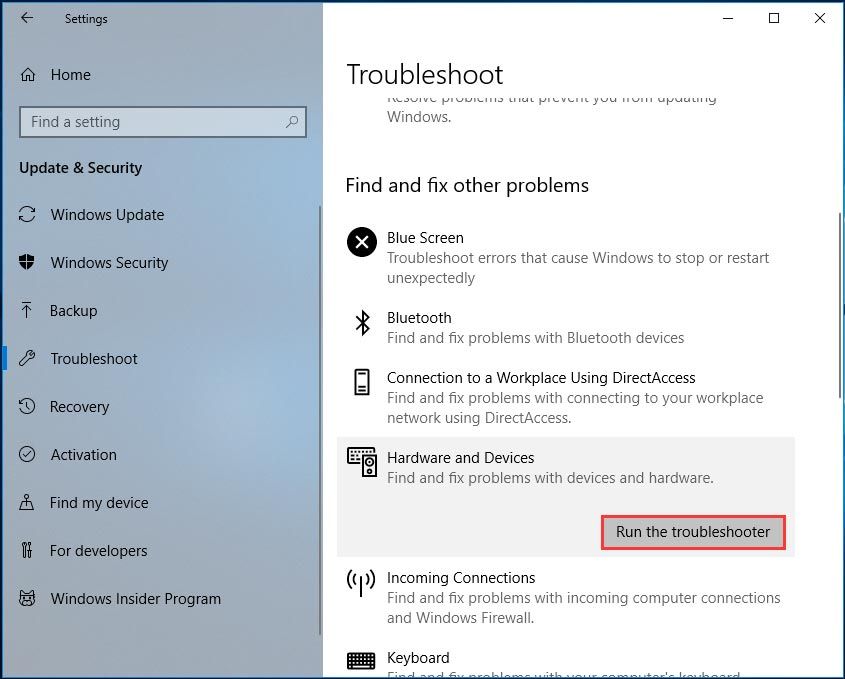
Шаг 2: выберите Обновление и безопасность а потом Устранение неполадок .
Шаг 3: Найдите Оборудование и устройства , затем щелкните Запустите средство устранения неполадок . Просто следуйте инструкциям на экране, чтобы завершить исправление.

Удалите последнее обновление Windows
Если ваша мышь прокручивается сама по себе после установки определенных обновлений Windows, их удаление может помочь решить эту проблему.
Шаг 1. Откройте настройки Windows и нажмите Обновление и безопасность .
Шаг 2: в Центр обновления Windows страницу, щелкните Просмотреть историю обновлений> Удалить обновления .
Шаг 3. В интерфейсе панели управления щелкните правой кнопкой мыши последнее обновление и выберите Удалить .

Нижняя граница
Как отключить автоматическую прокрутку мыши? Если вы ищете ответ на этот вопрос, теперь вы найдете несколько способов, прочитав этот пост. Просто попробуйте их, если ваша мышь продолжает прокручиваться вверх или вниз.
Читайте также:

